❓ 문제
- AssertionError: expected { Object (links) } to have property 'get'
Error: Route.get() requires a callback function but got a [object Undefined]
//wrong case
module.exports = {
links : {
get: async (req, res) => {
try {
res.status(200);
res.send("respond with a resource");
} catch (e) {
console.log(e);
}
},
post: async (req, res) => {
res.send("POST");
},
}
};🌟 해결
get 속성을 가져야하는데 module.export에서 { links : get : .. }의 형식으로 나와서 get이 읽히지 않는 상태. get 속성이 links보다 앞에 나와야한다.
//it works
module.exports = {
get: async (req, res) => {
try {
res.status(200);
res.send("respond with a resource");
} catch (e) {
console.log(e);
}
},
post: async (req, res) => {
res.send("POST");
},
};dotenv 세팅 관련
❓ 문제
Access denied for user 'root'@'localhost' (using password: NO)
//error
"name": "SequelizeAccessDeniedError",
"parent": {
"code": "ER_ACCESS_DENIED_ERROR",
"errno": 1045,
"sqlState": "28000",
"sqlMessage": "Access denied for user 'root'@'localhost' (using password: NO)"- app.js와 models.js 에 설정 시도했지만, 연결되지 않음.
- 공식문서
//.env
NODE_ENV= '비밀번호'
DATABASE_PASSWORD= '비밀번호'
//app.js와 models.js 상단(X) → db가 연결되는 config.js 안에 넣어주어야 한다.
require("dotenv").config();
// 또는
const dotenv = require("dotenv");
dotenv.config();🌟 해결
프로젝트의 최상단 루트에 env를 넣었는데 안되어서, server 안에 넣었더니 된다.
이 의미는... 활용하고자하는 프로젝트 폴더 중 루트에 해당하는 위치에 넣어줘야한다는 것 같다.

참조
[ERR_HTTP_HEADERS_SENT]: Cannot set headers after they are sent to the client
상태코드 중복작성이라고 하지만 뭐가 문제인것인가..
🌟 해결
이미 상태 앞전에 res.send()를 리턴을 하고 있는데 가장 마지막에 또다시 res.end()로 인해서 났었던 오류였다. 중복응답일 경우 만나게 되는 오류가 맞다!
참조
❓ 문제
Uncaught AssertionError: expected '"Already exists user"' to equal 'Already exists user'
return res.status(409).json("Already exists user");json으로 내보내서 생기는 에러. send로 정정해주면 된다.
🌟 해결
//it works
return res.status(409).send("Already exists user");❓ 문제
DevTools failed to load SourceMap: Could not load content for chrome-extension://fmkadmapgofadopljbjfkapdkoienihi/build/injectGlobalHook.js.map: HTTP error: status code 404, net::ERR_UNKNOWN_URL_SCHEME
