
Intro
이때까지 프론트엔드만 주구장창 공부하고 프로젝트했는데 (여전히 미흡함) 졸업 프로젝트 마무리 이후 백엔드랑 클라우드 쪽도 궁금하고 배워보고 싶어서 LG CNS AM CAMP에 지원하고 합격해 듣게 되었다.
공부한 내용을 매번 노션이 편해서 노션에 정리했었는데 이제부턴 노션에 정리하느니 여러 사람들과 공유도 되는 블로그에 자주 업로드해볼까 한다.
Contents
AM 개요
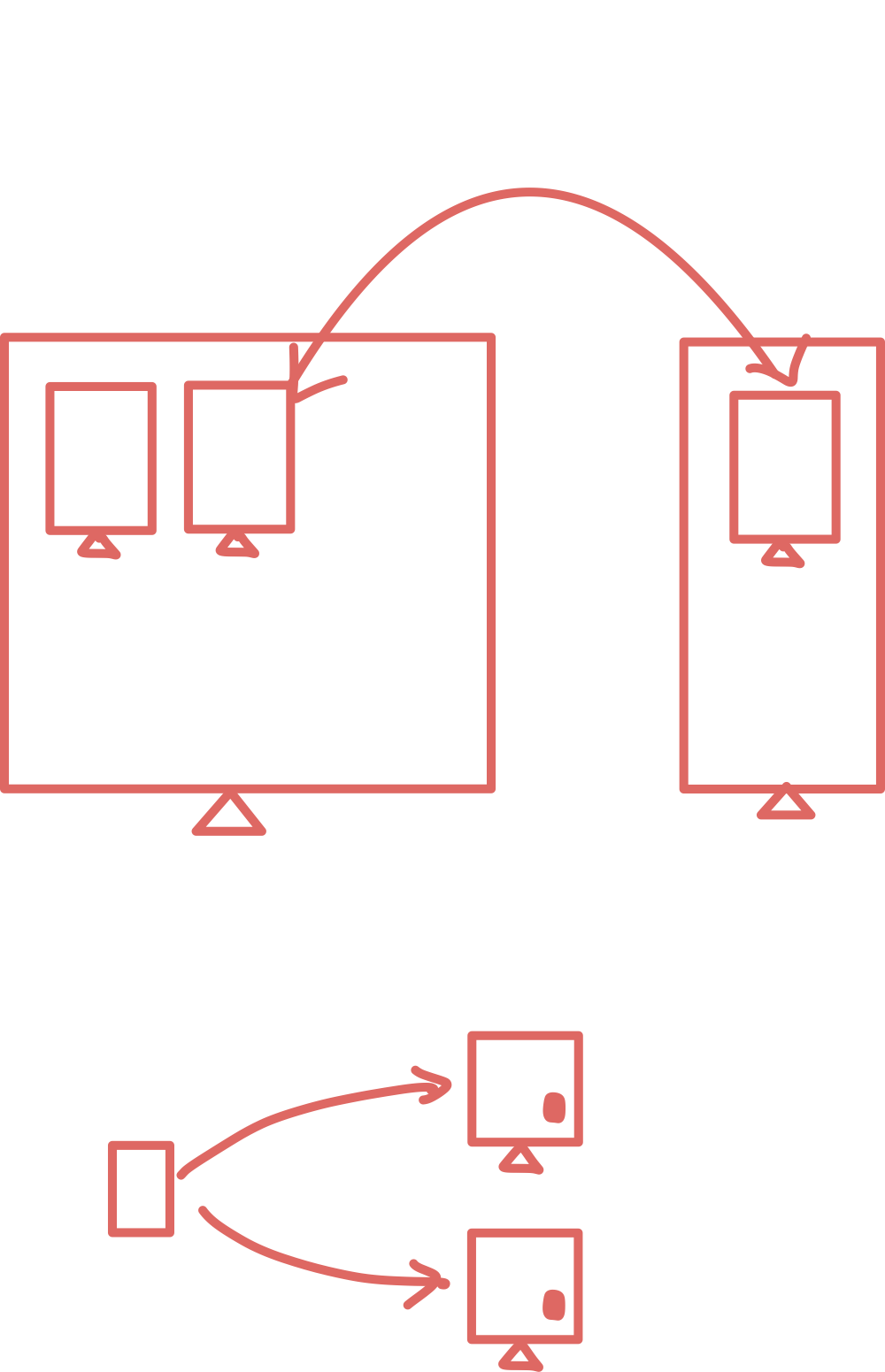
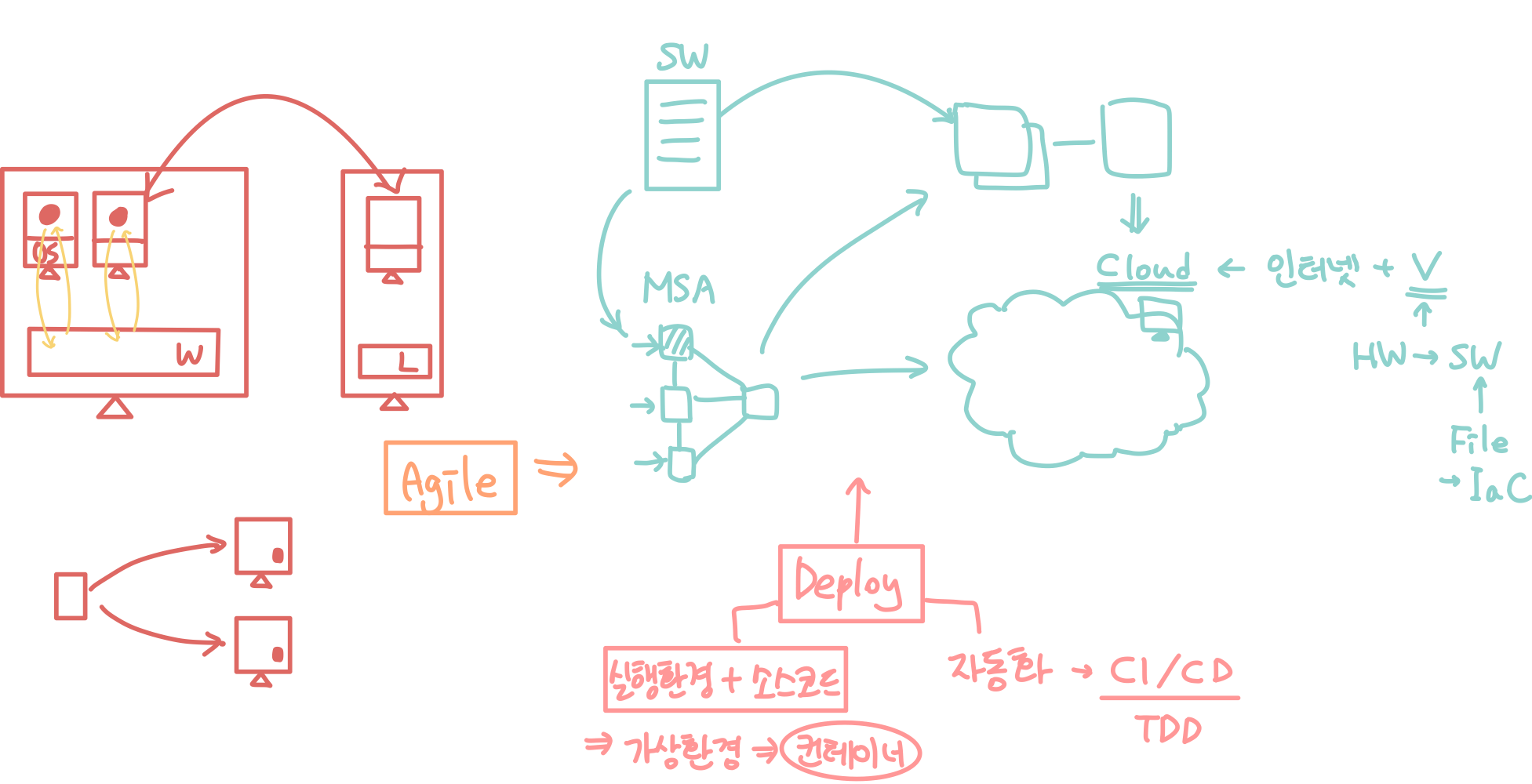
큰 그림 !!
AM : Application Modernization
- 어플리케이션을 현대화하는 것
📎 클라우드 네이티브 : 클라우드 환경에서 최적화된 어플리케이션을 개발하는 것
📎 on premise : 자체적으로 보유한 전산실 서버에 직접 설치해 운영하는 방식
↕️
📎 cloud : 네트워크 자산을 빌려쓰는 것. 쓴만큼 낸다! (=on demand. 비용 효율적이다.)
cloud ← 인터넷 + 가상화
📎 가상화: 하드웨어(형체를 가지고 있는 그 무엇)를 소프트웨어(프로그램. ex. CPU를 표현하는 프로그램)로 표현한다.
= 하드웨어가 파일 형태로 만들어져서 특정 프로그램으로 수행되는 것.
😇 장점
- 파일로 관리되기 때문에 쉽게 복사하고 이동할 수 있다.
- 눈으로 내부적인 동작을 검토(inspection)할 수 있다.
- 버전 관리가 가능하다. → 쉽게 이전 버전으로 rollback 가능하다.
- 프로그램 방식으로 하드웨어를 구성하고 제어할 수 있다.
IaC : Infrastructure as Code 가 이를 도와준다.
