초기 환경 세팅하기
클라이언트
- react/react-router-dom 설치 : npx 와 npm 잊지말기
- 메인 css 기본세팅
* {
margin: 0 auto;
padding: 0;
box-sizing: border-box;
text-decoration: none;
list-style-type: none;
}
.wrap {
width: 90%;
height: 100vh;
border: 1px solid black;
}
세부구현
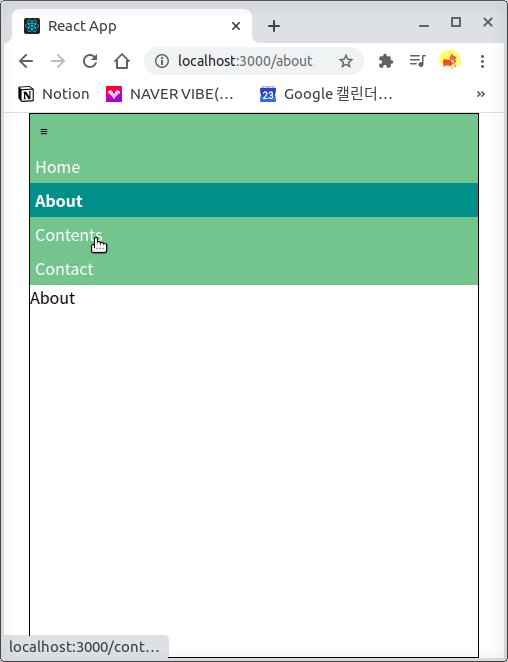
1.메뉴 설정하기
- NavLink를 통해 Active bar 설정 적용하기
- Link의 확장버전으로 activeClassName을 통해 스타일나 클래스 적용이 가능
- exact 속성을 이용하여 메뉴가 선택된 경우가 정확히 일치할 경우에만 활성화시킨다.(만약 이 속성을 안 쓰면, default 값으로 설정된 '/'과 다른 메뉴가 중복 선택된다.)
2. stateful 한 컴포넌트 제작하기
-
햄버거 메뉴를 눌렀을 때, ul 열고 닫게 하기를 state 값을 이용해 적용
- 링크 outline 생기는 부분은 css 옵션 설정으로 off 가능 참조링크

-
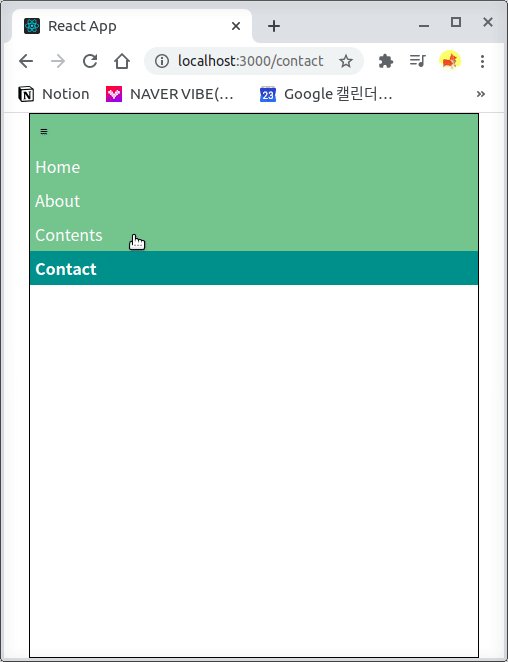
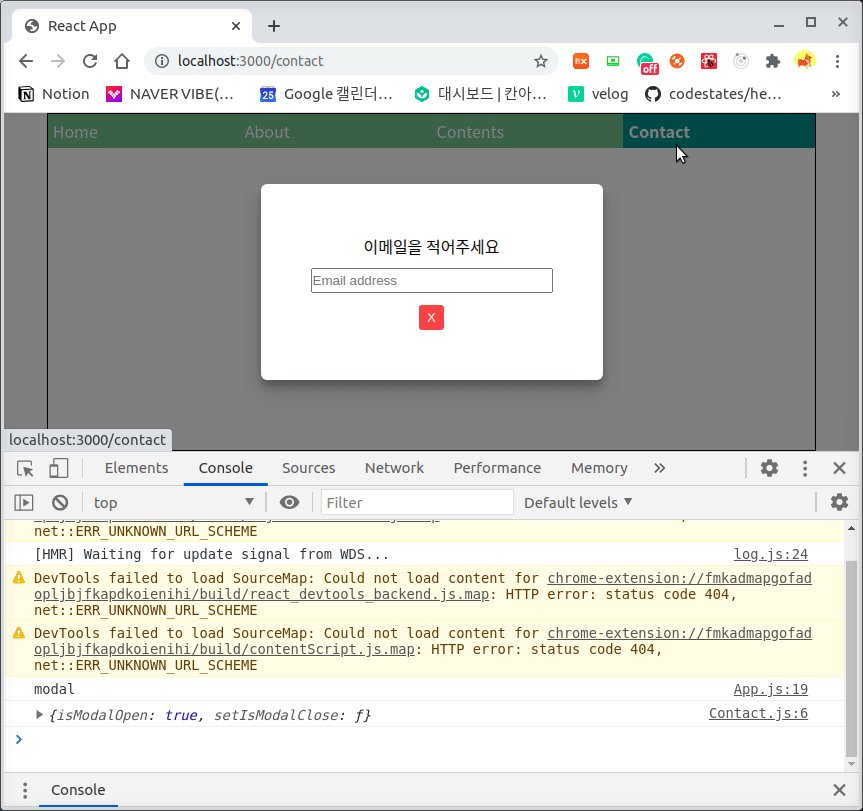
Contact 메뉴를 눌렀을 때, 모달창 띄우기
-
컴포넌트 자체를 전체 화면 적용으로 제작하여 모달창 띄우기 성공. 다만 넘겨온 state 속성을 되돌렸을 때, 변경하는 값을 다시 찾아야함.
-
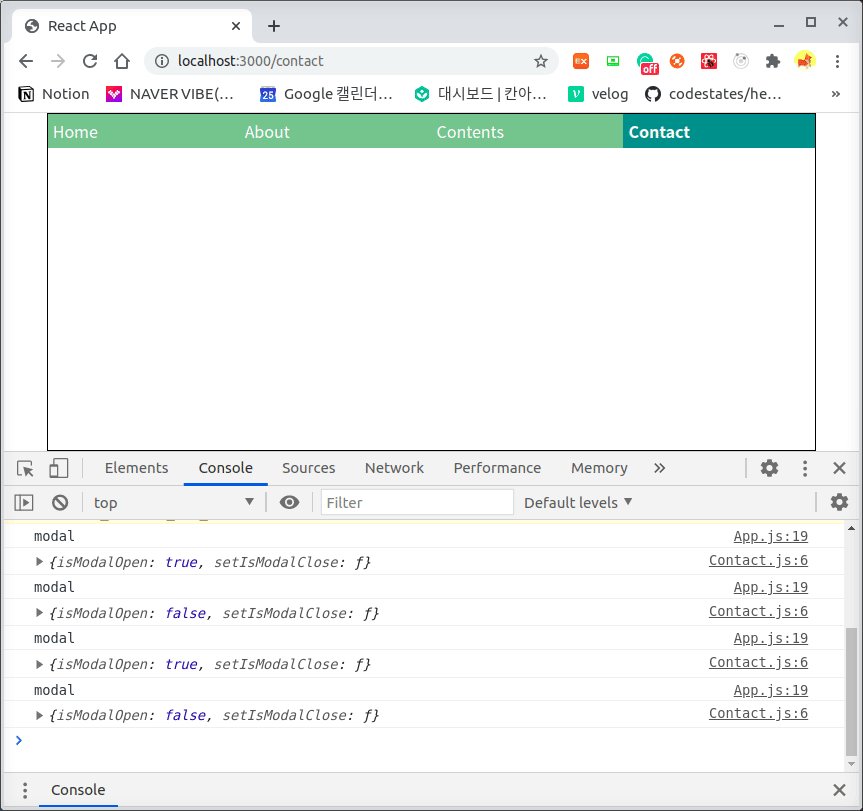
Contact 컴포넌트로 전달한 함수를 Nav에서 되돌리는 방법을 어떻게 해야할지... 고민하다 안되서 일단 헬프데스크 요청 중

