Mock Data 활용법
UI를 구현하다 보면 API가 나오기 전에 페이지가 먼저 나오는 경우가 많습니다. 그럴 때를 대비해서 mock data를 활용합니다. mock data로 우리가 만든 화면에서 데이터를 어떻게 나타나는지 테스트를 하며 개발을 진행 할 수 있습니다.
Mock Data
1-1. Mock Data란
- mock이란 거짓된, 가짜의
- 샘플 데이터 정도로 해석할 수 있습니다.
- 실제 API에서 받아온 데이터가 아닌 프론트엔드 개방자가 필요에 의해 샘플로 만들어본 데이터
1-2. Mock Data가 필요한 이유
- 배열 데이터에
Array.map()함수를 적용해서 UI를 구현할 수 있습니다. - API가 아직 준비중인 경우
Mock Data 관리하는 두 가지 방법
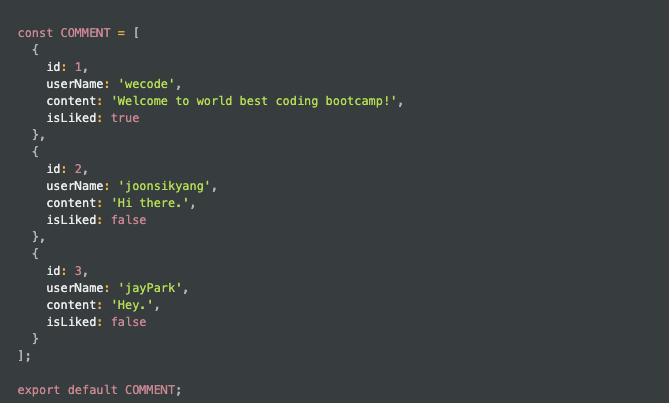
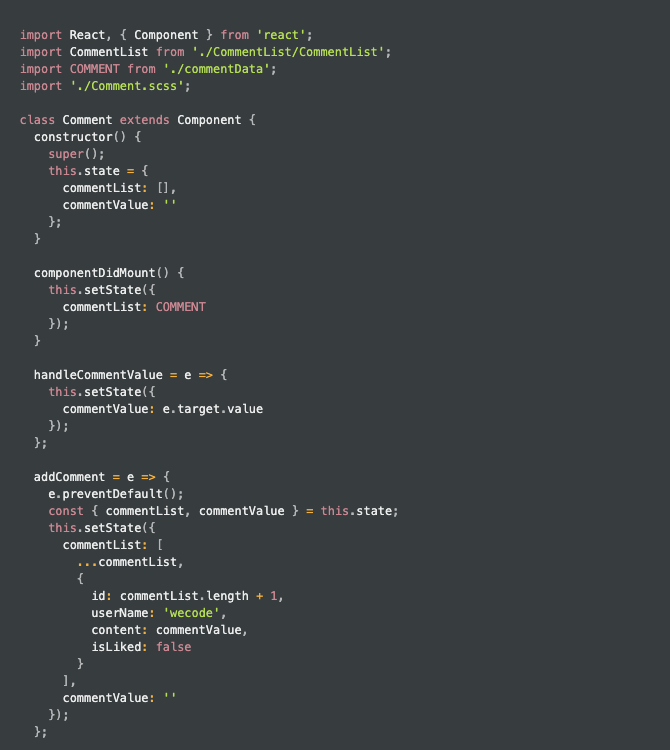
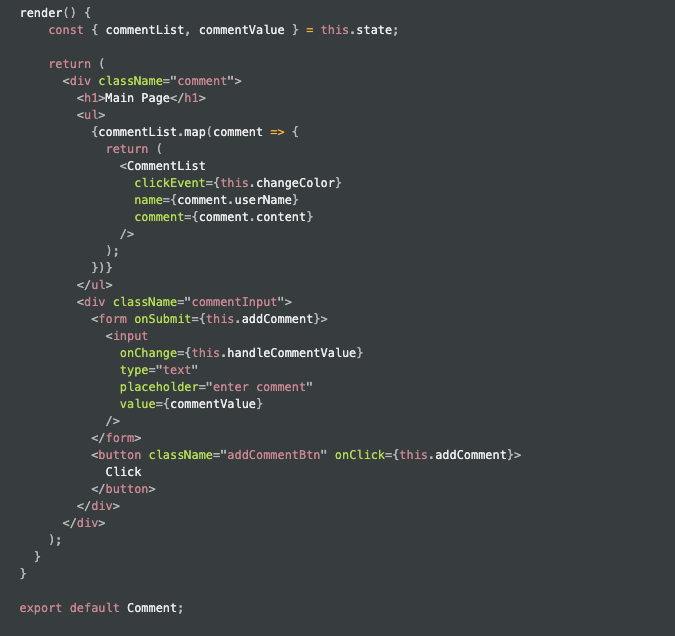
2-1. data.js
- 첫번째 방법은
