기본 개념
- 액션(Action): 상태를 어떻게 변경시킬지 추상화한 표현힙니다. 단순 객체(Plain object)로
type프로퍼티를 꼭 가지고 있어야 합니다. - 리듀서(Reducer): 애플리케이션의 다음 상태를 반환하는 함수입니다. 이전 상태와 액션을 받아 처리하고 다음 상태를 반환합니다.
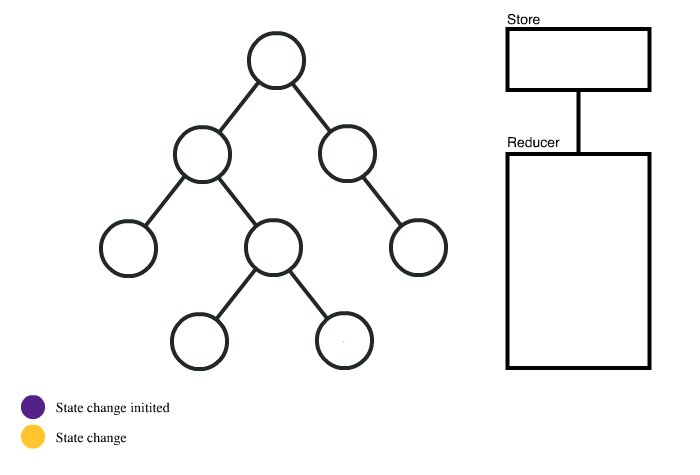
- 스토어(Store): 애플리케이션의 상태를 저장하고 읽을 수 있게 하며 액션을 보내거나 상태의 변화를 감지합니다.
Redux의 3원칙
하나의 소스로부터
모든 상태는 하나의 스토어 안에서 하나의 객체 트리 구조로 저장됩니다.

이미지 : Redux가 필요하다는 것을 언제 알 수 있나요?.
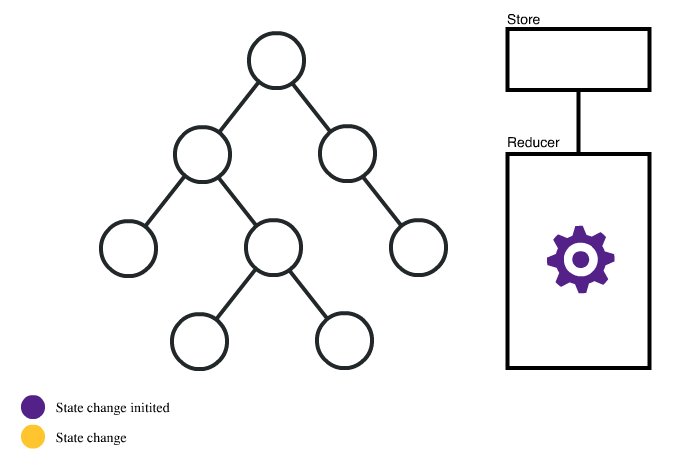
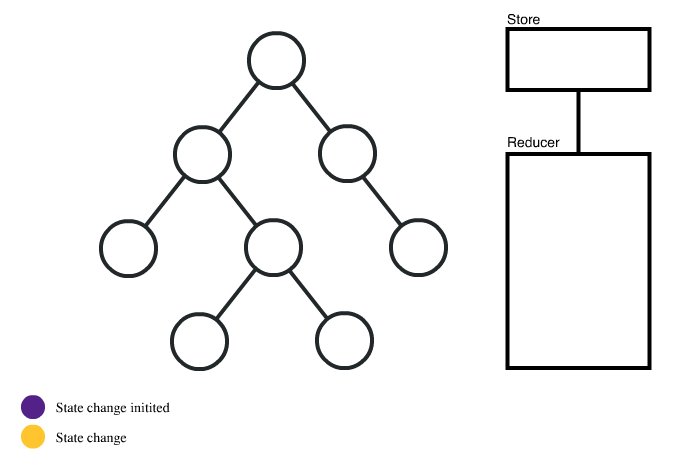
상태의 변경은 Reducer를 통해 반환하고 그 데이터를 스토어에 저장합니다.
React에서는 부모 컴포넌트에서 자식 컴포넌트에서 상태를 넘기지만, Redux에서는 하나의 스토어에서 관리합니다.
-스토어를 여러개 만들 수도 있습니다.-
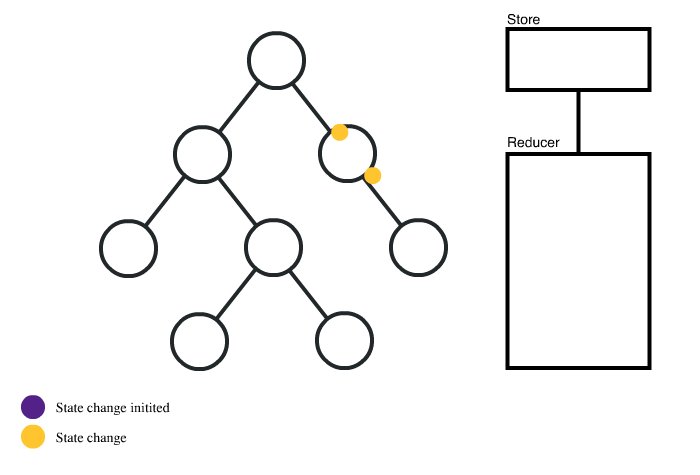
상태는 읽기 전용
상태를 변화시키는 방법은 액션 객체를 통해 전당하는 방법뿐입니다.
Reducer 이외의 공간에서 상태는 읽기모드입니다.
변화는 순수 함수로 작성 되어야합니다.
액션에 의해 상태 트리가 어떻게 변화하는 지는 순수 Reducer를 작성해야 합니다.
순수 함수란?
- 함수가 실행되는 곳이 어디든, 언제든 외부의 상태를 변경하지 않으면서 동일한 입력값에는 동일한 결과값을 반환해야 합니다.
Reducer는 2가지 특징을 갖는데
- Reducer는 반드시 이전의 상태와 Action을 매개변수(잆력값)로 받습니다.
- Reducer는 결과값으로 이전의 데이터를 변경시키지 않고 새로운 데이터(객체)를 만들어 반환합니다.
Redux의 장점
데이터가 집중화(Centralized)되어 있어서 예측 가능하며(Predictable)데이터 흐름이 단방향이라서 디버깅하기 쉽습니다(Debuggable). 필요에 맞게 유연하게(Flexible) 구현 할 수 있습니다.
