어제에 이어 연습한 css

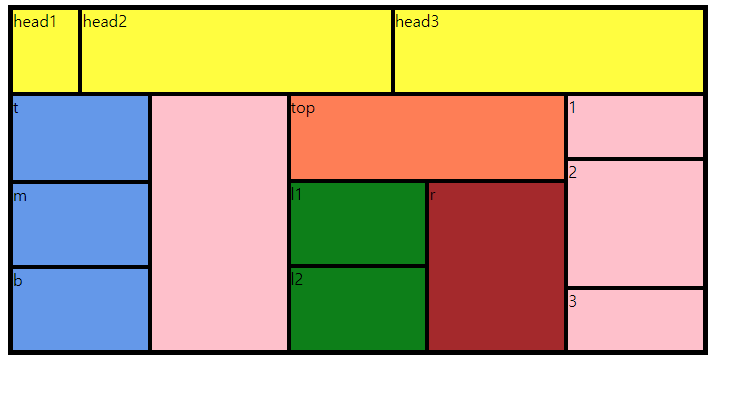
flexbox를 이용한 구획나누기 연습을 했다.
분명 html부분을 빠르게 작성했다고 생각한 후 넘어갔는데 중간에 오류가 나서 보니
/div 하나가 꼬여서 적용이 이상하게 되고있었다.
내가 잘못생각하고있는게 아니어서 다행이었다.
오늘 연습한 fontstyle
11_글자관련스타일<link rel="stylesheet" href="/02_CSS/css/textstyle.css">글자 관련 스타일
<h3>color : 글자 색을 지정하는 속성</h3>
<pre>
선택자 {
color : 생상명(영문) | 16진수 숫자 RGB(#fff, #ffffff)
| rgb(255,255,255) | rgba(255, 255, 255, 1)
| hsl(360, 100, 100) | hsla(360, 100, 100, 1)
}
* rgba에서 a는 투명도 (0 : 투명, 1: 불투명)
* hsl(색상, 채도, 명도)
* 6개의 색상 지정 방법은 색과 관련된 모든 css 속성에서 사용 가능
</pre>
<ul id="color-ul">
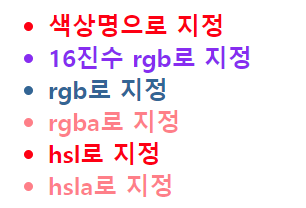
<li>색상명으로 지정</li>
<li>16진수 rgb로 지정</li>
<li>rgb로 지정</li>
<li>rgba로 지정</li>
<li>hsl로 지정</li>
<li>hsla로 지정</li>
</ul>
<hr>
<h3>text-decoration : 텍스트에 줄을 긋는 속성</h3>
<ul id="deco-ul">
<li>아랫줄 긋기</li>
<li>중간줄 긋기</li>
<li>윗줄 긋기</li>
<li> <a href="#">줄 없애기</a></li>
</ul>
<hr>
<h3> text-align : 글자를 정렬하는 속성(왼쪽, 가운데, 오른쪽, 양쪽)</h3>
<div id="align-test">
<p>안녕하세요? 오늘 점심 뭐먹지?</p>
<p>안녕하세요? 오늘 점심 뭐먹지?</p>
<p>안녕하세요? 오늘 점심 뭐먹지?</p>
<p>Hello World!! Hello World!! Hello World!! Hello World!! Hello World!! Hello World!! Hello World!! Hello World!! Hello World!! Hello World!! </p>
<div id="div1">
<div>inline-block</div>
</div>
</div>
<hr>
<h3>line-height : 줄 간격(장평)을 지정하는 속성</h3>
<pre>
줄 사이 간격을 지정한 만큼 벌리는게 아니라
한줄의 높이를 지정하는 속성
</pre>
<div id="line-test">
<p>
동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라 만세<br>
무궁화 삼천리 화려 강산<br>
대한사람 대한으로 길이 보전하세
</p>
<p>
동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라 만세<br>
무궁화 삼천리 화려 강산<br>
대한사람 대한으로 길이 보전하세
</p>
</div>
<hr>
<h3>글자를 요소 정중앙에 배치하기</h3>
<div id="center-test">
<span>정중앙</span>
</div>
<hr>
<h3>letter-spacing : 글자 사이 간격(자간) 지정 속성</h3>
<p id="letter-test">
Hello World!!
</p>
<hr>
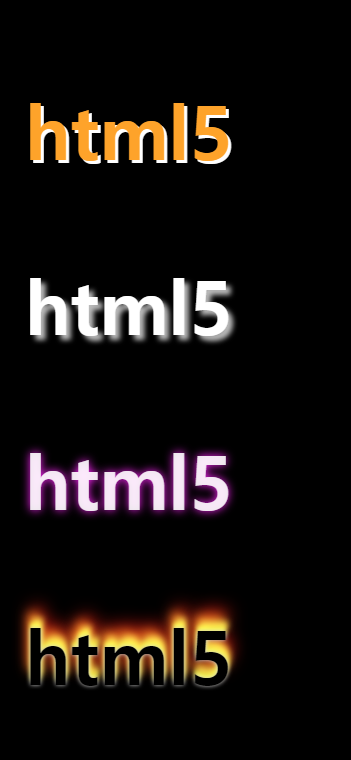
<h3>text-shadow: 텍스트에 그림자 효과 추가하는 속성</h3>
<div id="shadow-test">
<p>html5</p>
<p>html5</p>
<p>html5</p>
<p>html5</p>
</div>

이런것들을 연습해 볼 수 있었다.
오늘 수업 후 공부해야 할것들에 대해 생각해보았다.
어제에 이어 java기본기 다지기 & figma에 대해서도 공부해 봐야 겠다는 생각이 들었다.
학원 과정에는 figma에 대한 부분이 따로 없어 youtube를 이용해 공부해봐야겠다.
마침 이것들은 웹페이지에서 돌아가서 여기서나 집에서나 연습해 볼 수 있을것같아 편할것같다.
