ESLint와 Prettier는 문법 오류나 코드 정리를 해주는 도구다
VSCode나 WebStorm과 같은 여러 IDE와 연동해 사용 가능하다

ESLint
ESLint는 JS를 위한 정적 검사 툴이다.
코드 실행 전 버그를 찾거나, 괄호나 스페이스의 사용방법 등의 스타일을 통일하는 등의 작업을 해준다.
비슷한 툴로는 JSLint, JSHint 등이 있다
특징
- 모든 검사 룰을 자유롭게 세팅할 수 있다
- 자신의 프로젝트에 맞게 커스터마이징 룰을 간단히 만들 수 있다
- JSX 문법(Javascript에 XML을 추가한 확장한 문법)을 지원
사용법
1. 설치
$ yarn add eslint
2. ESLint 파일 만들기
$ node_modules/.bin/eslint --init
이를 실행하면 몇 가지 질문들이 나온다. 프로젝트 상황에 맞게 답변을 하면 된다
? How would you like to use ESLint?
❯ To check syntax and find problems
? What type of modules does your project use?
❯ None of these
? Which framework does your project use?
❯ None of these
? Does your project use TypeScript?
❯ No
? Where does your code run?
❯ browser
? What format do you want your config file to be in?
❯ JavaScript답변을 .eslintrc.js 파일이 생성되며, 여기에서 ESLint를 설정할 수 있다.
3. ESLint 파일 작성
module.exports = {
"env": {
"browser": true,
"es2020": true
},
"extends": "eslint:recommended",
"parserOptions": {
"ecmaVersion": 11,
"sourceType": "module"
},
"rules": {
}
};- 환경(env): 프로젝트의 사용 환경을 설정한다.
- 확장(extends): 다른 ESLint 설정을 확장해서 사용할때 설정한다. 위 파일에서는 ESLint가 추천하는 규칙을 적용하라는 설정이며, 실제 프로젝트에서는 위에서 언급한 airbnb나 prettier 등을 확장해서 사용한다.
- 파서 옵션(parserOptions): ESLint 사용을 위해 지원하려는 Javascript 언어 옵션을 설정할 수 있다.
- 규칙(rules): 프로젝트에서 자체적으로 덮어쓰고 싶은 규칙을 정의할 때 사용한다.
4. ESLint 검사
$ node_modules/.bin/eslint test.js
다음 명령어로 작성한 파일에서 나타는 오류들을 검사해줄 수 있다
오류예시
C:\code\test\test.js 1:5 error 'foo' is assigned a value but never used no-unused-vars 1:11 error 'text' is not defined no-undef 1:16 error Unnecessary semicolon no-extra-semi✖ 3 problems (3 errors, 0 warnings) 1 error and 0 warnings potentially fixable with the `--fix` option.검사 명령어에
--fix를 붙이면no-extra-semi항목을 자동으로 고쳐준다
물론 vscode에 깔아놓으면 작성 화면 내에서 알아서 보여준다
2. Prettier

