import UIKit📈 본 글의 목표
- UIKit 가 어떤 기능을 하는지 알아보자.
- UIKit의 필수 요소
- 필수 앱 메타 데이터
- UIKit 가 무엇인지 논리적으로 설명 할 수 있게 된다.
- SwiftUI 와의 차이점을 안다.
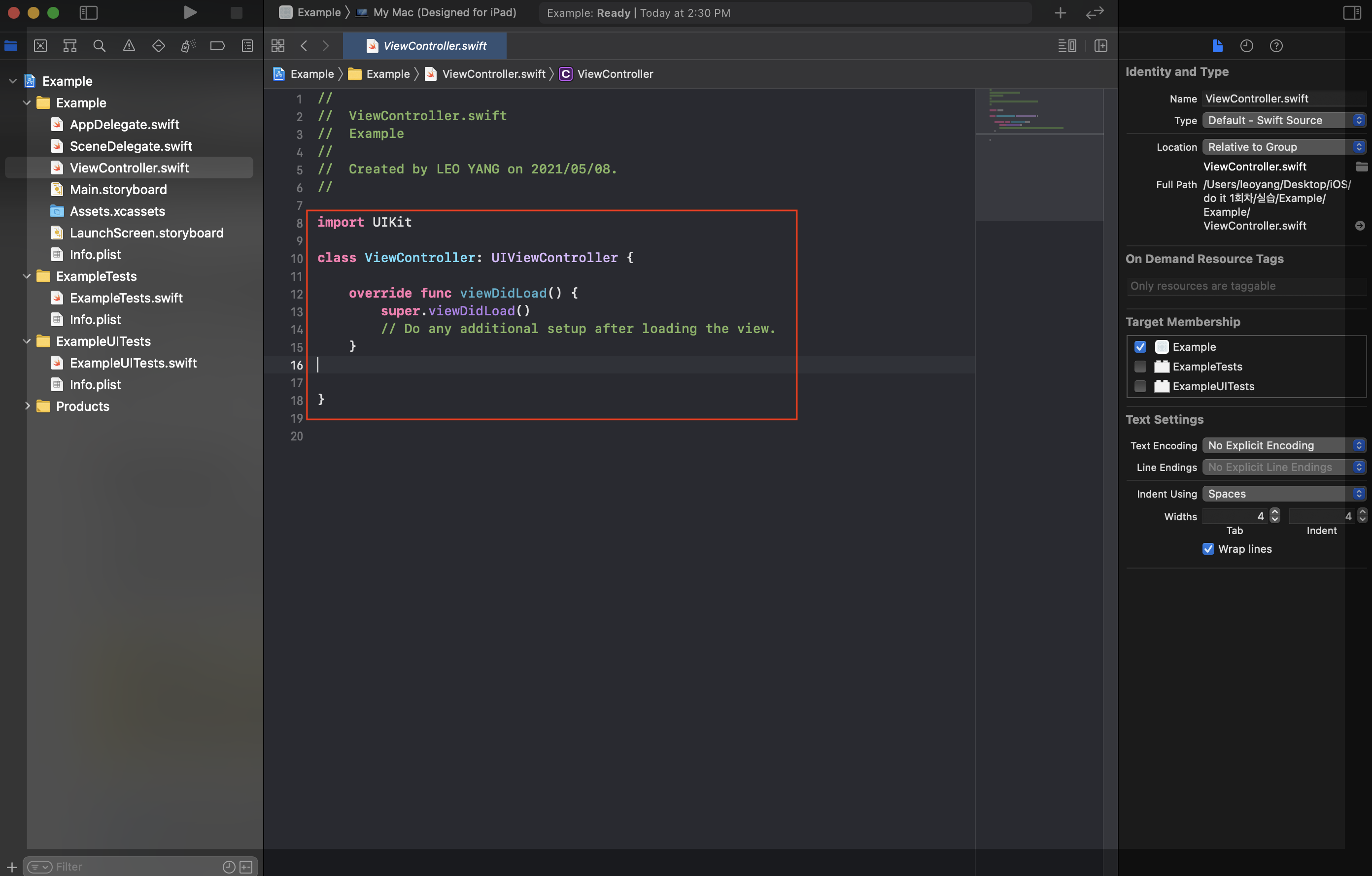
🚨 IOS 개발을 처음 시작할 때 가장 처음 마주하게 될 프레임워크는 UIKit 이라고 할 수 있다. Xcode 12로 프로젝트를 만들면 가장 먼저 ViewController.swift 파일에 UIKit이 import 되어 있다!
Swift를 공부하려고 만든 스위프트 플레이그라운드에서도 처음 파일을 만들어도 UIKit 요녀석을 볼 수 있다. 12년된 이 오래된 녀석은 아직도 열심히 사용되고 있다.
그.런.데 내가 처음 개발을 할 때 그 누구도 UIKit에 대해서 알려주는 사람이 없었다.