IaC란?
어플리케이션 현대화 - 자동화가 따라다닌다.
📎 Monolithic Architecture : 하나로 모든 걸 !
- 변화를 소극적으로 수용한다.
- 단일한 베이스에 종속되어있다.
↕️
📎 MSA(MicroService Architecture) : 개별된 서비스(작은 서비스 단위)로 분화하는 방식.
😇 장점
- 쉽게 수정하고 반영할 수 있다.
- 독립되어있기 때문에 다른 쪽 영향을 받지 않고 비즈니스의 변화를 적극적으로 수용할 수 있다. 비즈니스 효용이 상승된다. (💵)
- 독립되어있기 때문에 각 서비스별로 조직에 맞는 개발 도구나 환경을 채택해서 쓸 수 있다.
MSA 방법론 : 📎 Agile
고객의 요구사항을 적극적으로 수용해서 반영한다. → 고객 만족 ! 개발자 발전 !
쉽게 Deploy 되게 하기 위해서 어떻게 해야할까?
→ 실행환경과 소스코드(어플리케이션)가 결합되어서 배포되어야 쉽게 배포된다.
- 버전차이 등,,
이걸 지원해주는 것이 '가상화'와 '컨테이너' 기술이다. + 자동화도 !!
- 가상화 : 하드웨어 → 소프트웨어적으로 머신으로 나눠놓은 것.
- 컨테이너 : 가상머신을 돌릴려면 운영체제가 필요하다. 컨테이너는 호스트가 가지고 있는 운영체제를 빌려서 쓰는 개념이다. 호스트의 리소스를 충돌 없이 격리 기술을 가져와서 기존 가상머신의 OS를 제거하고 독립적으로 동작하게 하는 것이다.
- 자동화 : CI/CD 지속적으로 변경된 내용을 자동으로 반영해주는 것.

Agile 방법론 중 TDD - 테스트 코드를 먼저 만들고 이에 맞게 동작하도록 코드를 구성하는 것. TDD 왜 하냐? 자동화 못 믿으니까!!