🌟 해결
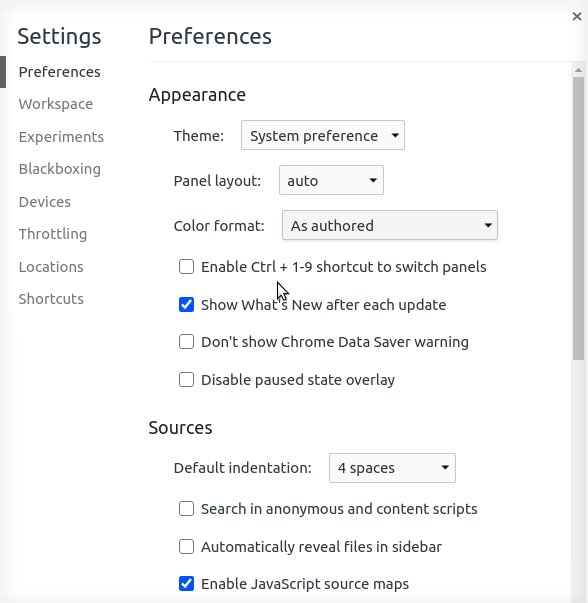
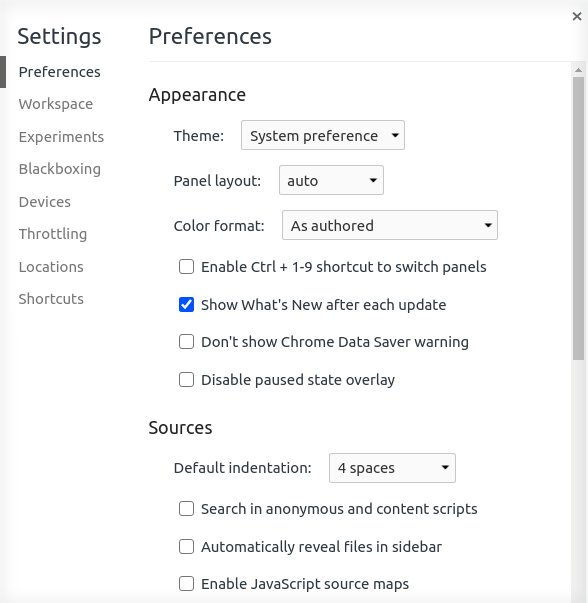
- 개발자 툴(F12)를 열어서, 세팅메뉴로 들어간다.
- 세팅메뉴에서 "Enable javascript source maps"를 체크 해제한다.

경고메세지는 사라지는데, 다른 것이랑은 어떤 연관이 일어나는지 아직 확인 못한 상태.
참고사이트
DevTools failed to load SourceMap: Could not load content for chrome-extension
클라이언트&서버 상호작용
❓ 문제
Executing (3b1aee83-ab52-4b05-849e-3716f8bc79ec): START TRANSACTION;
Executing (3b1aee83-ab52-4b05-849e-3716f8bc79ec): COMMIT;
(node:16399) UnhandledPromiseRejectionWarning: Error: WHERE parameter "email" has invalid "undefined" value
클라이언트로부터 email 값을 제대로 받아오지 못한 결과로 나오는 에러
🌟 해결
- Network 탭으로 request body 설정 확인 & 클라이언트 받은 값을 콘솔로 찍어서 확인 후 수정 완료
React Hook
❓ 문제 - useEffect
React Hook useEffect has missing dependencies:'IDkey', 'SCkey', and 'url'.
Either include them or remove the dependency array react-hooks/exhaustive-depsuseEffect 내 고유 함수를 작성하여 참조하고 있는 변수가 그 안에 존재하지 않을 때 뜨는 경고메세지이다.
const { IDkey, SCkey } = params;
let url = `/v1/search/movie.json`;
useEffect(() => {
async function get() {
let movieData = await axios
.get(url, {
params: { query: "아이언맨", display: 10 },
headers: {
"X-Naver-Client-Id": IDkey,
"X-Naver-Client-Secret": SCkey,
},
})
.then((res) => res.data.items);
setMovies(movieData);
}
get();
}, []);
🌟 해결
위에서는 'IDKey', 'SCkey', 'url' 변수를 넣어달라는 의미이므로 해당 변수를 함수 안에 위치시키면 해결된다.
useEffect(() => {
async function get() {
const { IDkey, SCkey } = params;
let url = `/v1/search/movie.json`;
let movieData = await axios
.get(url, {
params: { query: "아이언맨", display: 10 },
headers: {
"X-Naver-Client-Id": IDkey,
"X-Naver-Client-Secret": SCkey,
},
})
.then((res) => res.data.items);
setMovies(movieData);
}
get();
}, []);
❓ 문제
Warning: React does not recognize the `showLabel` prop on a DOM element.
If you intentionally want it to appear in the DOM as a custom attribute,
spell it as lowercase `showlabel` instead.
