94 days
[ Don't try to memorize,
just repeat it
Until you automatically read it ]
Mypage 안의 로그아웃버튼을 연동하려면 App 에서 state를 내려줘야한다고 생각해서 진행했더니 어제 잘 되었던 로그인이 되지 않는다.
그래서 localstorage를 이용하여 setItem 설정을 진행해보았는데, 버튼 이벤트에는 반응하지만 페이지 리로드를 하지 않으면 즉각 반영되지 않는다. ㅇ<-<
일단, localstorage 세팅은 알아두었으니... 다시 나눠서 state를 설정해봐야하나 생각 중이다.
1.어제처럼 일단 개별로 로그인을 설정한다. → 로그아웃에서 login state를 변경하는 것은 어떻게 할지 고민해본다.
2.local storage를 이용해서는 어떻게 해볼것인가 고민해보자.
오전 시간 내내 위에껄로 씨름했다.
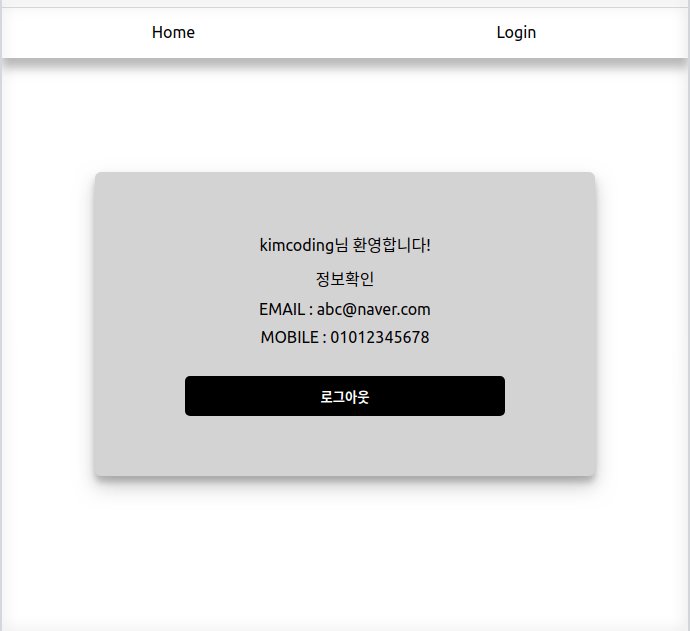
결과적으로 위 두가지 방법으로는 접근이 불가능 했고, 결국 App에서 state를 내려주는 것으로 다시 고민해봤다. 버튼에 대한 값은 변하지만 정작 부모 컴포넌트의 state가 안 바뀌는 부분은 부모 컴포넌트로부터 내려준 함수가 없었기 때문임을 알 수 있었다. 상호작용을 하기 위한 함수가 필요한데, 이걸 빼놓고 개별 작동만 시켰던 것...일전에 Nav에서도 그랬는데 state 에 대한 부분 연습이 더 필요하다고 인지할 수 있었다.
localstorage 이용도 진행해보았는데 음.. 이건 아직 쉽지 않다.

ㅠㅠ.. 되었다... localstorage는 적용하지 못했지만 일단 state만 이용해서 로그아웃, 로그인 구현과 접속한 유저 정보 확인까지는 했다.
후..이제 회원가입..
일단 양식만 작성해두고 내일 ha를 위해 마무리..
TIL(진행마감사항 + 하루 마감 후 작성)
- localstorage 참조
- sessionstorage 알아보기
- JavaScript LocalStorage 사용 방법과 쿠기와 차이점
- window.offline mdn
- header 안의
credentials옵션 : 참조 - Redirections in Httpdfg123@naver.com