'의례 당연히 있는 것' 취급을 하여 그냥 형식적으로 불러왔고 실제로 이게 어떻게 동작되고 있는지 공식문서를 참조하라고 할 뿐이었다.
그래서 이 글을 남겨본다.

🚨 1. UIKit 이 어떤 기능을 하는지 알아보자.
* UIKit는 프레임 워크다!(framework)
=> UIKit 프레임 워크는 iOS 와 tvOS(애플 티비)에 들어가는 앱을 빌드하는 데 필요한 핵심 오브젝트(core objects)를 지원한다.
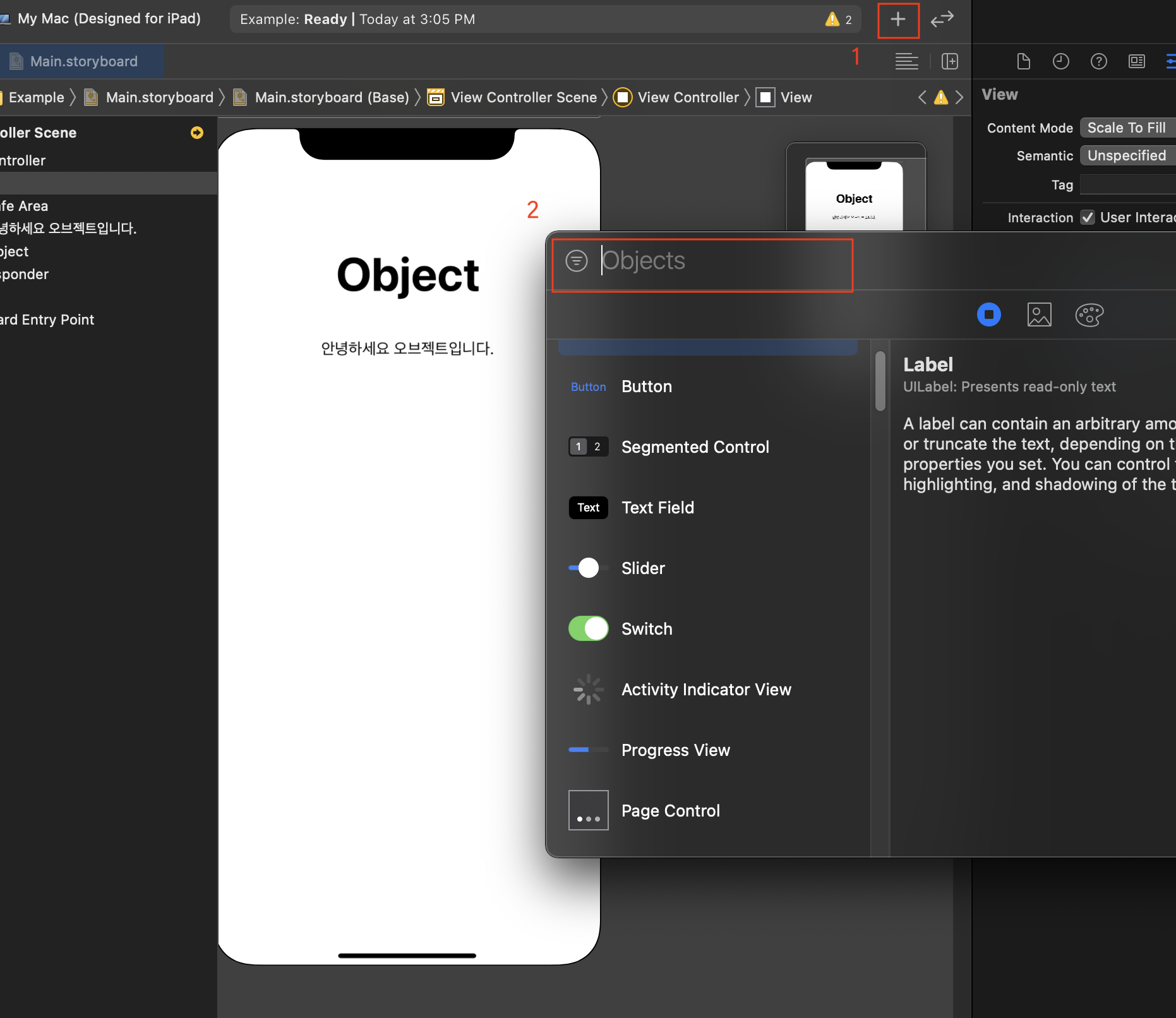
우리 애플 형님들이 만든 Xcode는 UI기반으로 앱을 빌드한다. UI의 요소 요소가 오브젝트(object)로써 기능하며 Xcode의 1번 Library 버튼을 누르면 오브젝트를 생성할 수 있다.
이걸 뷰 컨트롤러에 끌어다 놓기만 하면 끝!
이러한 오브젝트들의 인터렉션이나 콘텐츠 요소를 UIKit이 지원하고 있다.