If you accidentally passed it from a parent component, remove it from the DOM element.DOM 요소에 알 수 없는 showLabel 이라는 명칭을 가진 prop을 발견했다는 에러로 컴포넌트 내에 정의되지 않은 prop이 있는지 찾아봐야한다.
🌟 해결
보통 경고 하단부에 해당 루트들이 표현되니 해당 컴포넌트들을 찾아서 살펴보면 해결할 수 있다.
react & CSS
react & CSS
❓ 문제
Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object.export default App(); 를 해서 난 오류..
문법적으로 실수하거나 할 때도 나오는 오류인 듯 함
🌟 해결
컴포넌트 () 를 빼야함. export default App;
❓ 문제
Uncaught Error: input is a void element tag and must neither have `children`
nor use `dangerouslySetInnerHTML`.자동닫기 해주거나 value 안에 넣어서 해결해줘야함.
❓ 문제
invalid dom property for . did you mean htmlfor for의 의미가 반복문이므로 htmlFor로 수정해줘야 경고가 사라진다.
참고
❓ 문제
Warning: A component is changing a controlled input to be uncontrolled.
This is likely caused by the value changing from a defined to undefined,
which should not happen. Decide between using a controlled or uncontrolled
input element for the lifetime of the componentinput 컴포넌트가 변경되는 값을 진행된다면 동일한 state를 value로 적용해주면 된다.(초기화값도 포함)
❓ 문제
TypeError: Cannot read property 'value' of null변수에 e.currentTarget.value를 담아준 후, setState를 해줬더니 해결됨.
can't perform a React state update on an unmounted component.
This is a no-op, but it indicates a memory leak in your application.
To fix, cancel all subscriptions and asynchronous tasks
in a useEffect cleanup function.아직 mount 되지 않은 혹은 unmount 된 컴포넌트에 forceUpdate 나 setState 를 수행하려고 하면 나타나는 에러.
1.구현된 소스에 useEffect가 없어서 하단 참조링크를 통해 cleanup 기능을 넣어 해결했다.
const [didMount, setDidMount] = useState(false);
useEffect(() => {
setDidMount(true);
return () => setDidMount(false);
}, []);
if (!didMount) {
return null;
}2.DaumPostCode를 사용하면서 또 문제가 발생했다. 정확히 똑같은 상황을 겪고 있던 분이 있었다! 관련글 을 통해서 해결할 수 있었다.
이미 handle쪽에서 'setIsPostOpen(false);'를 실행을 했는데, Daumpostcode에서 'autoClose'를 사용하게 되면서 만나게되는 오류였다. autoClose 옵션을 지우니 오류가 사라졌다.
❓ 문제
Error: Maximum update depth exceeded.
This can happen when a component repeatedly calls setState
inside componentWillUpdate or componentDidUpdate.
React limits the number of nested updates to prevent infinite loops.onClick 같은 이벤트에서 함수를 부를 때 나타날 수 있는 에러.
매개변수가 있는 부분에서 지속적으로 렌더를 시켜서 에러가 났다.
onClick={handleOpen(senddata)} 이렇게 썼던 것을 onClick={()=>{handleOpen(senddata)}} 해서 해결
❓ 문제
React Hook useEffect has a missing dependency: 'settingCurrentdaily'.
Either include it or remove the dependency array❓ 문제
Highcharts error #17: www.highcharts.com/errors/17/?missingModuleFor=columnrange - missingModuleFor: columnrange기본적으로 모듈 내에 내장된 chart 이외의 것을 쓰기 위해서는 아래의 것을 상단에 위치시켜야한다.
import HighchartsMore from 'highcharts/highcharts-more'
HighchartsMore(Highcharts)에러를 보고서 https://www.highcharts.com/errors/17/ 들어가면 For example in order to create an arearange series, the highcharts-more.js file must be loaded. 를 통해서도 highcharts-more 를 써야한다고 적혀있다.