-
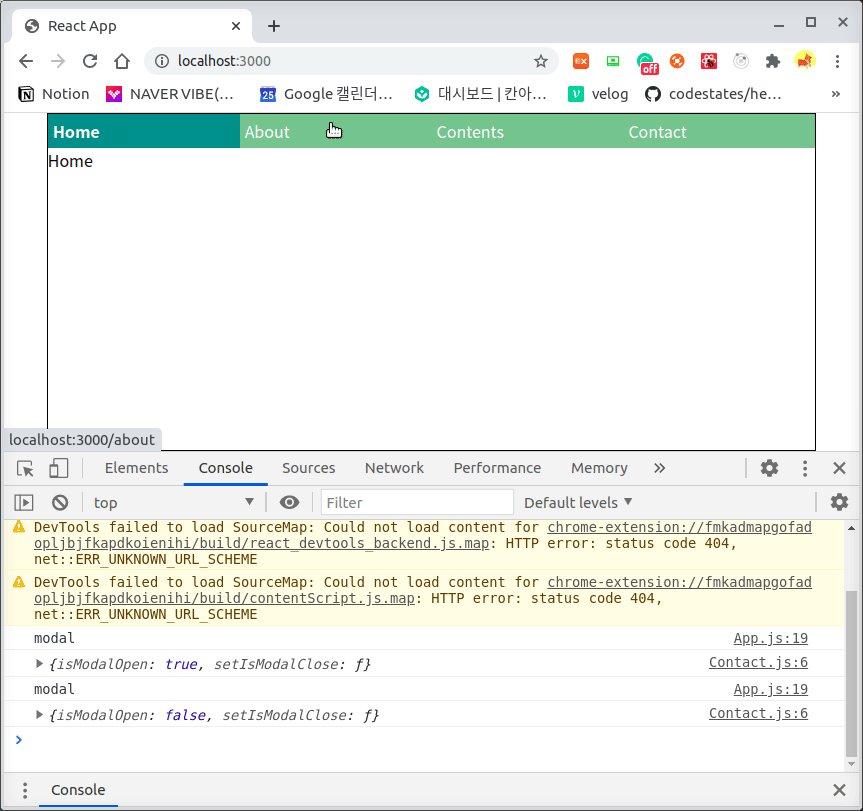
조언을 받아서 구현 성공! state 전달을 Nav로 진행하고 contact의 li요소로 연결해서 state 변경을 했다.

-
모달창 관련
modal pop-up 만들기
로그인창 가운데정렬
layer중앙정렬