프론트엔드와 백엔드, 클라우드 기술 개요
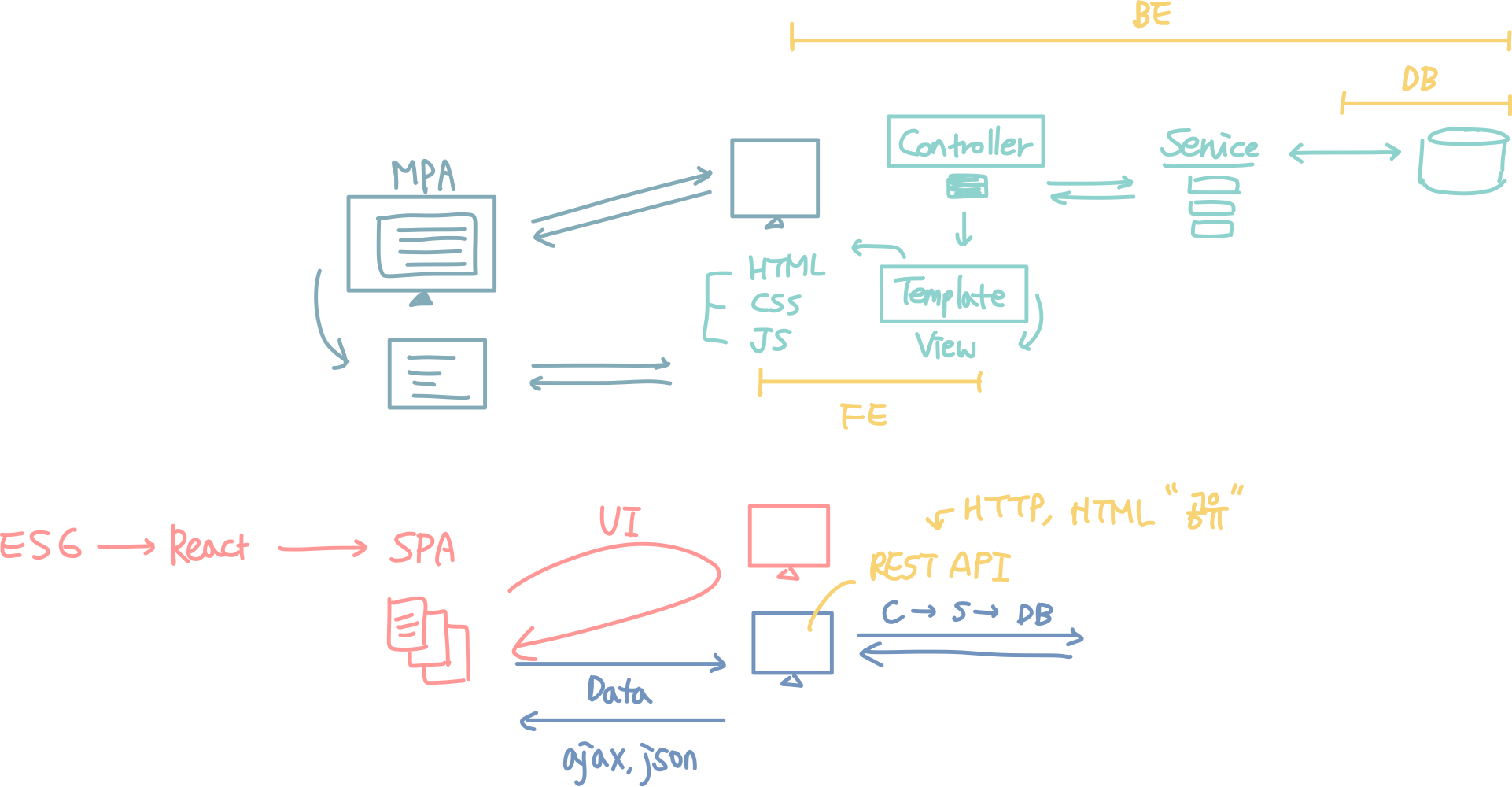
MPA vs SPA
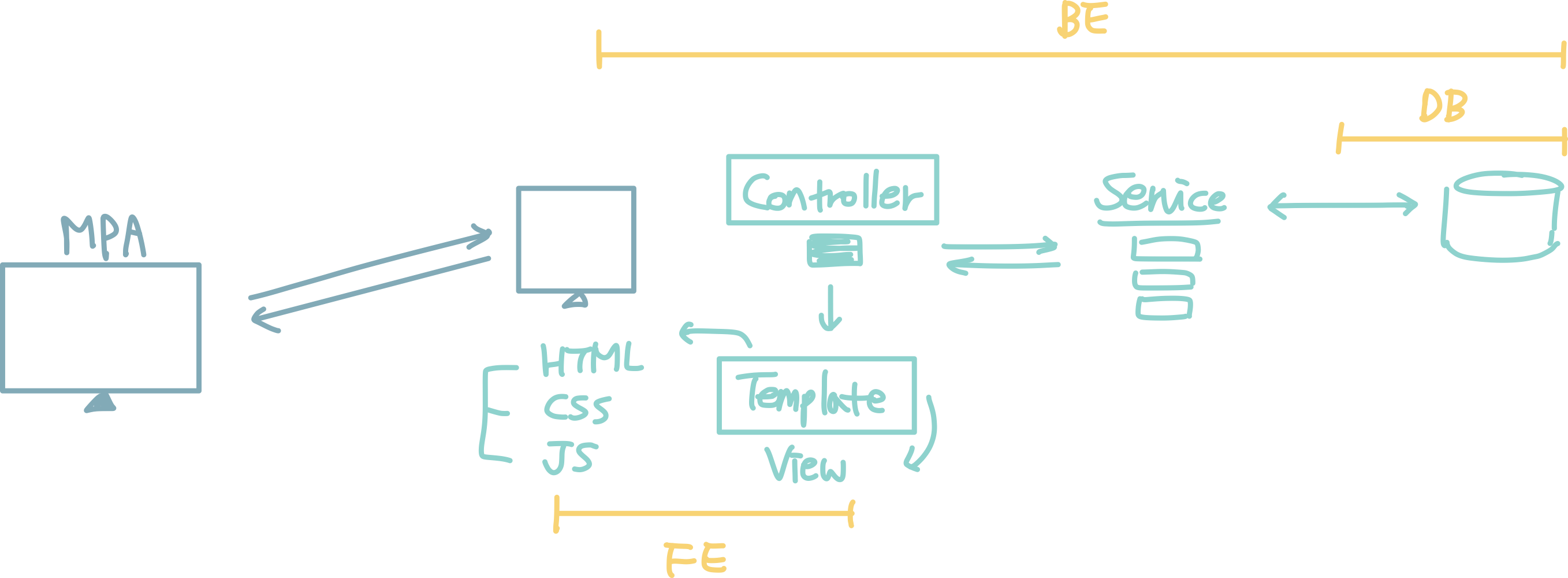
MPA(Multiple Page Application) - 페이지가 그때그때 다르다. 최종적으로 사용자에게 오는 것은 데이터가 결합되어 있는 결과물들이 그때그때 내려온다.

