Web Storage
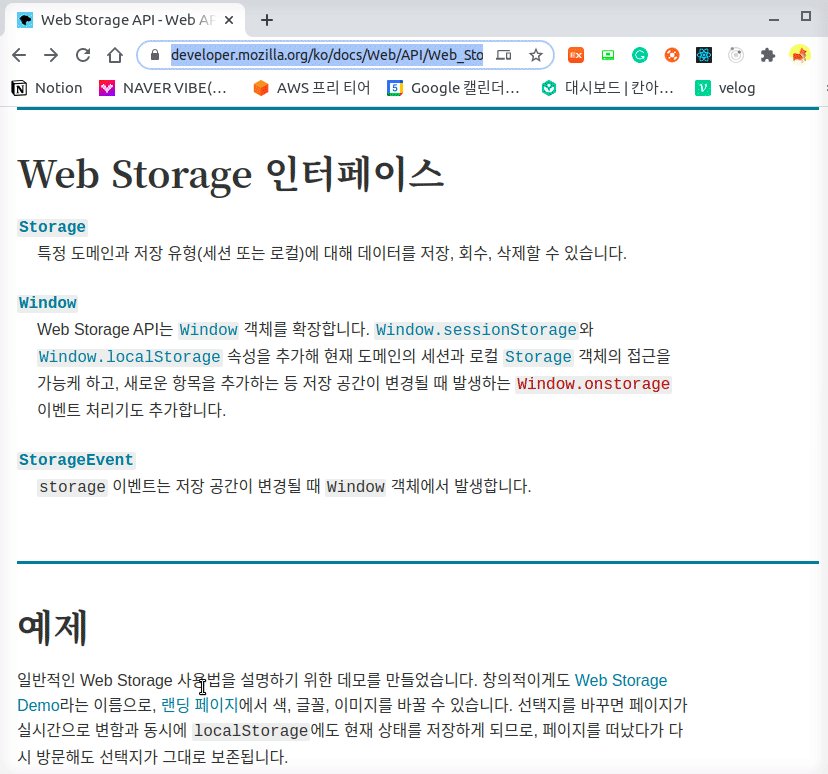
Web Storage는 브라우저에 데이터를 키/값 쌍으로 저장하고, 이것을 기반으로 데이터를 조회할 수 있다. 쿠키보다 직관적으로 저장할 수 있는 방법이다. Window 객체 안에 sessionStorage와 Localstorage를 추가해서 도메인 세션과 로컬 스토리지 접근을 가능하게 하고, 새로운 항목을 추가할 수도 있다.
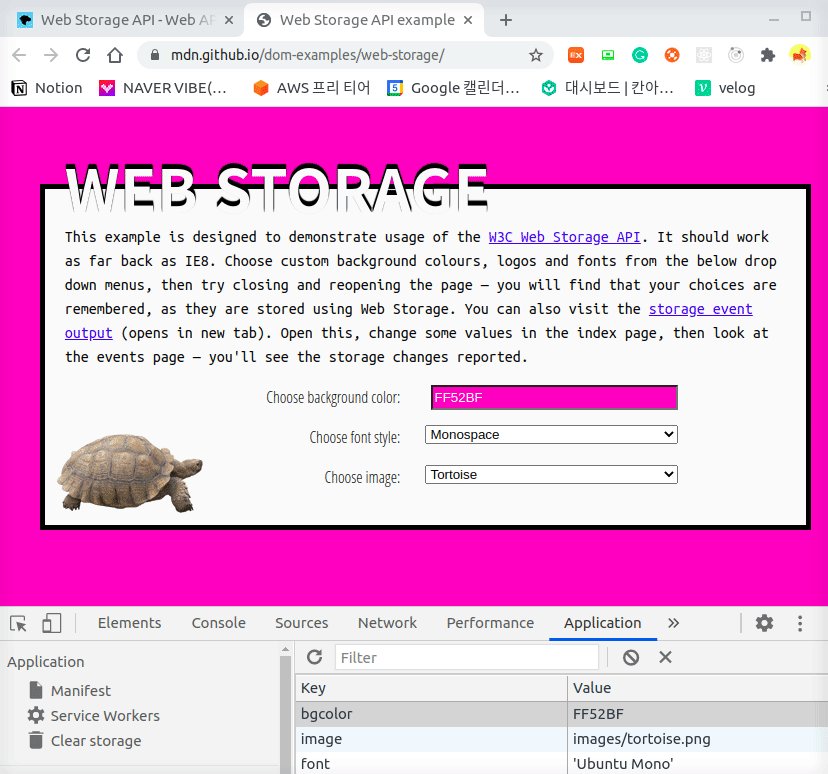
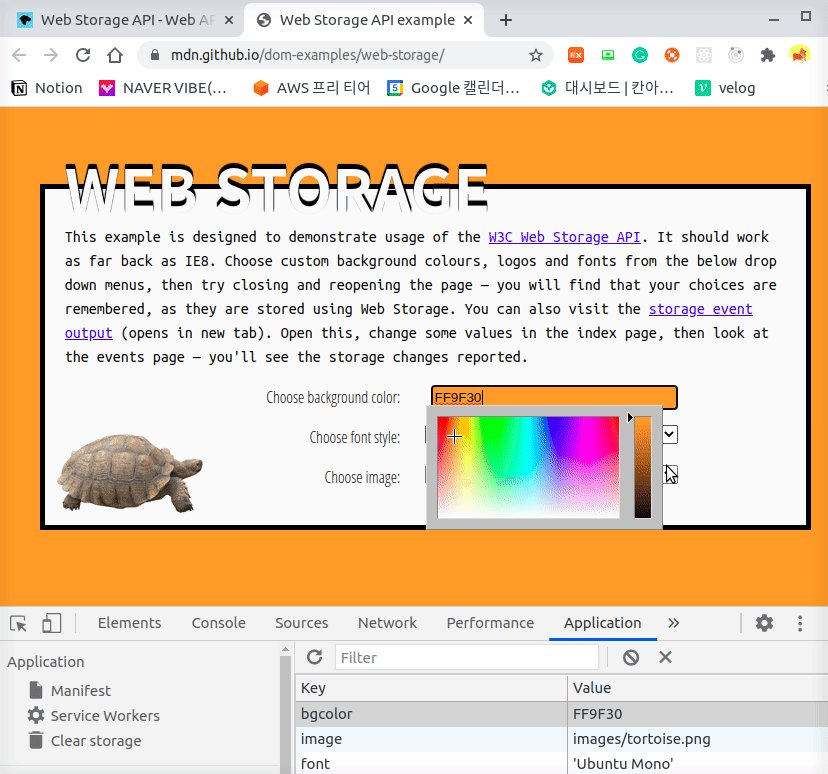
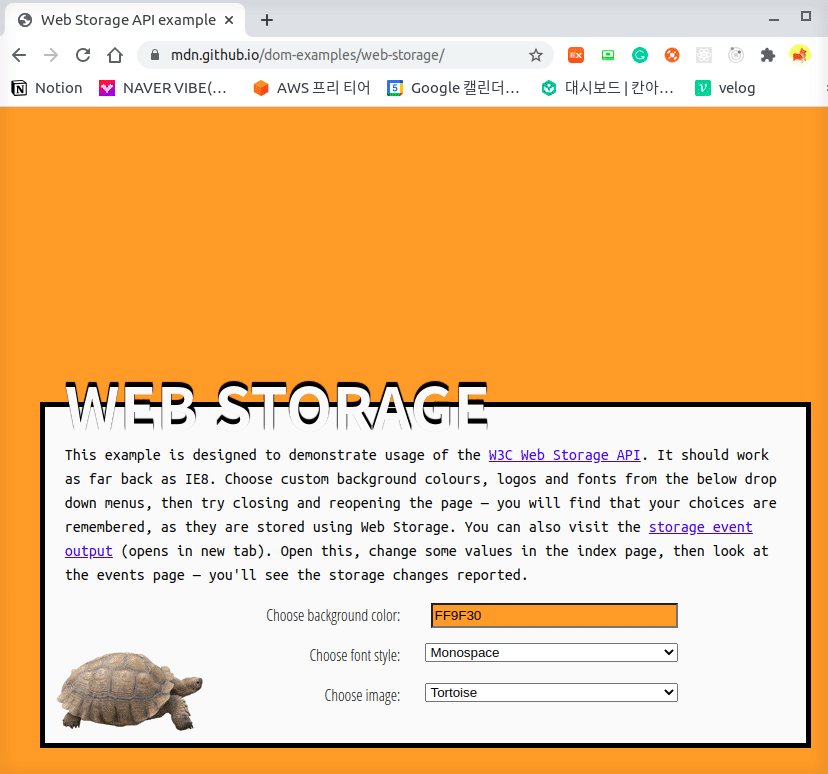
Web Storage API 랜딩페이지 예시 - MDN 에서 확인해볼 수 있는 것이 해당 랜딩페이지의 색상이나 폰트를 바꾸고 껐을 때, 다시 키면 그 값이 보존 되어있는 것을 알 수 있다. window 객체의 localstorage를 이용한 방법이다.

Localstorage
브라우저를 닫아도 데이터가 남아있다.(위 랜딩페이지 예시 참조) 유효기간없이 데이터를 저장할 수 있고, JavaScript를 이용하여 삭제하거나 브라우저 캐시/로컬 저장데이터를 지워야만 사라진다. 저장공간은 제일 크게 차지한다.
Sessionstorage
브라우저가 열려있는 동안만 제공할 수 있는 '임시 저장소'이다. 브라우저 혹은 탭이 닫히면 데이터가 사라지고, 서버로 데이터를 저장하지 않는다. 쿠키보다 저장공간이 작다(최대 5MB)
- 페이지가 열려있는 동안만 새로고침/페이지 복구를 해도 남아있다.
Web Storage API
[web] LocalStorage, SessionStorage, Cookie의 차이점