대부분의 상업용 애플리케이션은 당연히 UIKit 에 의존할 수밖에 없지만 제공하는 기능이 다양하고
커스텀이 가능하기 때문에 수없이 많은 사용자 경험을 제공할 수 있게 된다.
Xcode는 UIKit 과 함께가는 요소이다.

필수 요소
🚨 UIKit이 사용된 애플리케이션은 크게 2가지를 필수적으로 가져야 한다.
🚦1. 애플리케이션 아이콘
🚦2. Launch screen storyboard (안드로이드에선 스플래시 스크린이라고도 불린다. Splash Screen)
🚦1. 애플리케이션 아이콘
'애플리케이션 아이콘' 은 말 그대로 앱스토어에서 어플을 다운로드 받을 때 보이는 그림, 보여질 그림이다.
홈 스크린, 세팅 화면, 알람(Alert)화면 등 에 표시된다. 사실 이건 다른 어플을 만들 때도 필수적이지만
특히 더 강조되는 부분이라고 생각하면 된다.
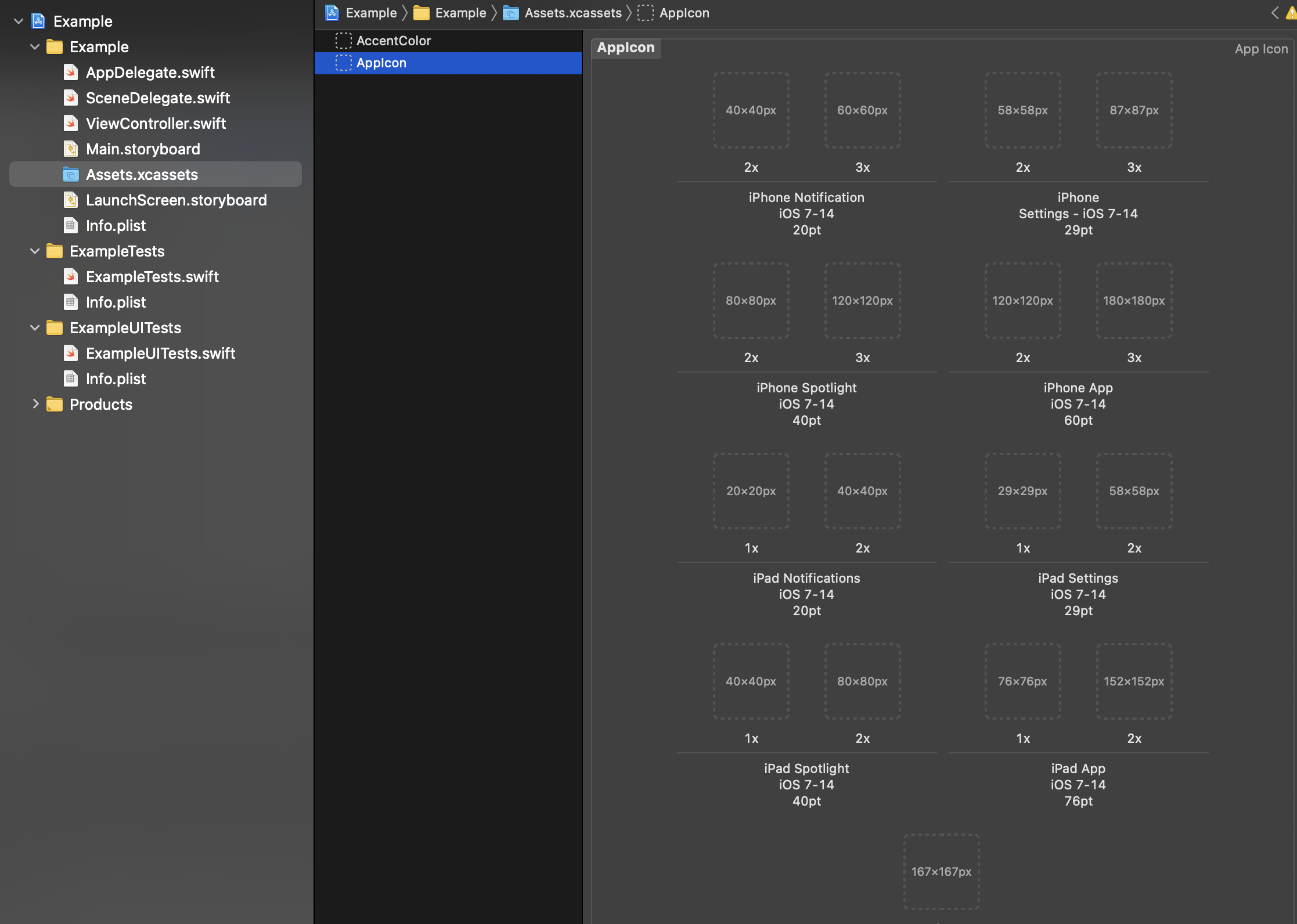
Xcode 12에서는 Assets.xcassets -> AppIcon 을 통해 기기별로 보이는 아이콘의 크기를 설정할 수 있다.