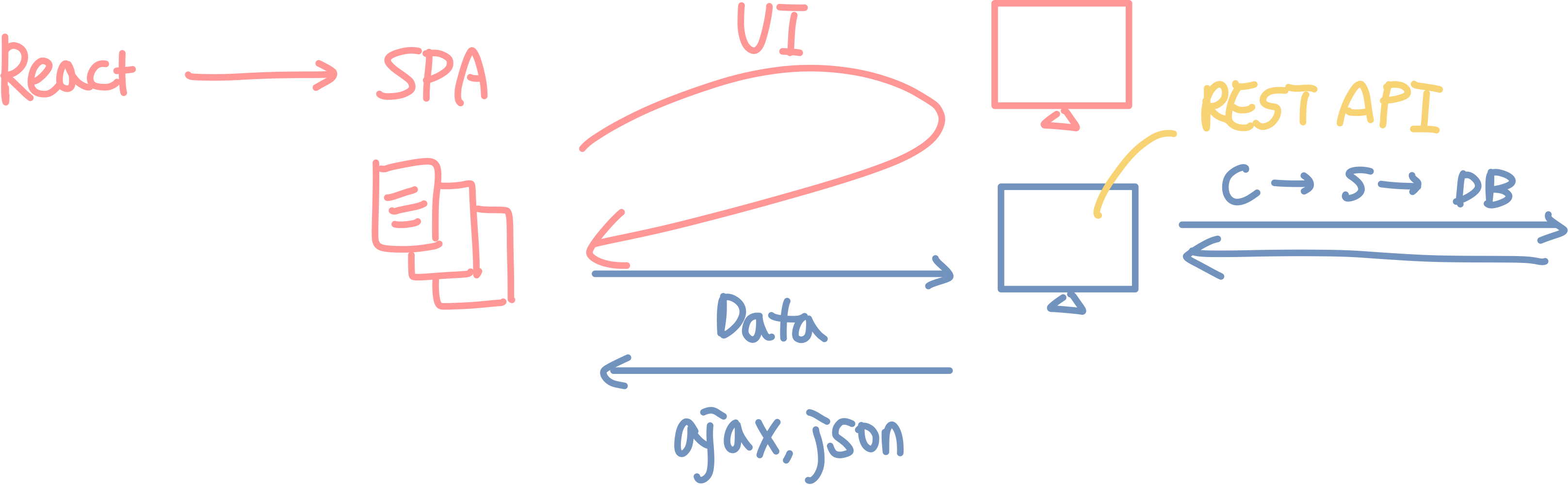
SPA(Single Page Application) - 요즘 트렌드.
하나의 서버를 통해 전체 보여줘야 할 모든 페이지의 구성들이 미리 내려온다. 거기에 보여지는 데이터는 별도로 요청하는 것이다. UI에 대한 처리와 데이터에 대한 처리가 분리된다. 그 데이터 요청을 받는 서버는 컨트롤러
- 서비스 - 데이터 연동해서 데이터를 주는 것이다. 근데 어떻게 보여줄 지(템플릿)를 거치지 않고 그대로 데이터를 준다. → 템플릿이 없다.
ex) SPA를 쉽게 만들 수 있도록 도와주는 JS 라이브러리 - React, Vue, Angular

통신
ajax(JavaScript와 XML 형식을 이용한 비동기적 정보 교환 기법) - JSON 형태로 통신
HTTP : 개별 서버들이 가지고 있는 자원(리소스)들을 쉽게 공유할 수 있도록 만들어진 프로토콜
REST API : url 이라는 주소 표현 방식으로, 가지고 있는 자원(리소스)을 표현. method(GET, POST, PATCH, DELETE) + 응답 코드 결과 반환
백엔드
Controller : 요청에 응답 사용자의 요청과 내부 Service를 맵핑해주는 역할, 데이터를 Template(=View. 어떻게 보여줄지 정의해놓은 것)에다 결합해서 그 결과를 응답으로 준다. 첫 관문과 마지막 관문이라고 생각하면 된다.
요청 방식(Method)과 Pattern 을 가지고 내부의 Method를 지정해준다. (url mapping)!
Service : 실질적인 비즈니스 로직. 데이터와 연동을 통해 나온 결과물을 컨트롤러 쪽으로 던져준다.
00와 관련된 API 서버 (서비스별) 컨테이너로 배포 - 쉽게 늘이고 줄이고 가능하다.
AM 정리
AM ⬇️
프론트엔드: SPA(React)
↕️
ajax, JSON 으로 통신
↕️
백엔드: REST API 서버 - 컨테이너
React 코드 쉽게 읽으려면 JS 의 ES6 문법을 잘 알아야 한다.
여기서 E는 ECMA. S는 Script. 6은 2015년.