.js파일로 데이터를 분리하는 방법입니다. - 배열 데이터를 변수에 담고 필요한 컴포넌트에서
import해서 사용합니다. .js파일은 데이터를import하는 컴포넌트 바로 옆으로 접근하기 쉬운 곳에 생성합니다.data.js
comment.js


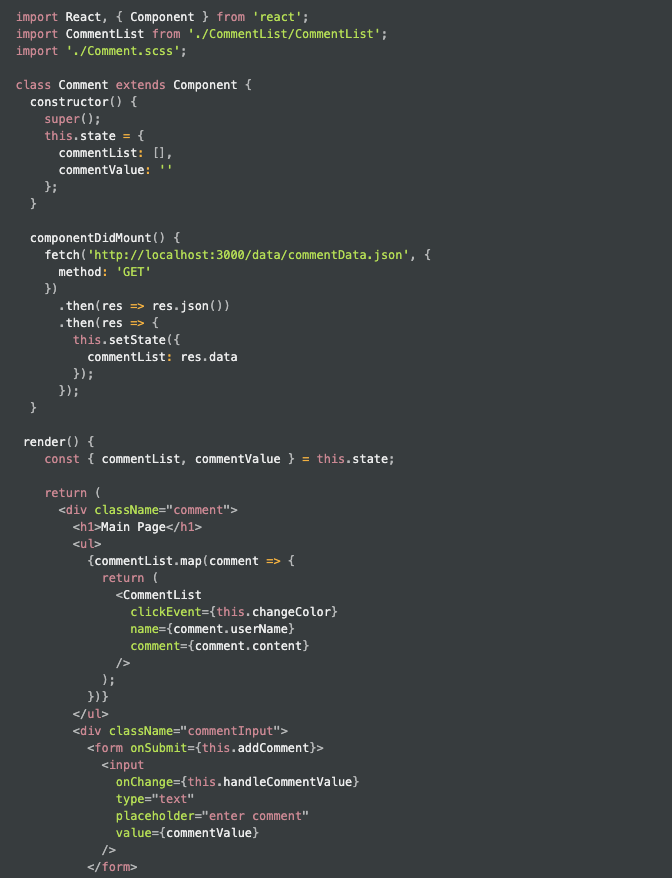
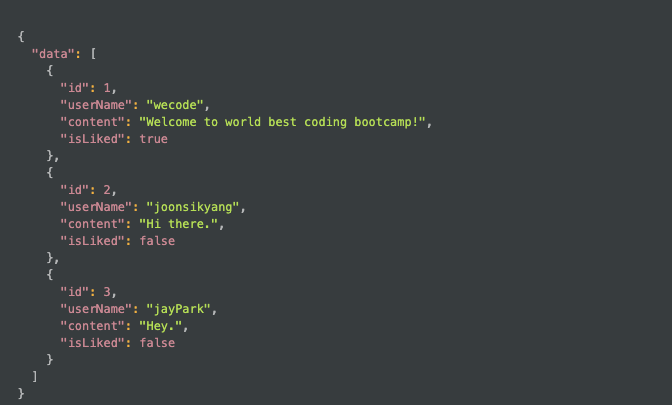
2-2. data.json
-
두 번째는 실제 API에서 보내주는 데이터 형식에 맞게
json파일에 데이터를 담어fetch함수를 사용해 데이터를 받아오는 방법힙니다. -
data.json위치 -
public폴더>data폴더>data.json -
data.json

-
해당 데이터는
http://localhost:3000/data/data.json주소를 입력하여 확인해볼 수 있습니다. -
해당 주소를 API주소로 생각하고
fetch함수와 httpGETmethid를 사용해 실제 API에서 데이터를 받아오는 것처럼 코드를 작성합니다. -
APP.js