자세히보면 1x 2x, 3x 와 같이 '포인트' 단위 로 나누어 지는데, 보통 레티나 디스플레이(Retina Display)를 제공하는 디바이스는 2x 이상을 사용한다고 보면 된다. 안드로이드는 DPI 라는 개념을 사용하는데 그 부분에 대해서는 '디자인 휴먼 인터페이스'부분에서 심도 있게 다루어야 겠다.
해상도는 1x 에서 1point = 1px / 2x 에서 1point = 4px / 3x 에서 1point = 9px 이다.
정도로만 알고 넘어가자.
🔗 팁: 고맙게도 앱 아이콘을 해상도별로 뽑아주는 웹 도구가 있으니 괜히 어도비 일러스트 같은 걸로 해상도 맞추는 노가다를 할 필요가 없다.
예시: makeappicon.com

🚦2. Launch screen storyboard
본 파일은 자동으로 프로젝트를 만들면 파일에 생성되어 있다.
이름 그대로 LaunchScreen.storyboard 는 애플리케이션이 시작될 때 보여지는 화면을 말한다.
맞다, 애플리케이션을 실행하면 잠깐 보이는 그 화면을 의미한다.

런치 스크린 또한 UI를 기반으로 만들 수 있다.

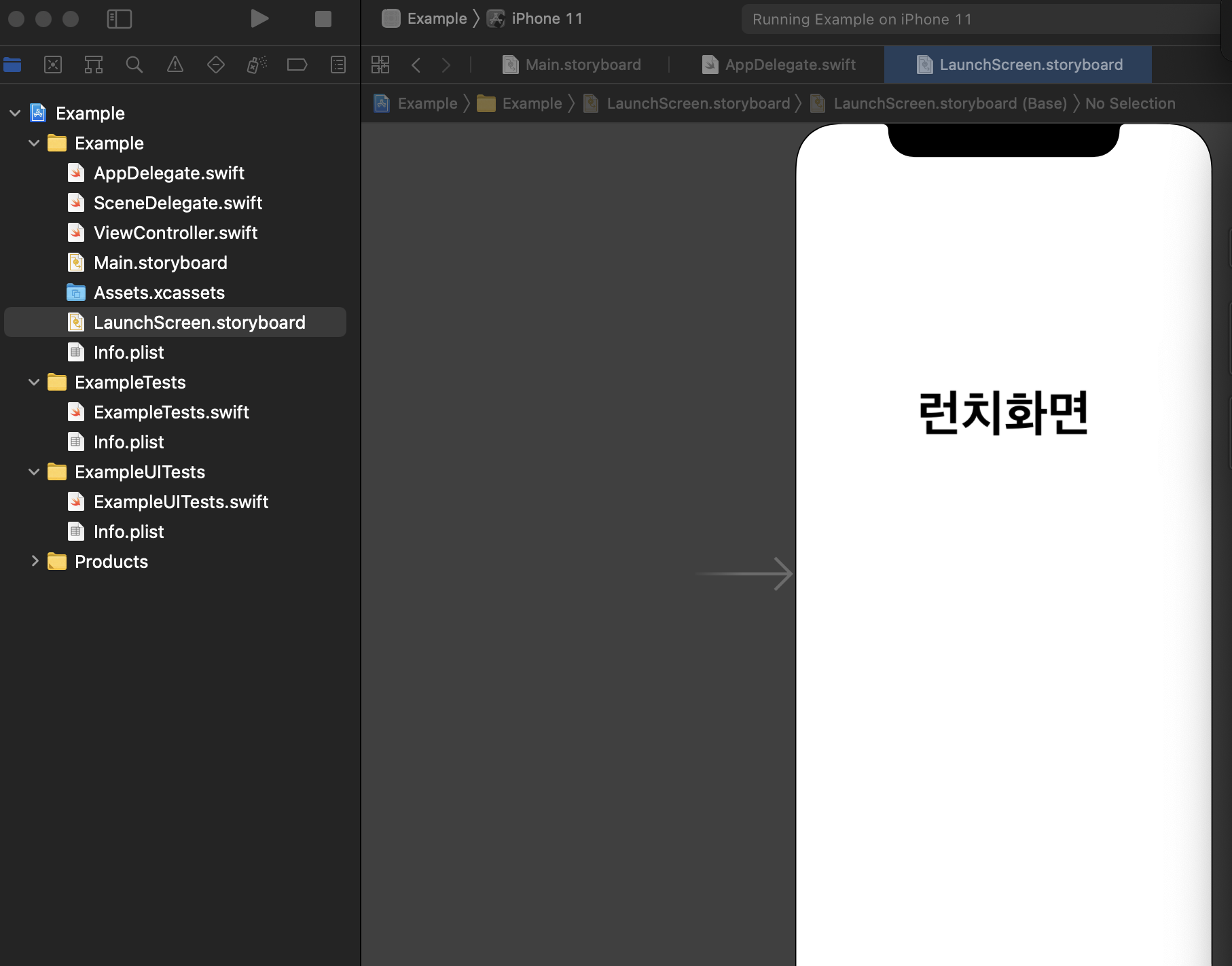
AppDelegate는 전반적인 애플리케이션의 라이프 사이클(Life Cycle) 을 다루고 있다.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
sleep(1)
return true
}이곳에 애플리케이션을 시행하기 전 시간을 둬야 하므로 sleep() 매써드를 이용해주면 우리가 런치스크린에 작성한 화면이 초 단위로 표현된다. sleep(1) 은 1초 동안 런치 스크린을 표시후 매인 뷰 컨트롤러가 시행된다고 이해하고 넘어가면 좋겠다.
