position
position속성은 문서상에 객체를 위치하기 위한 속성입니다.
아래와 같이 다양한 값이 있습니다.
- relative
- absolute
- fixed
- static
static은 기본 값이며 relative absolute fixed으로 바꿀 수 있습니다.
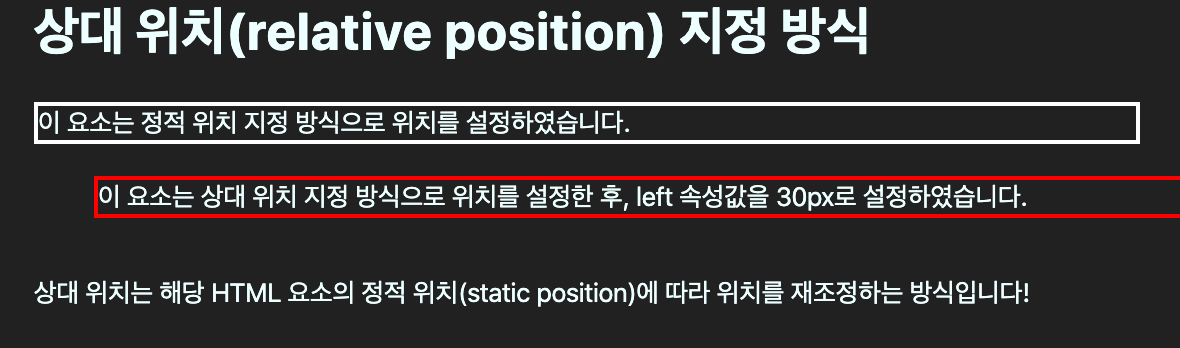
relative
상대 위치 지정 요소에 해당 되는 relative는 해당 이미지가 자리 잡고 있는 위치에서 가로축과 세로축을 움직일 수 있는 요소입니다.
<style> div.static { border: 2px solid white; position: static; } div.relative { border: 2px solid red; position: relative; left: 30px; } </style> <body> <h1>상대 위치(relative position) 지정 방식</h1> <div class="static">이 요소는 정적 위치 지정 방식으로 위치를 설정하였습니다.</div><br> <div class="relative">이 요소는 상대 위치 지정 방식으로 위치를 설정한 후, left 속성값을 30px로 설정하였습니다.</div><br> <p>상대 위치는 해당 HTML 요소의 정적 위치(static position)에 따라 위치를 재조정하는 방식입니다!</p> </body>

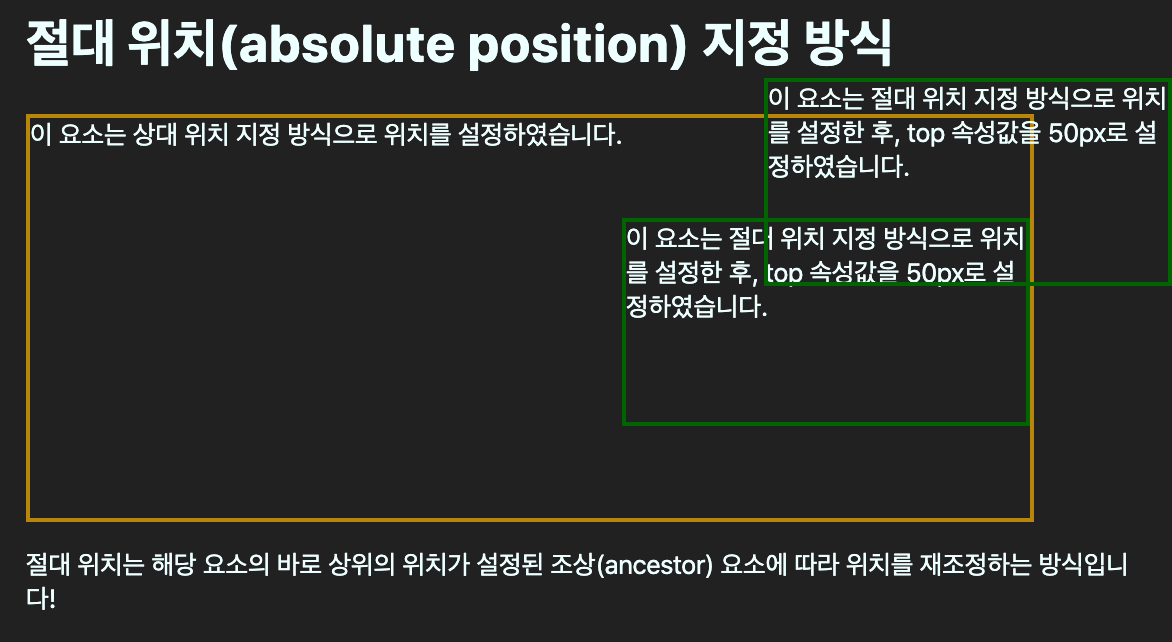
absolute
절대 위치 지정 요소인 absolute는 부모 요소를 알아보지 못하고 절대적인 배치 문맥을 가지게 됩니다.
상위 요소 중에 position 속성 중에 relative가 있다면, 그 중 가까운 요소의 내부에서만 요소를 자유롭게 배치할 수 있습니다.
<style> div.relative { border: 2px solid #B8860B; width: 500px; height: 200px; position: relative; } div.absolute { border: 2px solid #006400; width: 200px; height: 100px; position: absolute; top: 50px; right: 0; } </style> <body> <h1>절대 위치(absolute position) 지정 방식</h1> <div class="relative">상대 위치 지정 방식으로 위치를 설정하였습니다. <div class="absolute">절대 위치 지정 방식으로 위치를 설정한 후, top 속성값을 50px로 설정하였습니다.</div> </div> <div class="absolute">절대 위치 지정 방식으로 위치를 설정한 후, top 속성값을 50px로 설정하였습니다.</div> <p>절대 위치는 해당 요소의 바로 상위의 위치가 설정된 부모 요소에 따라 위치를 재조정하는 방식입니다!</p>

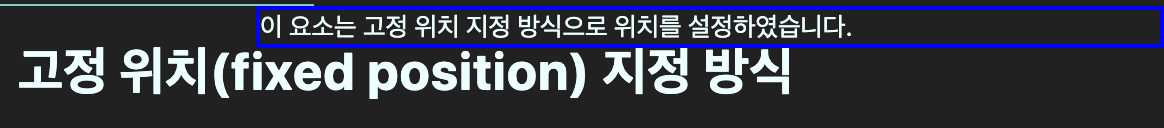
fixed
<style> div.fixed { border: 2px solid blue; width: 450px; position: fixed; top: 0; right: 0; } </style> <body> <h1>고정 위치(fixed position) 지정 방식</h1> <div class="fixed">이 요소는 고정 위치 지정 방식으로 위치를 설정하였습니다.</div> </body>

위에 파란색 테두리 부분은 아래로 스크롤을 내려도 위치가 고정되어 나타납니다.
