과제를 시작하기 전 이 과제를 어떻게 해야 할지 많은 고민을 했다.
하지만, 고민은 나의 수준에서는 시간 낭비에 가깝다는 것을 오늘도 어김없이 깨닫고 검색과 다른 개발자들 그리고 나의 베프 gpt의 가이드를 따라 하면서 그 로직과 문법 그리고 과정들을 학습하는 방식을 택했다.
1단계:
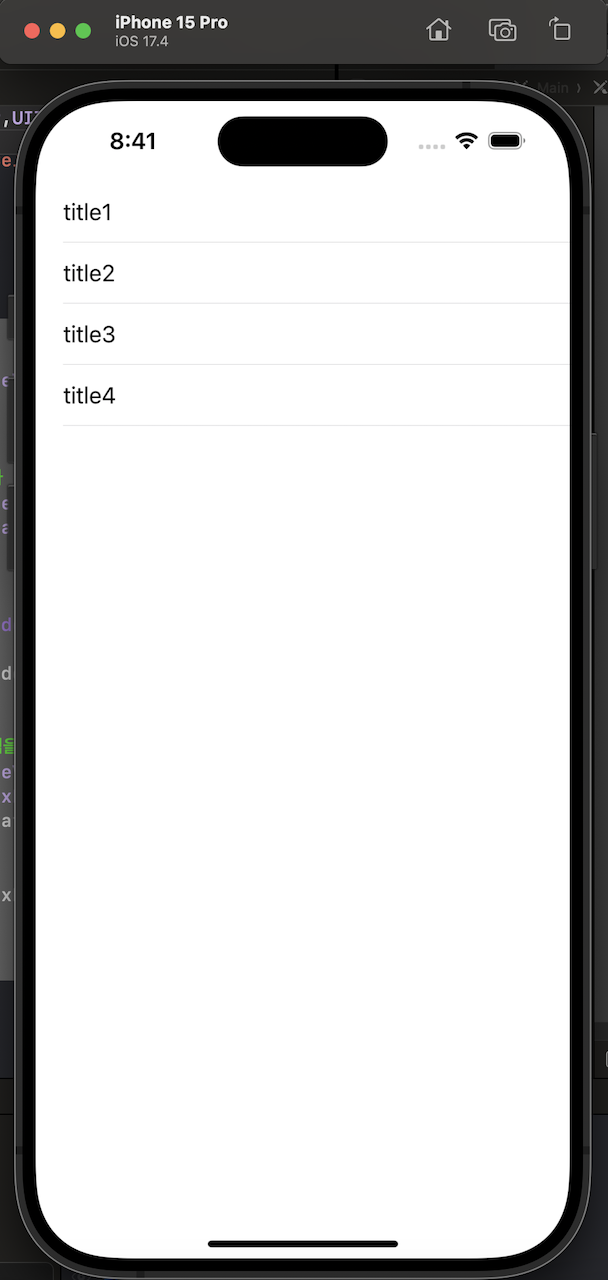
부트 캠프의 지급된 강의를 다시 시청하면서 UITableView를 만들 때 필수적인 코드와 필요한 요소들을 일단 따라서 적어내려 갔다.
class ViewController: UIViewController,UITableViewDelegate, UITableViewDataSource {
꼭 class가 UITableViewDelegate와 UITableViewDataSource를 할당해준다.2단계:
//dataSource와 delegate는 self에 지정
tableView.dataSource = self
tableView.delegate = self
tableView.register(UITableViewCell.self, forCellReuseIdentifier: "Cell")
//subView??
view.addSubview(tableView)
}
그렇다, 아직 얘네들은 정확히 모른다. 설명 패스.3단계:
}
//Table의 행(row) 수를 보고하는 함수
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return data.count
}
//각 행에 셀을 만들어주는 함수, 어떤 컨텐츠가 들어갈지 정해준다
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath)
cell.textLabel?.text = data[indexPath.row]
return cell
}
//셀이 눌렸을 때 문구 프린트와 눌렀다 땐 느낌을 주는 함수
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
print("Selected: \(data[indexPath.row])")
//눌렀을 때 음영처리 해주는 애니메이션
tableView.deselectRow(at: indexPath, animated: true)
}
}
현재 이 단계까지 온 상태다.
주말 동안 좀 더 과제를 해 볼 예정!

앜ㅋㅋㅋ 베프 gpt의 가이드! 이거 굉장히..공감이요...
저는 gpt 없었으면 정말..울고 있었을 거예요ㅠㅜㅎㅎㅎㅎ
과제 차근차근 해나가고 계시네욤!! 주말에도 해보신다니 최고..!! 화이팅입니닷!!
한 주 동안 고생 많으셨어요 :> ~~