이 부분에 대해서도 써봐야지

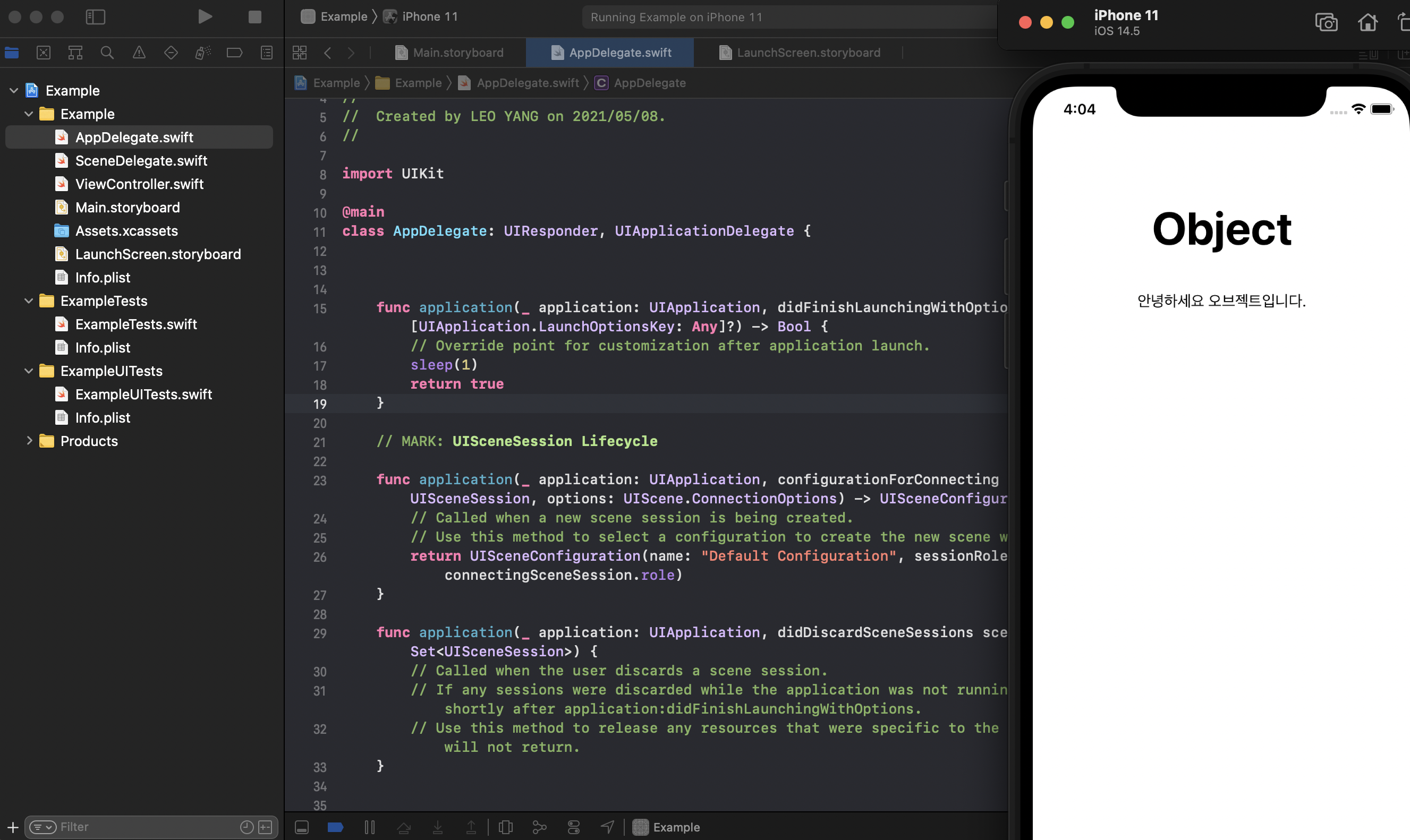
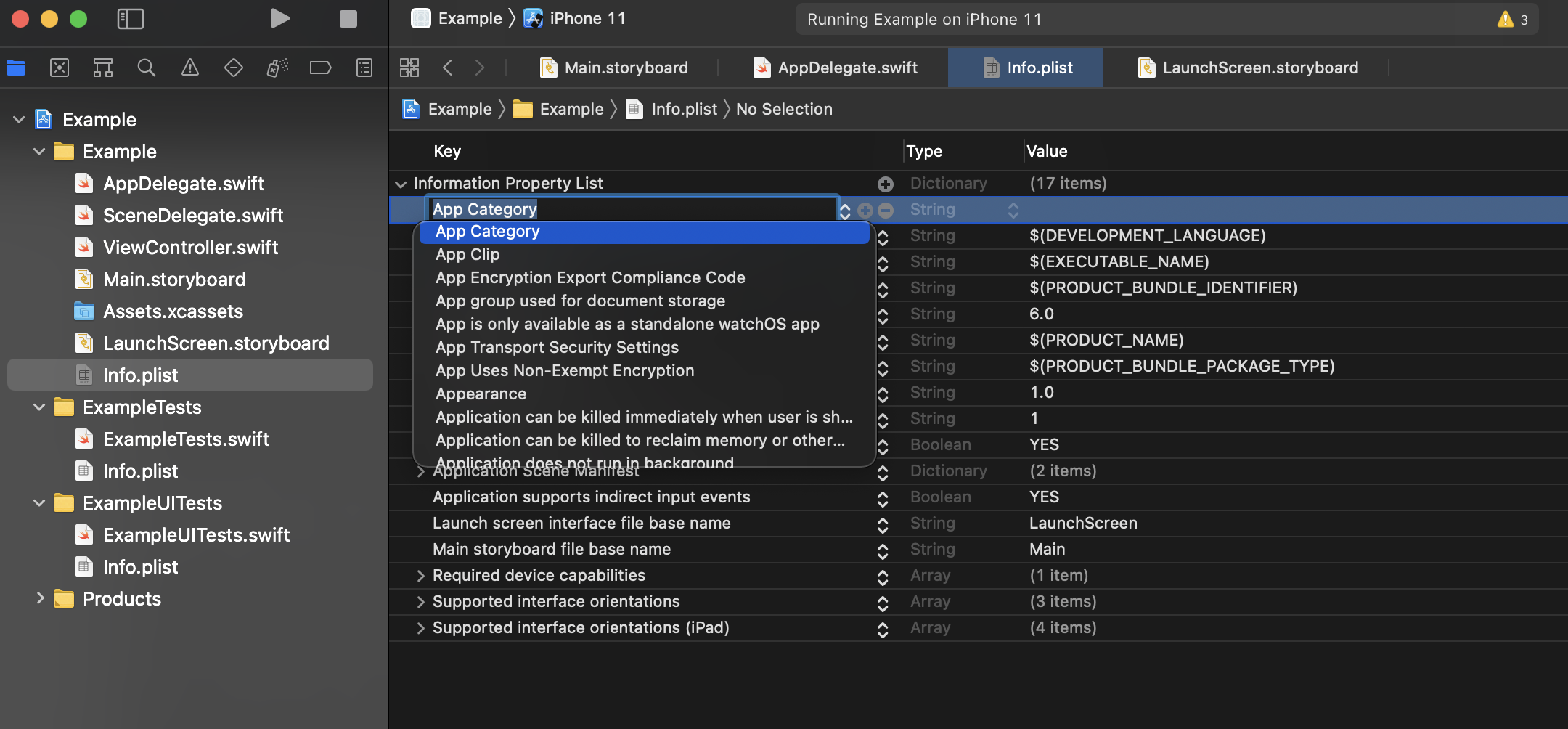
🚨 필수 앱 메타 데이터(Meta Data)
🚦일반적으로 메타 데이터는 '데이터에 대한 데이터'를 의미한다. Meta 라는 뜻 자체가 ~에 대한 이라는 뜻을 가졌다고 한다.
🚦 앱 네이티브 게발에서 메타 데이터는 '시스템에 대한 정보를 담은 데이터' 라고 생각하면 쉽다.
애플리케이션에 Info.plist 가 같이 번들되어(합쳐져서) 본 파일에 적힌 정보를 가져와 출력하게 된다.
메타 데이터는 앱이 특정한 하드웨어를 사용할때 허락을 구하거나 특정 상황에서 어떤 메시지를 보낼 지에 대한 부분을 담당한다. 민감한 정보를 다루어야 할 때에도 사용될 수 있다.
예를 들어 카메라 디바이스, 위치 정보, 알람 기능을 사용하는데에는 개인정보가 들어가며 하드웨어를 사용하게 된다.
어떤 기능에서 '허락'을 구하는 행위는 선택이 아니라 필수다.
이 부분이 잘 되어 있지 않으면 스토어에 열심히 만든 앱을 배포하지 못할 수 있다.
그 정도로 애플이 강조하는 부분이 메타 데이터 섹션이다.
