TypeScript
자바스크립트(JavaScript)를 기반으로 정적 타입 문법을 추가한 프로그래밍 언어
2012년 마이크로소프트가 발표한 이 언어는 스택 오버플로(Stack Overflow)가 실시한 설문조사에 따르면 타입스크립트는 2020년 기준 개발자가 가장 좋아하고 관심을 가지는 프로그래밍 언어 2위에 올랐다. 대부분의 개발자들은 이 언어를 계속 사용하고 싶다고 응답했다.
특징
컴파일 언어, 정적 타입 언어
자바스크립트는 동적 타입의 인터프리터 언어다.
이에 반해 타입스크립트는 정적 타입의 컴파일 언어다.
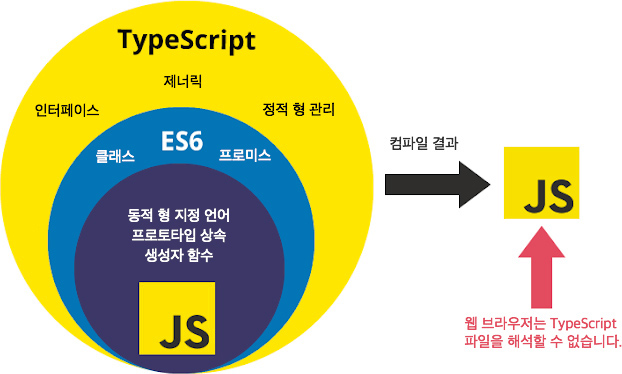
따라서 타입스크립트 컴파일러 또는 바벨(Babel)을 통해 자바스크립트 코드로 변환된다.
javascript와 같은 동적 타입의 언어와 달리 코드 작성 단계에서 타입을 체크해 오류를 확인할 수 있고 미리 타입을 결정하기 때문에 실행 속도가 매우 빠르다. 그러나 코드 작성 시 매번 타입을 결정해야 하기 때문에 번거롭고 코드량이 증가하며 컴파일 시간이 오래 걸린다는 단점 또한 존재한다.
객체 지향 프로그래밍 지원
타입스크립트는 ES6(ECMAScript 6)에서 새롭게 사용된 문법을 포함하고 있으며 클래스, 인터페이스, 상속, 모듈 등과 같은 객체 지향 프로그래밍 패턴을 제공한다.
JavaScript 수퍼셋

TypeScript는 JavaScript, ECMAScript를 포함하는 수퍼셋(Superset)으로 JavaScript 또는 ECMAScript에서 지원하지 않는 기능을 지원한다.
- 엄격한 타입 관리
- 컴파일 시점에서 타입 검사 가능
- 에디터 확장 시, 실시간 타입 검사(JS 쓰다가 이거 보니 진짜 개꿀;)
- 인터페이스 상으로 타입 검사를 요구
타입스크립트를 사용하는 이유
타입스크립트를 쓰는 이유는 결국 JS를 더욱 편리하게 사용하기 위함이다
자바스크립트는 c나 java와 같은 c-가문 언어들과 다음과 같이 구별된다.
- Prototype-based Object Oriented Language
- Scope와 this
- 동적 타입(dynamic typed) 언어 혹은 느슨한 타입(loosely typed) 언어
이런 특성은 객체지향 언어에 익숙한 개발자를 혼란스럽게 한다
동적 타입,느슨한 타입을 지향하기 때문에 타입이 명확하지 않다
타입스크립트는 정적 타입의 언어이기에 어떤 타입의 인수를 전달해야 하는지, 어떤 타입의 반환값을 리턴해야 하는지 명시적으로 알려줄수 있다
이는 디버깅이 쉬워진다는 것을 의미하며 효율성으로 이어진다
- JS와 달리 코드 작성 과정에서 코드를 실시간으로 디버깅할 수 있어 매우 편리하다
function ellipsisText(text, limit, sybol='...') {
if (typeof text !== 'string')
throw new Error('1번째 전달인자 유형은 문자여야 함')
if (typeof limit !== 'number')
throw new Error('2번째 전달인자 유형은 숫자여야 함')
if (typeof symbol !== 'string')
throw new Error('3번째 전달인자 유형은 문자여야 함')
return `${text.slice(0, limit - 1)}${symbol}`
}이렇게 작성단계에서 javascript와 연동하여 바로 디버깅을 해준다
2.자바스크립트 호환
타입스크립트는 자바스크립트와 100% 호환된다. 범용성이 높은 자바스크립트와 프론트엔드 또는 백엔드 어디든 타입스크립트도 쓸 수 있다. 타입스크립트는 앱과 웹을 구현하는 자바스크립트와 동일한 용도로 사용 가능하며 서버 단에서 개발이 이루어지는 복잡한 대형 프로젝트에서도 빛을 발한다.
3.강력한 생태계
대부분의 라이브러리들이 타입스크립트를 지원하며 마이크로소프트의 비주얼 스튜디오 코드(VSCode)를 비롯해 각종 에디터가 타입스크립트 관련 기능과 플러그인을 지원한다.
작은 규모의 프로젝트일 경우,타입스크립트는 코드량을 증가시키기 때문에 적절하지 않을 수도 있다. 그러나 타입스크립트는 프로젝트의 규모가 크고 복잡할수록, 유지보수가 중요한 장기 프로젝트일수록 타입스크립트의 이점이 부각되며 이러한 확장성이 곧 타입스크립트의 목표이기 때문에 그렇게 큰 단점이라고 생각하지 않는다
Reference
