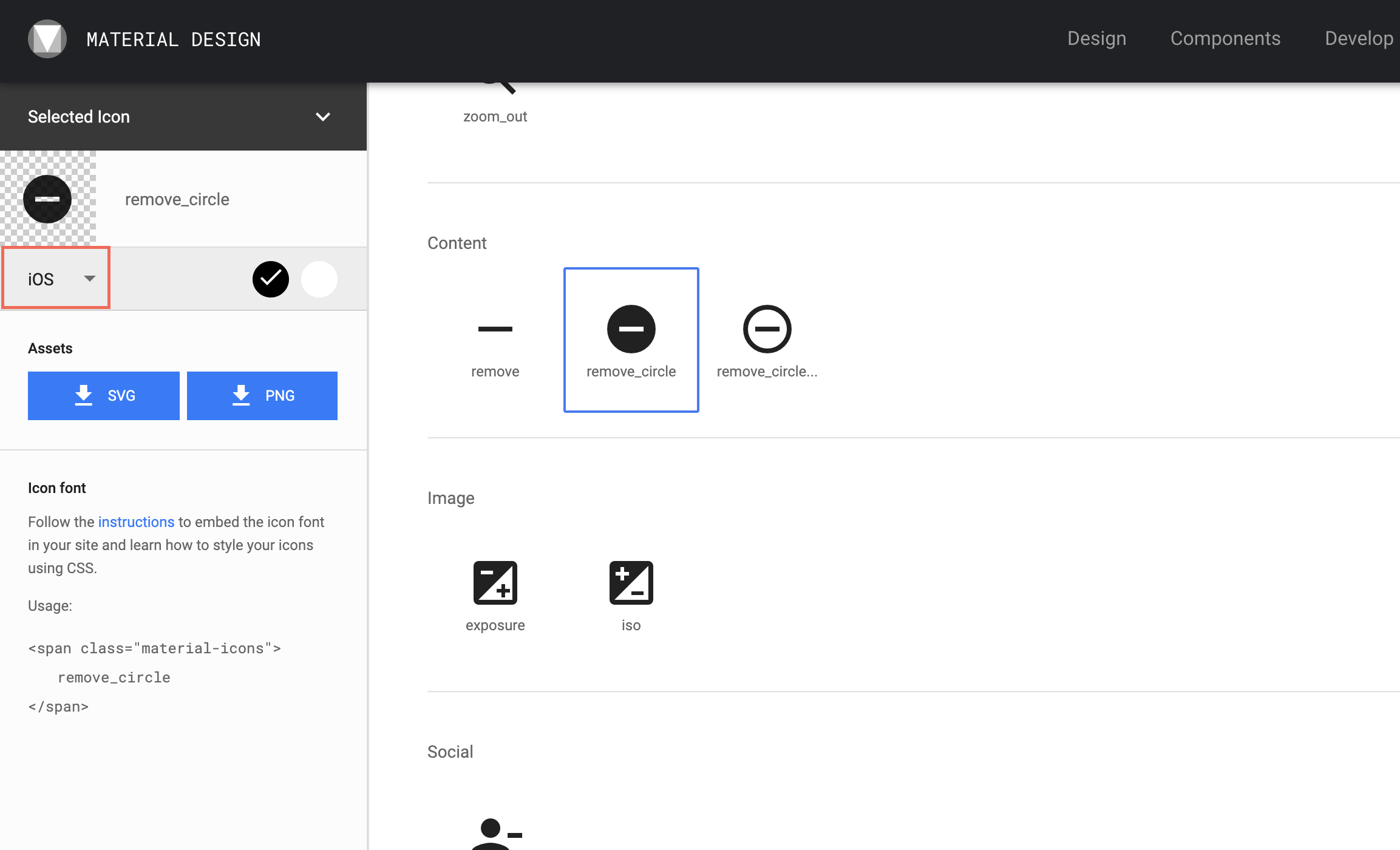
- 아이콘 다운로드 링크 : https://material.io/resources/icons/?style=baseline

18dp라고 표시된 부분을 iOS로 변경하여 다운로드합니다. 완료되면 2x, 3x사이즈의 이미지가 함께 다운로드되는데, 여기서 iOS로 변경하고 다운로드 하는 이유는 이 이미지를 iOS에서만 사용하기 위해서가 아닙니다.
React native에서는 원본 사이즈 이미지, 2배 사이즈, 3배 사이즈가 필요하기 때문입니다. React native에서는 이렇게 제공된 이미지를 활용하여 iOS와 안드로이드에서 자동적으로 필요한 이미지를 표시합니다.
다운로드한 이미지를 해당 폴더로 이동하여(예 : src/Assets/Images) add.png, add@2x.png, add@3x.png로 이름을 변경합니다. @2x, @3x는 이미지 파일 이름의 규칙으로 이미지를 불러올 때 React native가 iOS와 안드로이드에서 해당 화면 사이즈에 맞는 이미지를 자동으로 불러옵니다.