메타 데이터는 이처럼 UIKit 을 사용하는데에 필수적인 요소라고 할 수 있으며 이 부분에 대해서도 하나 하나 짚어가며 포스팅할 예정이다.
위 사진에서 Info.plist 가 보이는가?

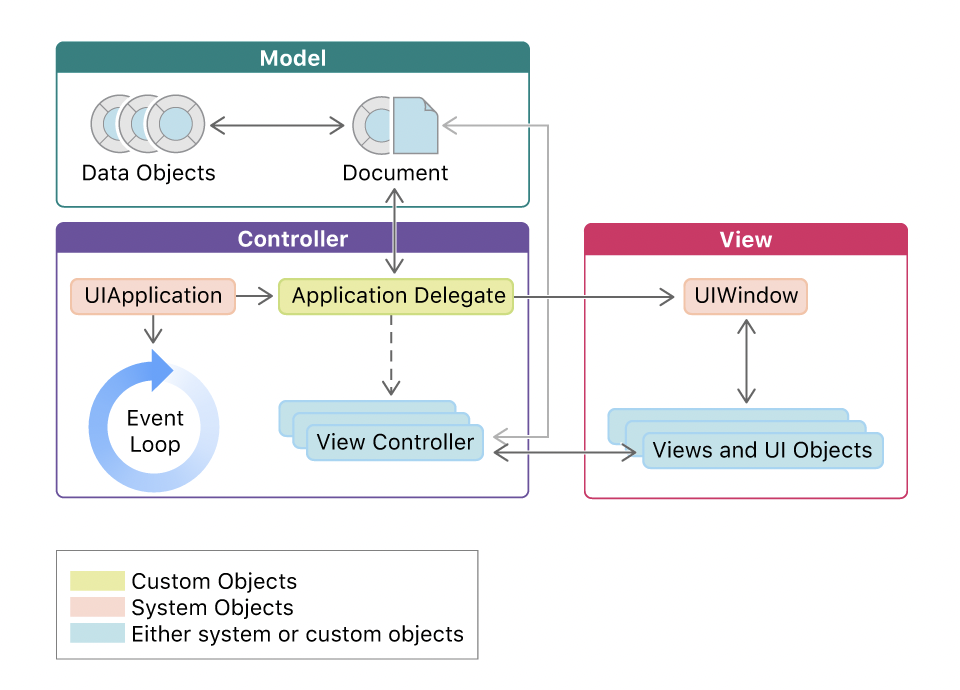
🚨 UIKit 애플리케이션의 코드 구조
그림링크: 그림을 넣고 싶은데, 저작권 문제로 링크만 첨부한다.
공식문서 가장 아래쪽에 관련된 그림이 있다.

UIKit은 앱의 메인 이벤트 루프(Main Event Loop)를 실행하고 화면에 콘텐츠를 표시하며 여러 오브젝트를 제공한다.
그렇기에 앱의 구조가 어떻게 동작하는지 알아야 재사용 가능하고 지속가능한 코드를 짤 수 있다.
UIKit 앱의 구조는 MVC(Model- View - Controller) 디자인 패턴을 기반으로 한다.
🚦 Model 은 앱의 오브젝트 데이터들을 관리하게 된다. (동작)
🚦 View 에서는 데이터들의 시각적인 표현을 제공하게 된다. (표현)
🚦 Controller 에서는 Model과 View 사이에서 다리같은 역할을 하면서 적잘한 시간에 데이터를 이동시키며 상호작용을 돕는다.
본 그림에서 Application Delegate는 오브젝트(객체)들의 동작을 담은 메써드나 함수를 담고 있다.
이러한 부분을 뷰와 연결시켜주는 역할을 계속 수행하는 것이 Controller 라고 볼 수 있다.
우리가 아는 대표적인 컨트롤러는 ViewController 다.
그러나, 요즘은 MVVM (Model - View - ViewModel) 디자인 패턴을 더 많이 사용한다.
MVVM 패턴이 나오기 전까지 MVC가 가장 많이 쓰이던 패턴이었다.
🚨 3. SwiftUI 와의 차이점을 안다.
🚦 애플 팀 쿡 형님이 iOS 13을 소개하며 Swift UI가 세상에 나왔다. SwiftUI는 iOS 13 이상 기기부터 지원하게 되기에 아직까지 대부분의 앱이 SwiftUI를 사용하고 있지 않다. 포스팅일 기준 iOS 14.5 가 릴리즈 되었기에 1~3년 이후에는 모든 애플 네이티브 앱 작업에서 스위프트 UI를 선택하지 않을까 하는 생각이다.

SwiftUI는 UIKit를 기반으로 동작하며 애플 개발자 형님들이 연동에 필요한 코드 작업을 하고 있다.
찾아보면 작업 시간 면에서 UIKit를 압살하는 유튜버들의 영상이 많다.
필자도 책을 사서 경험을 해보았는데, 가히 혁명적이다.