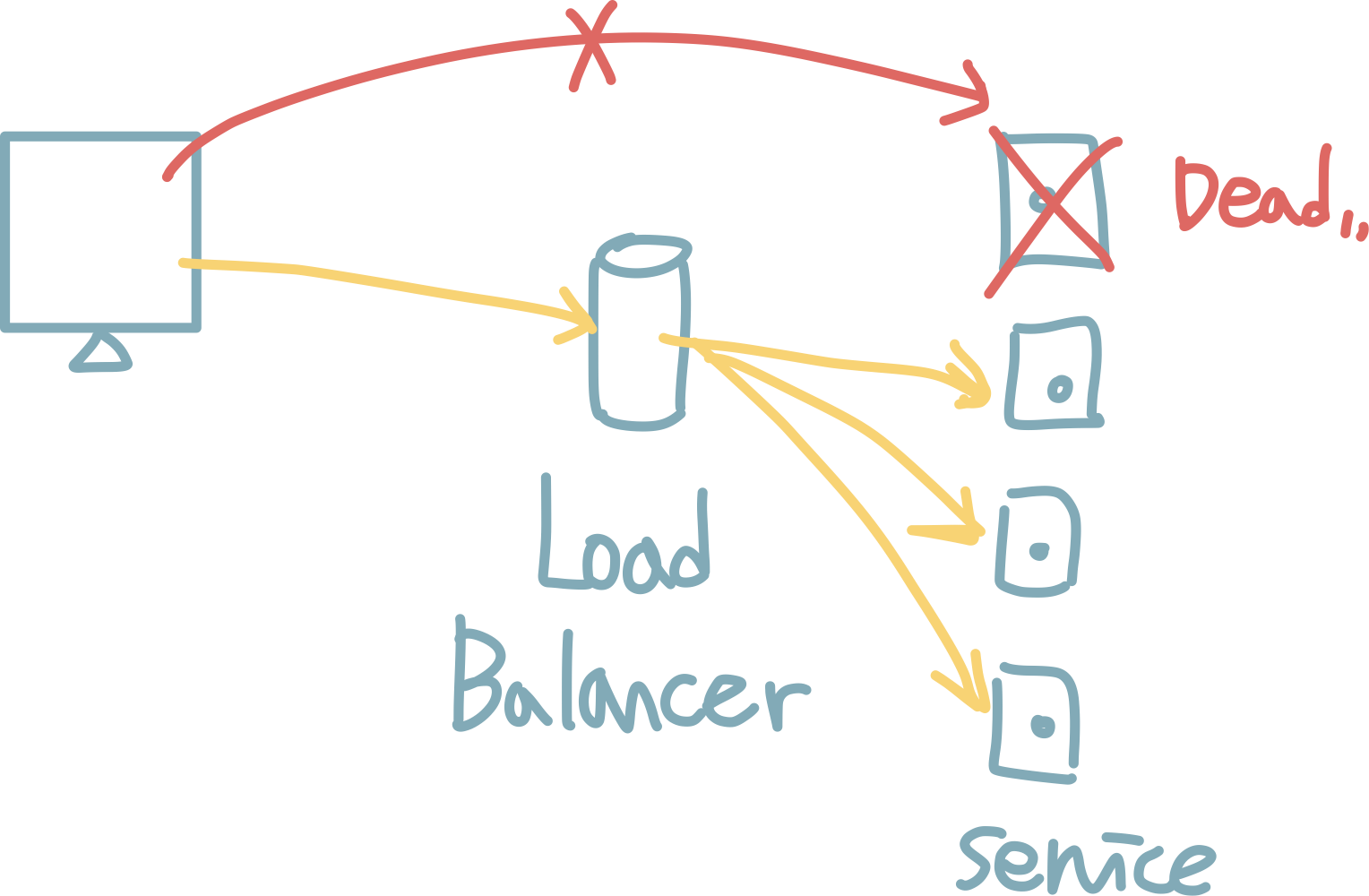
분산 컴퓨팅

클라이언트가 직접 서버 하나에 직접 요청하면 안 좋다. 나머지 3개는 놀고 있고, 서버 하나가 죽을 수도 있다.
또, 로드 부하가 집중될 수도 있고 서비스 기능 제공 여부에 따라 서비스가 안 될 수도 있다.
그래서 중간에 로드밸런싱이 필요하다.
"나 새로 등록된 서비스야" 라며 로드밸런싱에 알려주기도 한다!
Spring Cloud를 이용하면 분산 환경에서 이루어지는 것을 쉽게 제공해준다.
