🌱발단
umc에서 진행하는 프로젝트(취트키) 수행 중 있었던 일이다. 프로젝트 수행 기간이 한달 반 남짓으로 다소 짧아 백엔드 파트에서 따로 API 명세서를 작성하지 않고 swagger를 프론트엔드 파트에 제공하기로 했다.
당시 나는 swagger는 사용해본 경험이 있었지만 swagger로 API 명세서를 대신한 적은 없었기 때문에 그러한 결정이 났을 때 굉장히 알쏭달쏭했던 기억이 난다. 알고보니 그렇게 하기도 한다고 하더라... 우리 프로젝트의 경우에도 이러한 결정을 프론트엔드 파트에 전달하자 swagger를 써볼 좋은 기회인 것 같다며 긍정의 반응을 보였다.
swagger 세팅은 초기 인프라 설계 및 데브옵스를 주로 담당했던 팀원이 맡아주었다. swagger-ui 화면이 정상적으로 나타나는 것을 확인한 후, 프론트에서 이해가 쉽도록 swagger에서 여러 설명을 추가적으로 보여주는 어노테이션 또한 팀원들이 각자 맡은 API에 적용하였다.
🌳전개
문제는 로그인이 구현된 후 발생했다. 스프링 시큐리티와 JWT를 활용하여 로그인이 구현되었고, 로그인을 담당한 팀원이 swagger 관련 주소에는 인증을 요구하지 않도록 다음과 같이 SecurityConfig 파일에 관련 설정을 추가하였다.
http
.authorizeHttpRequests(request -> {request
.antMatchers("/", "/auth/**", "/oauth2/**", "/swagger-ui/**").permitAll()
.anyRequest().authenticated();
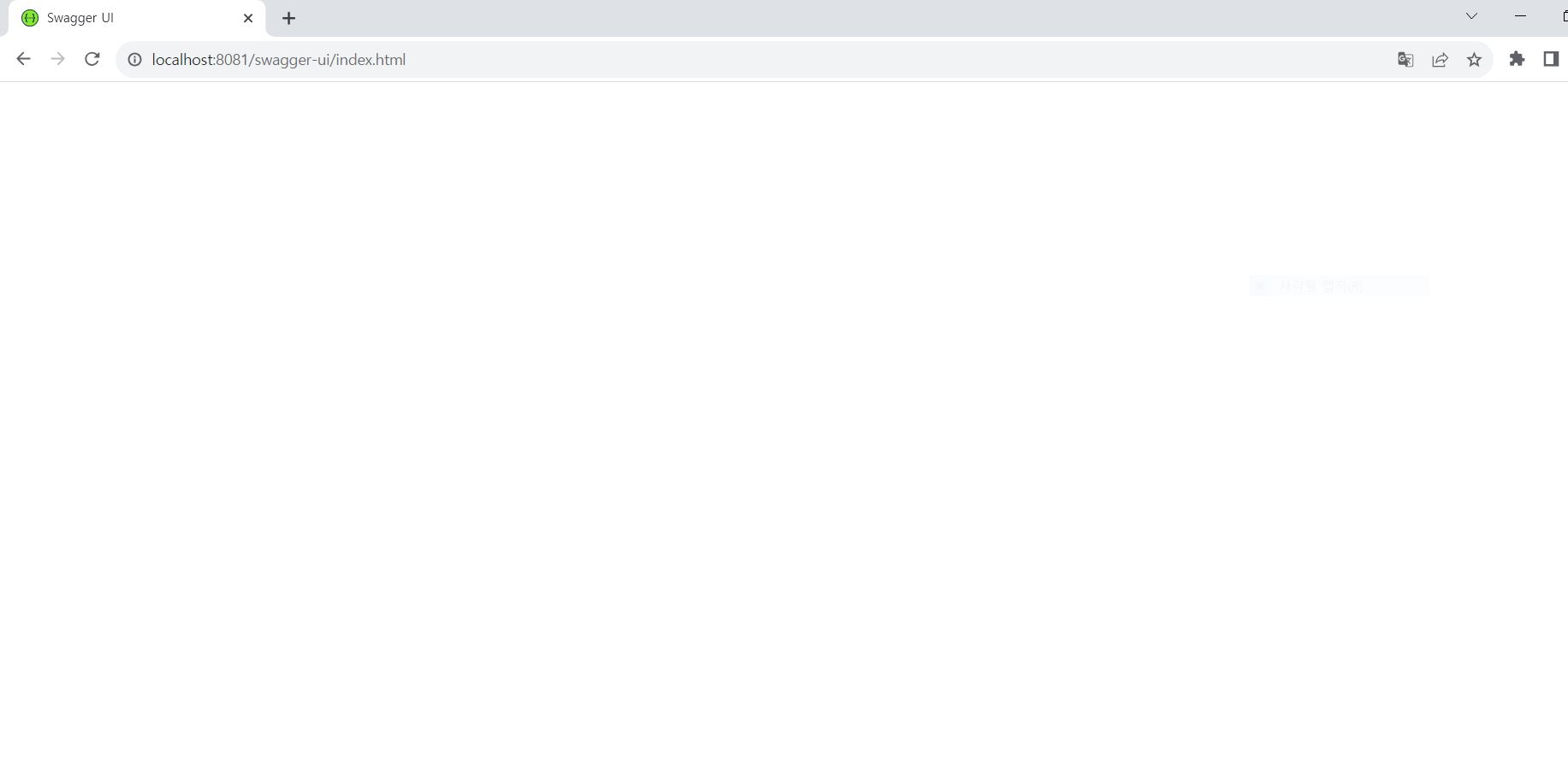
});그런데 swagger-ui가 빈 화면으로 보이기 시작했다...!