prettier
prettier는 기존의 코드에 적용되어있던 스타일들을 전부 무시하고, 정해진 규칙에 따라 자동으로 코드 스타일을 정리해 주는 Code Formatter이다.
ESLint가 설정한 룰에 따라 룰에 맞지 않는 코드를 알려주는 툴이라면,prettier는 설정한 규칙에 맞게 코드를 바꿔주는 툴이라고 할수 있다
ESLint에는 강제성이 없지만
prettier에는 강제성이 있다는 차이점이 있다
ESLint는 문법 에러를 잡아내고, 특정 문법 요소를 쓰도록 만드는 등 코드 퀄리티와 관련된 것을 고치기 위해 사용되지만
Prettier는 코드 한 줄의 최대 길이나, 탭의 길이는 몇으로 할 것인지, 따옴표는 홀따옴표(')나 쌍따옴표(")중 무엇을 사용 할 것인지 등등 코드 퀄리티보단 코딩 스타일을 일괄적으로 통일하는 도구에 가깝다.
특징
- 다양한 프로그래밍 언어를 지원한다
- JavaScript
- JSX
- Flow
- TypeScript
- CSS, Less, SCSS
- JSON
- GraphQL
- Markdown 등
- ESLint와의 연계해서 사용하기 좋다.
- 다양한 에디터/IDE를 지원한다.
사용법
1. Prettier 설치
$ yarn add prettier
2. Prettier 실행
$ yarn prettier test.js
이를 실행하면
let dongtan=function
(
)
{
let
umjunsik
= 'text'
return umjunsik}다음과 같이 엄준식스러운 코드를
let dongtan = function () {
let umjunsik = "text";
return umjunsik;
};이렇게 깔끔하게 수정되어 터미널창에 출력된다
파일 자체를 수정하고 싶다면 --write를 추가하여
$ yarn prettier --write test.js
이렇게 명령을 입력하면 파일 자체가 수정된다
두 툴을 함께 사용하려면 아래 두가지 모듈을 추가로 설치해야한다
eslint-config-prettier
eslint-plugin-prettier$ yarn add eslint-plugin-prettier eslint-config-prettier -D
이렇게 설치하고
{
"plugins": ["prettier"],
"extends": ["eslint:recommended", "plugin:prettier/recommended"],
"rules": {
"prettier/prettier": "error"
}
}이렇게 설정해서사용하도록 하자
그런데 이걸 다 일일이 터미널에다 계속 검사하고 수정하는건 미친짓이니 좋은걸 쓰자
VSCode 활용법
마지막으로 VSCode에서 활용해보자
VScode에서 가장 많이 다운로드 된 ESLint와 Prettier 익스텐션을 찾아보자
다운 많이 받았으면 아무튼 좋은거다
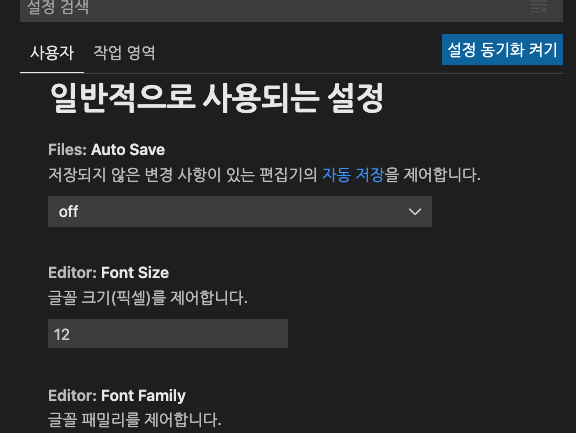
VSCode 설정으로 들어간다. 설정으로 들어가면 Search settings 입력창 아래에 User(사용자)와 Workspace(작업영역) 항목이 있다. User는 VSCode 자체 설정으로 모든 프로젝트에 적용이 되고, Workspace는 현재 프로젝트에서만 설정이 적용되며, .vscode/settings.json에 설정 항목이 저장된다.

ESLint와 Prettier의 경우 프로젝트별로 설정이 다른경우가 많이 때문에 작업공간마다 설정파일을 따로 관리하는 것을 선호한다. 설정은 json파일에 직접 입력이 가능하며, 우측 상단에 종이 모양의 Open Setting(JSON)아이콘을 클릭하면 settings.json파일이 열린다.
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}다음과 같이 설정한 이유는 줄바꿈에 들이는 시간을 줄이기 위해서다
save를 해줄때마다 줄을 맞춰주는 기능을 true로 해놓고
prettier익스텐션을 디폴트로 설정해
save를 할때마다 정렬되게 설정해놓았다
ESLint Style Guide
-ESLint는 모든것을 다 바꾸기 어렵기 때문에 여러가지 규칙을 정해준 모음이 있다.
Airbnb Style Guide나 Google Style Guide가 있는데 일단은 포스팅을 해두고 다음에 설치해서 사용해보는걸로...
사실 이 스타일 가이드가 리액트 사용으로 유명한거 같아서 내가 사용하고 있는 Nest.js와 MySql과 궁합이 좋을지는 모르겠다
$ npm i -D eslint-config-airbnb