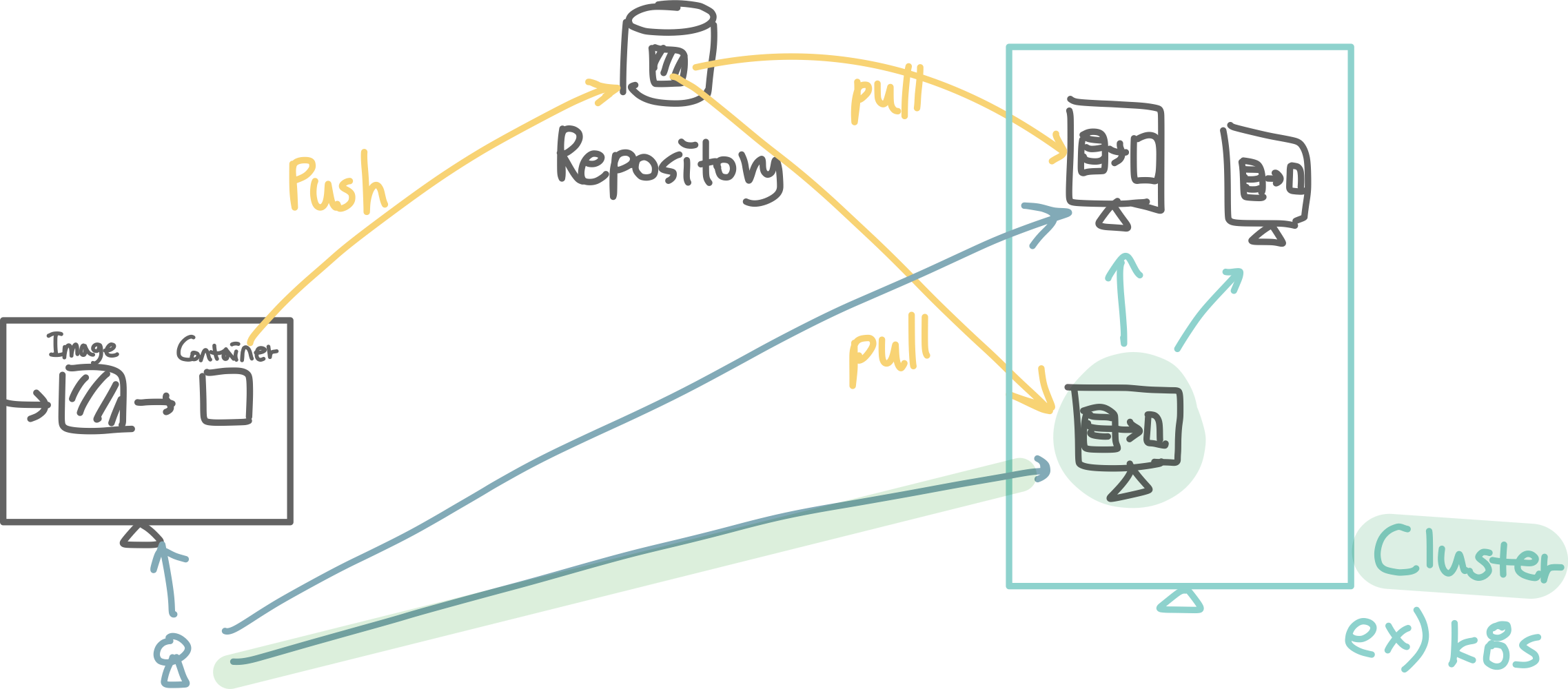
클라우드 기술

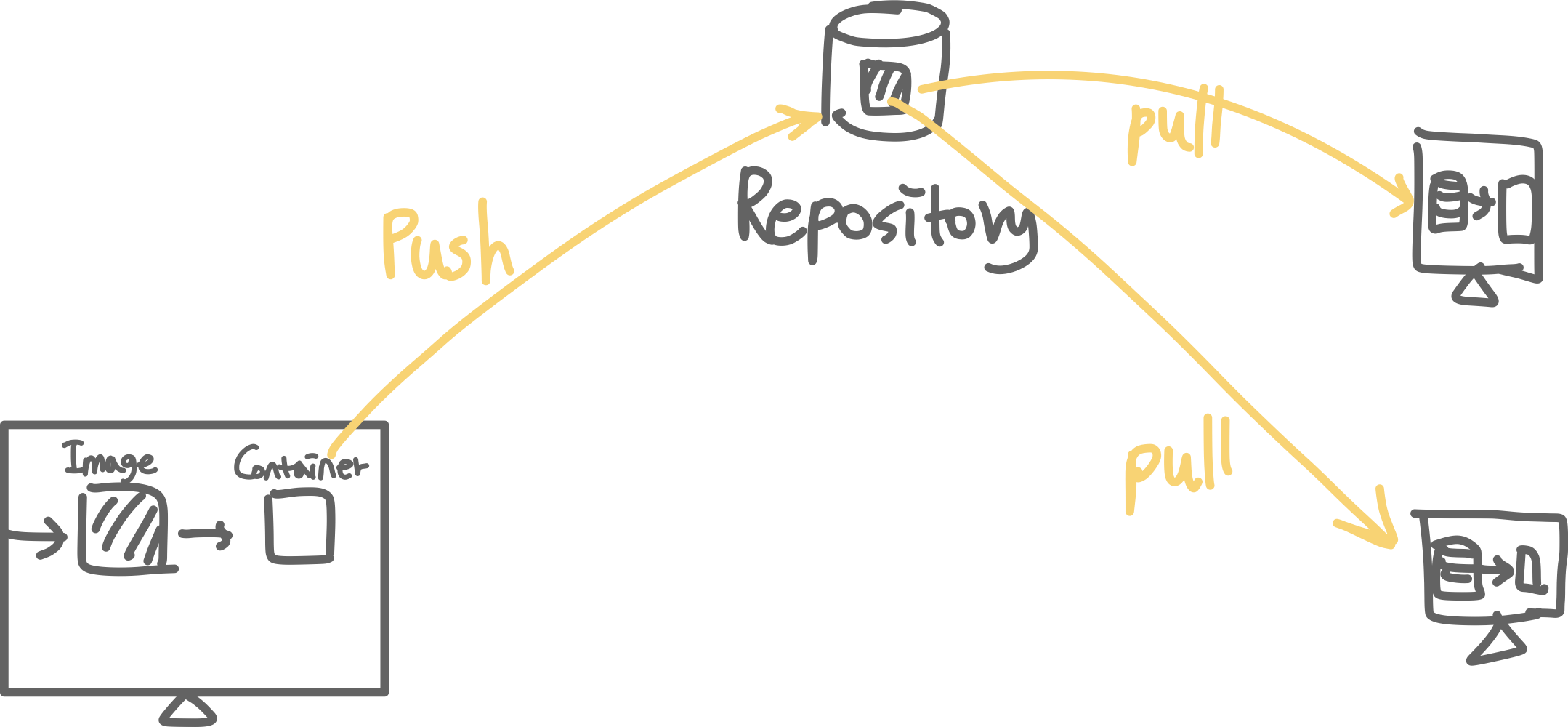
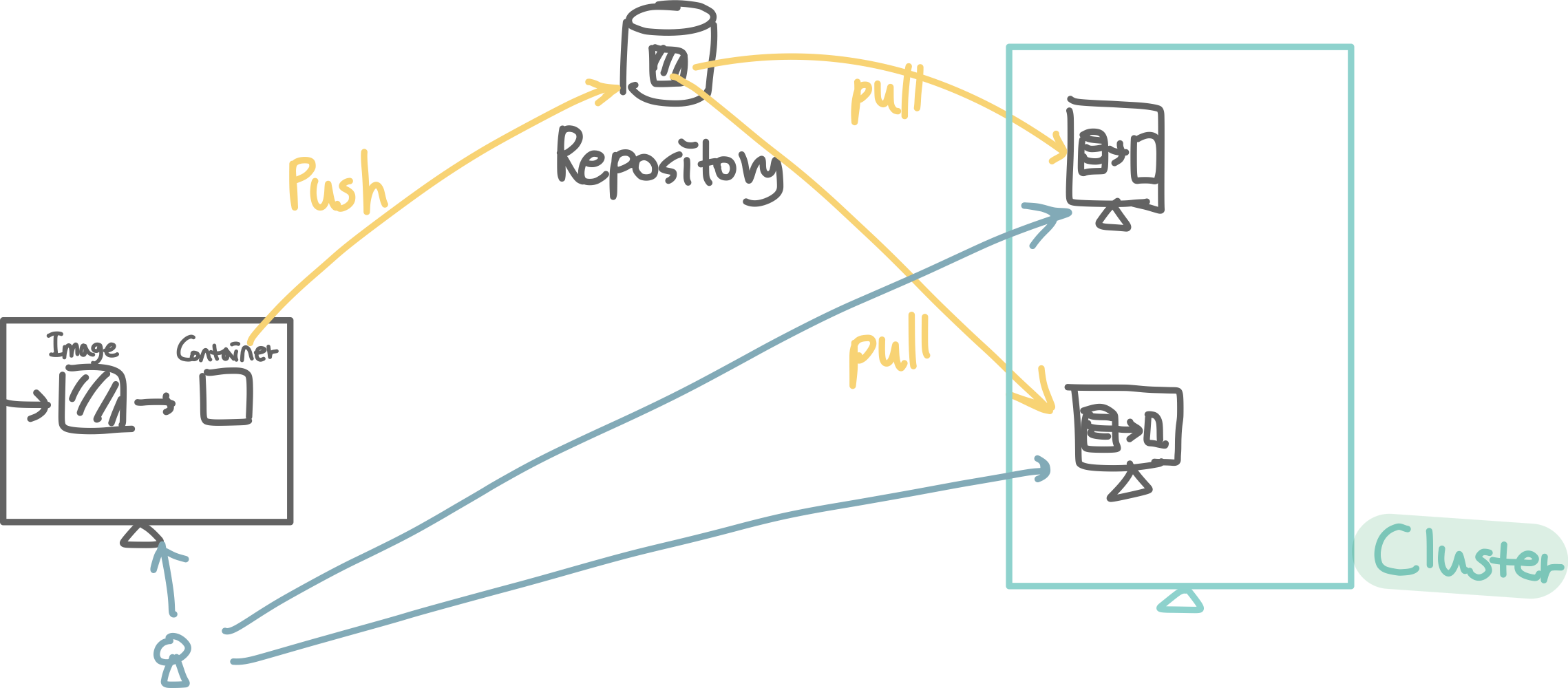
도커 이미지를 만들어서 레포지토리에 push 한다.
레포지토리에 pull 해서 컨테이너를 실행한다.

분산된 서버들을 하나의 가상된 머신으로 묶는다.(클러스터링)
도커 명령어를 사람이 일일이 치는 것이 아니다. 개별 호스트로 붙지 않고, 클러스터에 대표하는 애(k8s)한테 붙어서 명령어를 준다.
이처럼 각 노드들을 모니터링하고 리소스를 배분해서 실행하는 것을 오케스트레이션(ex. k8s)이라고 한다.

기본적으로 클라우드는 '분산'되어 있다.
docker swarm 이라고 쿠버네티스처럼 클러스터 관리해주는 것이 있다. 요즘 다시 뜨고 있는 추세 ,,,
IaC
Terraform - 클라우드 인프라 구성
k8s - 배포 관리
github actions나 jenkins - 자동화
참고
JS
- bootstrap
- JavaScript
- ES6
React
https://thebook.io/080203/
