문제설명
게임개발자인 죠르디는 크레인 인형뽑기 기계를 모바일 게임으로 만들려고 합니다.
죠르디는 게임의 재미를 높이기 위해 화면 구성과 규칙을 다음과 같이 게임 로직에 반영하려고 합니다.

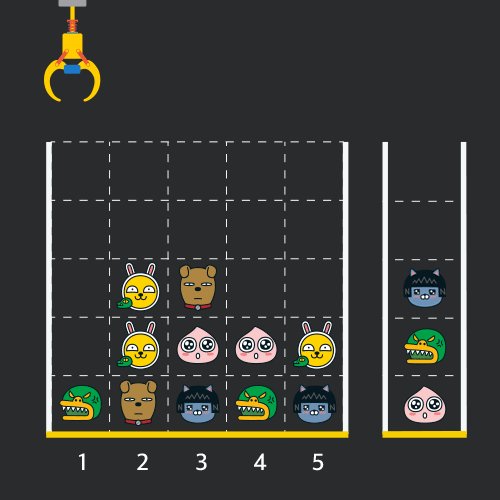
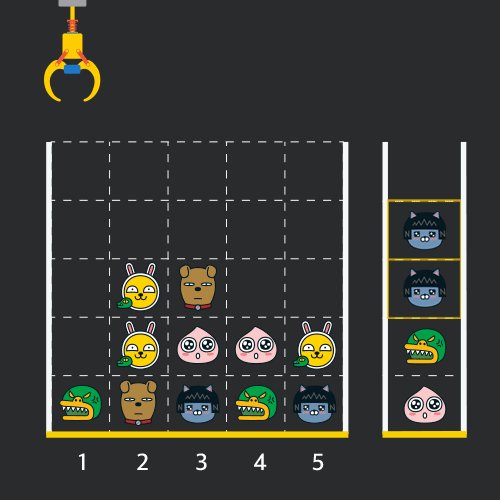
게임 화면은 1 x 1 크기의 칸들로 이루어진 N x N 크기의 정사각 격자이며 위쪽에는 크레인이 있고 오른쪽에는 바구니가 있습니다. (위 그림은 5 x 5 크기의 예시입니다). 각 격자 칸에는 다양한 인형이 들어 있으며 인형이 없는 칸은 빈칸입니다. 모든 인형은 1 x 1 크기의 격자 한 칸을 차지하며 격자의 가장 아래 칸부터 차곡차곡 쌓여 있습니다. 게임 사용자는 크레인을 좌우로 움직여서 멈춘 위치에서 가장 위에 있는 인형을 집어 올릴 수 있습니다. 집어 올린 인형은 바구니에 쌓이게 되는 데, 이때 바구니의 가장 아래 칸부터 인형이 순서대로 쌓이게 됩니다. 다음 그림은 [1번, 5번, 3번] 위치에서 순서대로 인형을 집어 올려 바구니에 담은 모습입니다.

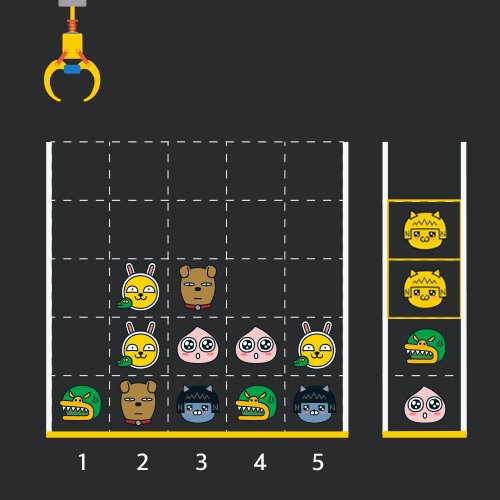
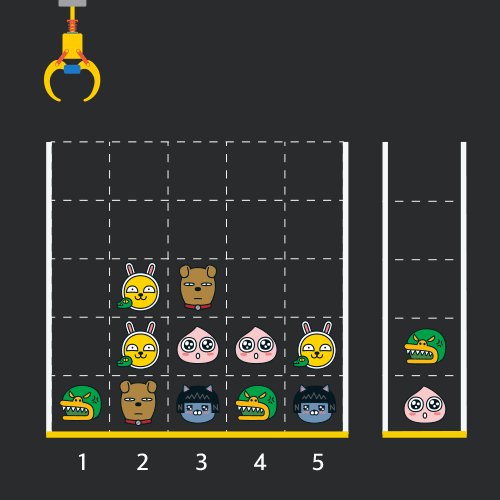
만약 같은 모양의 인형 두 개가 바구니에 연속해서 쌓이게 되면 두 인형은 터뜨려지면서 바구니에서 사라지게 됩니다. 위 상태에서 이어서 [5번] 위치에서 인형을 집어 바구니에 쌓으면 같은 모양 인형 두 개가 없어집니다.