🍃위기
이러한 문제가 발생한 후, 가장 먼저 발견한 팀원이 바로 백엔드 파트 전체에 문제 상황을 공유하였다.
스프링 시큐리티를 적용한 후 발생한 문제이니 로그인 담당 팀원이 문제의 원인을 알지 않을까 생각했는데, 그 팀원은 항상 Rest Docs로 API 명세서를 작성해와서 해당 부분은 잘 모르겠다고 하셨다.
누구라도 해결만 하면 되지 않을까 하는 생각에 나도 이것저것 키워드를 넣어 구글링을 해봤는데, 그 어떤 방법도 우리 프로젝트의 해결책이 되지 못했다.
🍂결말
해결의 실마리는 swagger-ui의 빈 화면에서 개발자 도구를 열어본 후 얻을 수 있었다.
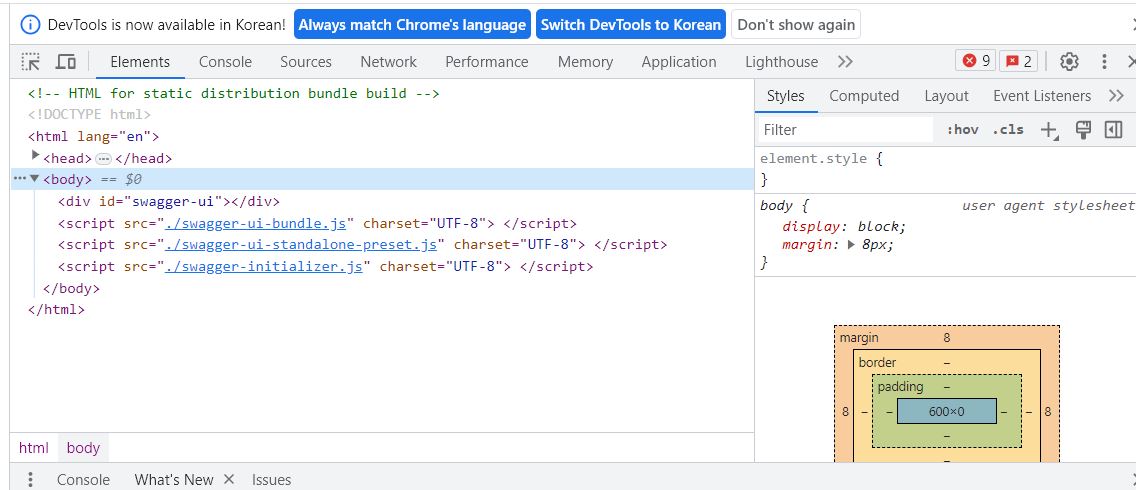
열어보니 위와 같이 html 파일 자체는 잘 받아와지는 것으로 보였다. 반면에,
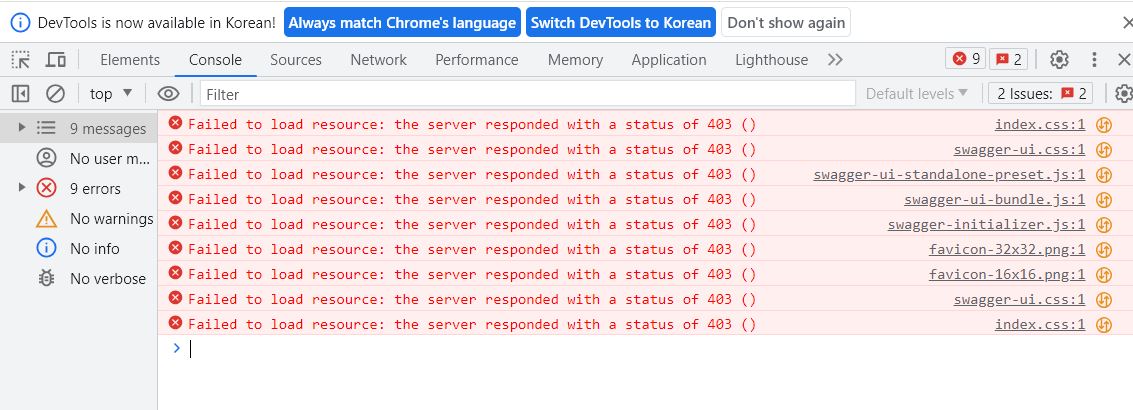
swagger-ui 화면을 구성하는 css, js, png 등의 파일을 불러오지 못한 것이다!