2장 ~ 10장
최신 웹 기술
https://developer.mozilla.org/ko/
내용 많다
https://www.tcpschool.com/html/intro
설치
VSCode 사용하고, Copilot 사용하면 좋다.
HTML5
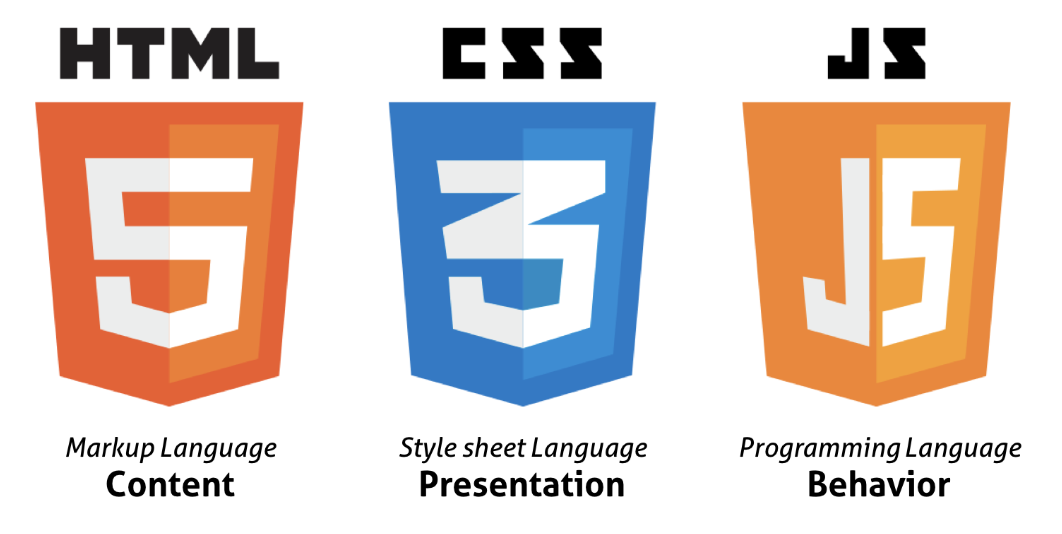
HTML + CSS + JS
- HTML : 기계를 위한 것
- CSS : 사람을 위한 것
- JS : 동작을 위한 것

의미를 담은 마크로 데이터를 감싸서 표현하는 방법 → 마크업
= 이기종(다른 기종) 간 데이터를 자유롭게 주고받고 해석하기 위해 만들어진 것이다. (데이터 공유)
HTML(HyperText Markup Language) : 마크업 언어
XML(Extensible Markup Language) : 확장 가능한 마크업 언어
SGML(Standard Generalized Markup Language) : 표준 마크업 언어 규약
과거 ⬇️
플러그인 기술 : 그래픽카드, 사운드카드 등 access 할 수 있도록 지원
ex) activeX, 어도비 플래시 등
- 보안적인 결함 발생. 다른 사람도 접근 가능하므로.