(아마 나중엔 애플이 하이브리드 앱 제작을 Xcode에서 할 수 있게 하지 않을까? - 라는행복회로 돌려본다.)
아무튼 지금 시점에서는 결국 UIKit를 배우면서 Swift UI 를 '필수'로 배워야 한다.
AutoLayout은 CSS에서 사용되는 Flexible Box layout 이 적용되었고 HStack, VStack, ZStack 같은 개념도 적용되어
레이아웃이 한결 모던해졌다. Flexible Box layout은 React Native 에서 사용되고 있는데, 상당히 다루기 편하고 직관적이다.
프론트 앤드 웹 개발자에서 넘어 온다면 한결 편할 것으로 보인다.
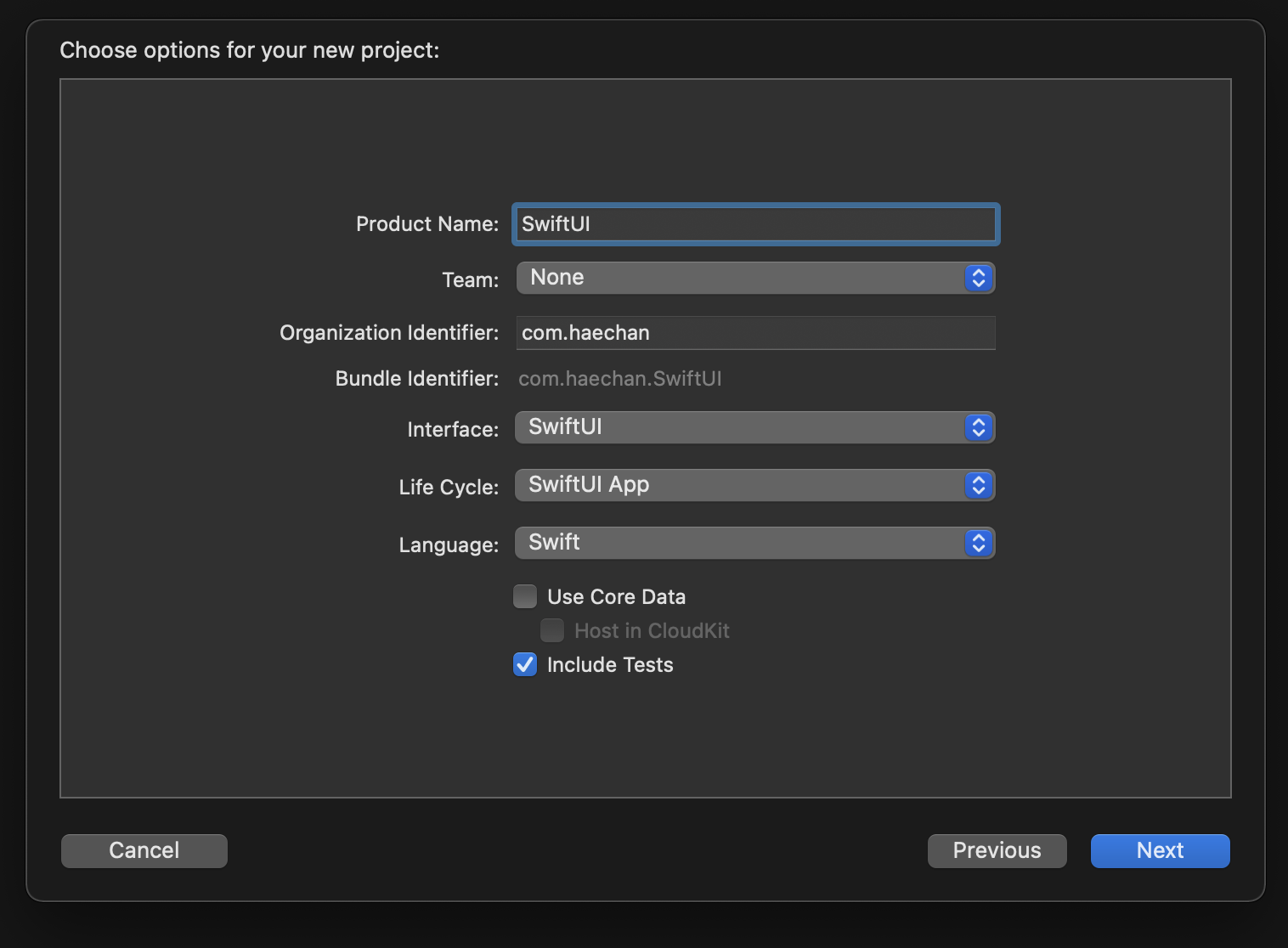
그림 처럼 만들 때도 Interface 와 Life Cycle 을 스위프트 UI로 설정해야 한다.

import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}프로젝트를 만들면 생성되는 코드. UIKit과 다른 모습을 보인다.
이렇게 공식문서를 초-심플하게 파보았다.
공부하고 있는 누군가에게 도움이 되었으면 좋겠다. 😃