소셜 로그인
소셜 로그인이란 국내외 대표 포털 사이트와 SMS의 계정 정보를 이용해 다른 여러 인터넷 서비스를 로그인 또는 가입할 수 있는 기능을 말한다
소셜 로그인 구현 과정
메인 프로젝트 안에 간단하게 소셜 로그인을 구현했다
구글, 네이버, 카카오를 통한 소셜 로그인을 만들었는데 그중 구글로 한 걸 기록할 생각이다.
사용자가 소셜 로그인을 할 때 진행되는 과정은 다음과 같다
- 사용한 로그인 화면

- 사용자는 '구글로 로그인' 버튼을 통해 로그인 api를 요청한다
-
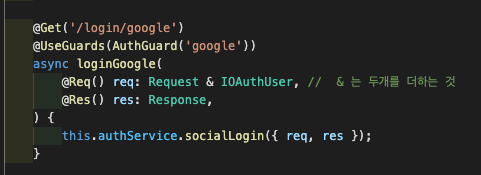
소셜 로그인 controller

-
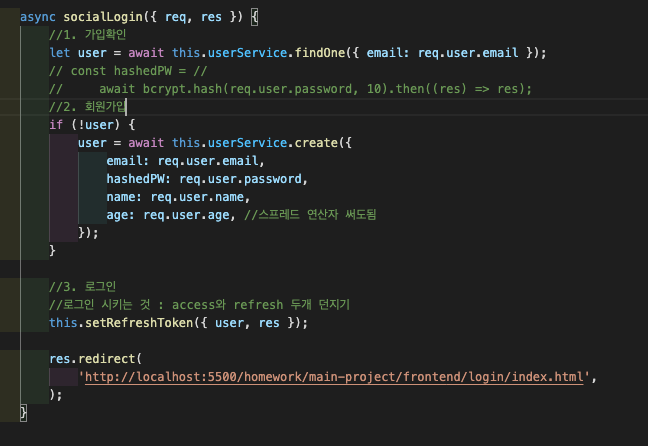
소셜 로그인 service

- 소셜 로그인 api는 요청 값을 받는다. 요청값에는 구글에서 회원 가입할 때 유저가 기입했던 유저 정보들도 담겨있다
- 이 정보들을 토대로 해당 유저가 회원가입되어있지 않다면 유저를 회원 가입시킨다
- 회원가입이 이미 되어있거나 회원가입이 끝나면 setRefreshToken 함수가 실행된다
- setRefreshToken

-
setRefreshToken 함수는 새로운 액세스 토큰(RefreshToken)을 발행해 헤더 값으로 프런트에 전송한다
-
로그인을 성공하면, 소셜은 사용자의 페이지가 기존에 사용하던 서비스 페이지로 redirect 되도록 해준다
로그인이 되는 과정은 nestjs의 Guard와 Auth의 Strategy로 검증하여 accessToken을 발행하는 것으로 일반 로그인과 비슷하다.
로그인 이후 refreshToken을 발행하여 로그인을 유지시키는 것은 완전히 동일하다
다만...
- 다음 소셜 로그인 과정은 rest api를 이용한 과정이므로 gql guard 과정을 거치지 않아도 된다

-
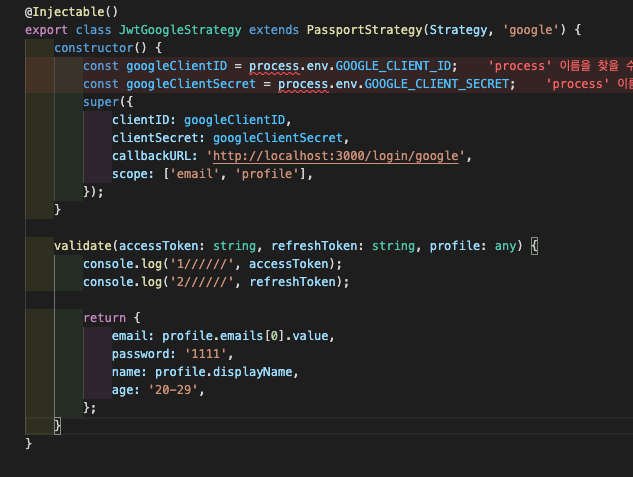
google 클라이언트에서 Oauth라는 중개자 서비스를 통해 로그인 정보를 받아와 이를 통해 accessToken을 만든다는 점이 다르다
-
따라서 oAuth를 활용한 별개의 Strategy가 필요하며 Strategy는 분기가 나누어지지 않으므로 api도 합쳐서 만들 수 없다(커스텀 데코레이터면 가능할지도 모른다)
