오늘은 이벤트와 정규표현식에 대해 배웠다.
이벤트(Event): 동작, 행위
-> 브라우저에서의 동작, 행위 : click, keyup, keydown, mouseover, drag, change, submit...
https://www.w3schools.com/jsref/dom_obj_event.asp
이벤트 리스터(Event Listener)
-> 이벤트가 발생하는 것을 대기하고 있다가
이벤트가 발생하는 것이 감지되면 연결된 기능(함수)를 수행하는것
ex) onclick, onkeyup, onchange, onsubmit...(on 이벤트명)
이벤트 핸들러(Event handler)
-> 이벤트 리스너에 연결된 기능으로
이벤트 발생 시 수행하고자 하는 내용을 작성해둔 함수
document.getElementById("inputPwConfirm").addEventListener("keyup", function(){
if (inputPw.value.length == 0) {
this.value = '';
alert("비밀번호를 입력해주세요.");
inputPw.focus();
checkObj.inputPw = false;
pwMessage.innerText = "";
}});
이런식으로 쓰임이 많다.
정규표현식도 배웠다.
문자열의 패턴을 나타내는 문자.
문자마다 지정된 특별한 뜻이 담겨있다.
a (일반문자열) : 문자열 내에 a라는 문자열이 존재하는 검색
[abcd] : 문자열 내에 a,b,c,d중 하나라도 일치하는 문자가 있는지 검색
^ (캐럿) : 문자열의 시작을 의미
$ (달러) : 문자열의 끝을 의미
\w (단어) : 아무 글자(단, 띄어쓰기, 특수문자, 한글은 X)
\d (숫자) : 아무 숫자 (0~9 중 하나)
\s (공간) : 아무 공백 문자(띄어쓰기, 엔터, 탭 등)
[0-9] : 0부터 9까지 모든 숫자
[ㄱ-힣] : ㄱ 부터 힣 까지 모든 한글
[a-z] : 모든 영어 소문자
[A-Z] : 모든 영어 대문자
* 특수 문자의 경우 각각을 입력하는 방법밖엔 없음
* 수량 관련 메타 문자
a{5} : a문자가 5개 존재
a{2, 5} : a가 2개 이상 5개 이하 존재
a{2, } : a가 2개 이상
a{ , 5} : a가 5개 이하
* : 0개 이상
+ : 1개 이상
? : 0개 또는 1개
. : 1칸 (개행문자를 제외한 문자 하나)
특수문자 확인하고싶을때 \*, \+, \?, \.

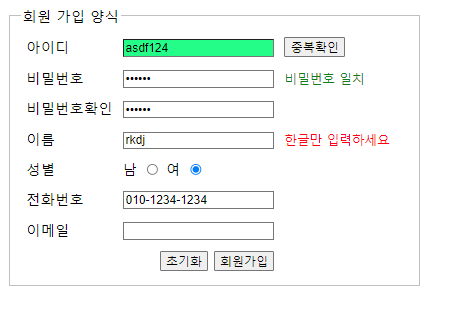
결과물.