그런데 status code를 보면 이상한 점이 있었다. 코드가 403이었던 것... 403은 서버에 요청이 전달되었지만, 권한 때문에 거절되었다는 것을 의미한다. 분명히 SecurityConfig 파일에서 swagger 관련 주소 인증을 풀어놨는데 왜 403이 뜨지...?
정확한 확인을 위해 토큰 검증을 하는 코드(JwtAuthenticationFilter)쪽으로 로그를 찍어보니 정말로 swagger-ui 화면을 요청할 때 인증 필터를 거치고 있었다. 일단 문제가 어디서 발생한건지 확인 완료...
로그인 구현이 내 담당 파트였다면 코드를 좀더 뜯어고쳤겠지만, 담당 파트가 아니었기 때문에 코드를 건드는 것이 조심스러웠다. 그래서 일단은 shouldNotFilter를 추가하였다. 이 필터에 추가한 uri들은 JwtAuthenticationFilter를 거치지 않게 된다.
@Override
protected boolean shouldNotFilter(HttpServletRequest request) throws ServletException {
String[] excludePath = {"/swagger-ui/index.html",
"/swagger-ui/swagger-ui-standalone-preset.js",
"/swagger-ui/swagger-initializer.js",
"/swagger-ui/swagger-ui-bundle.js",
"/swagger-ui/swagger-ui.css",
"/swagger-ui/index.css",
"/swagger-ui/favicon-32x32.png",
"/swagger-ui/favicon-16x16.png",
"/api-docs/json/swagger-config",
"/api-docs/json"};
String path = request.getRequestURI();
return Arrays.stream(excludePath).anyMatch(path::startsWith);
}그리고 나서 다시 시도해보니 api-docs도 SecurityConfig에 추가해야해서 추가... 이후에는 swagger 화면이 정상적으로 잘 나타났다! 그리고 기쁜 마음으로 머지...!

여담이지만 이후 다른 프로젝트에서 내가 로그인 기능 구현과 더불어 swagger를 적용하게 되었는데, 그때는 SecurityConfig에 swagger 관련 주소(swagger-ui, api-docs)의 인증을 풀어놓기만 해도 swagger 화면이 정상적으로 잘 나타났다.
그렇다면 팀원이 로그인을 구현하는 과정에서 시큐리티 관련 설정 중 swagger와 충돌하는 부분이 있었던 것 같은데 내가 일반 로그인이 아닌 소셜 로그인 구현은 아직 공부하지 않아 팀원의 코드를 100% 이해할 수는 없었던 상황인지라 정확한 이유는 미궁 속으로... 나중에 다른 이유로 로그인 관련 코드들이 아예 다른 팀원의 코드로 갈아엎어졌기 때문에...ㅎ 정말로 뭔가 문제가 있었을 수도 있겠다는 생각이 들긴 한다.
이번 문제를 해결하면서 배운 것은 뭔가 화면 상의 오류가 발생했을 때 개발자 도구를 열어보는 것이 도움이 될 수도 있다는 것! 문제를 해결하려고 여기저기 구글링을 해보기 전에 개발자 도구를 먼저 열어볼 생각을 했다면 더 빨리 해결할 수 있었을 것 같다.



글 보고 해결했습니다!! 감사합니다