크레인 작동 시 인형이 집어지지 않는 경우는 없으나 만약 인형이 없는 곳에서 크레인을 작동시키는 경우에는 아무런 일도 일어나지 않습니다. 또한 바구니는 모든 인형이 들어갈 수 있을 만큼 충분히 크다고 가정합니다. (그림에서는 화면표시 제약으로 5칸만으로 표현하였음)
게임 화면의 격자의 상태가 담긴 2차원 배열 board와 인형을 집기 위해 크레인을 작동시킨 위치가 담긴 배열 moves가 매개변수로 주어질 때, 크레인을 모두 작동시킨 후 터트려져 사라진 인형의 개수를 return 하도록 solution 함수를 완성해주세요.
제한사항
- board 배열은 2차원 배열로 크기는 5 x 5 이상 30 x 30 이하입니다.
- board의 각 칸에는 0 이상 100 이하인 정수가 담겨있습니다.
- 0은 빈 칸을 나타냅니다.
- 1 ~ 100의 각 숫자는 각기 다른 인형의 모양을 의미하며 같은 숫자는 같은 모양의 인형을 나타냅니다.
- moves 배열의 크기는 1 이상 1,000 이하입니다.
- moves 배열 각 원소들의 값은 1 이상이며 board 배열의 가로 크기 이하인 자연수입니다.
알고리즘
- 2차원 배열에서 가장 위의 인형을 집어올려야 하므로 moves의 길이만큼 돌면서 열 검사를 한다.
1-1. 0이 아닌 값을 골라서 별도의result배열에 넣고
1-2. 해당 인덱스 값은 0으로 바뀐다. result배열 안에서 앞뒤로 연속되는 숫자가 존재하면,
2-1. 이 앞뒤 숫자 모두 별도의answer배열 안에push한다.
2-1. 그리고result배열안에서 이 앞뒤 숫자를 제거하고 다시 2번으로 돌아간다.
2-2. 중복되는 값이 존재하지 않으면 더이상 검사하지 않는다.- 중복된 값만 존재하는
answer배열의 길이를 반환한다.
구현
function solution(board, moves) {
let result = [];
// 크레인에서 인형을 뽑아낸다.(중복포함)
function peek(m){
if ( m.length === 0){
return;
}
let search = m[0];
let rest = m.slice(1);
for(let i=0; i < board.length; i++){
if(board[i][search-1] !== 0){
result.push(board[i][search-1]);
board[i][search-1] = 0;
break;
}
}
peek(rest);
}
peek(moves);
var answer = [];
// 뽑아낸 인형 중 중복되는 것을 제거한다.
function check(arr) {
const isDup = arr.some((x, idx) => {
return x === arr[idx + 1];
});
if (isDup) {
for (let i = 0; i < arr.length - 1; i++) {
let j = i + 1;
if (arr[i] === arr[j]) {
let tmp = arr.splice(i, 2);
answer.push(...tmp);
check(arr);
}
}
} else {
return;
}
}
check(result);
// 중복된 갯수를 출력한다.
return answer.length;
}음..일단 한번 풀어보는 걸 목표로 해서 풀긴 했는데, 좀더 코드 리팩토링을 해봐야할 것 같다.
다른 사람 풀이
function solution(board, moves) {
var count =0;
var stack = [];
for(var i=0;i<moves.length;i++){
var now = moves[i]-1
for(var j=0;j<board.length;j++){
if(board[j][now]!=0){
if(stack[stack.length-1]===board[j][now]){
stack.pop();
count+=2;
}
else{
stack.push(board[j][now])
}
board[j][now] = 0;
break;
}
}
}
console.log(stack)
return count
}const solution = (board, moves) => {
var answer = 0;
let basket = [];
moves.map((v, cnt)=>{
for (let i = 0; i < board.length; i++) {
if (board[i][v-1] != 0) {
if (basket[basket.length - 1] == board[i][v-1]) {
basket.splice(basket.length - 1, 1);
answer+=2;
} else basket.push(board[i][v-1]);
board[i].splice(v-1,1,0);
break;
}
}
})
console.log(basket);
return answer;
}