- 브라우저마다 호환도 안 된다.
혼란스러웠다 ...
표준화하자!
현재 ⬇️
스티브 잡스 - 어도비 플래시 쓰지 않고 HTML5 에 맞추겠다.

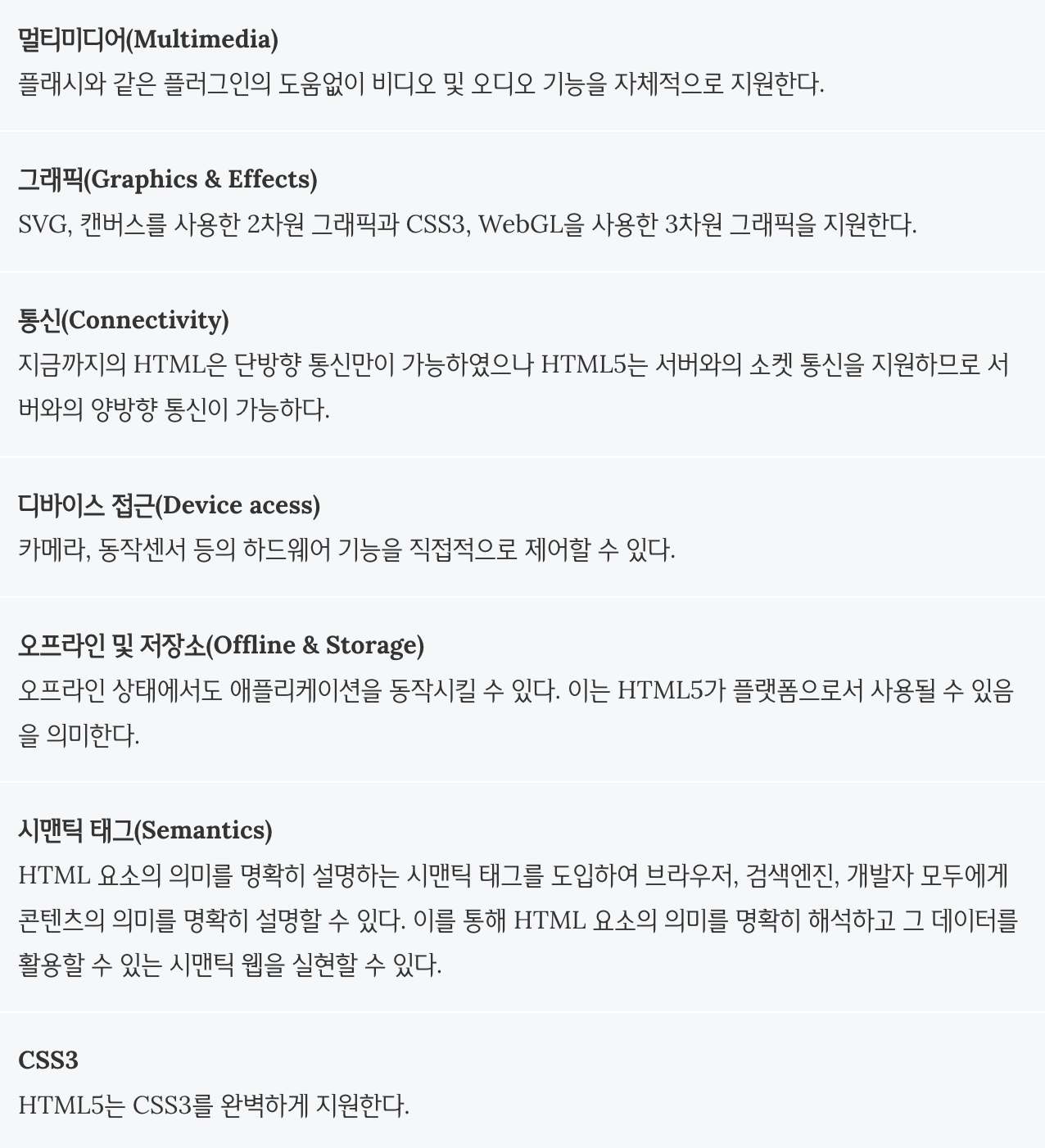
위 5개는 원래 플러그인에서 지원하던 것을 흡수해서 그대로 제공해준다.
but, 시맨틱 태그의 생성이 큰 변화!!
기존에는 div, p 이런 태그만 사용해서 문서를 만들었다. 본문에 있는 내용을 기계도 사람도 파악하기 어려웠다.
검색 엔진이 크롤링 해서 정보를 쉽게 추출할 수 있도록, 공유가 쉽도록, 개발자에게도 알아보기 쉽도록 의미가 부여되어 있는 태그가 추가되었다.
ex) 검색 엔진 : "article 태그 안에 있는 내용이 사용자가 원하는 정보가 담겨있을 확률이 높겠군"
개발자 편의 기능 ⬇️
- DOCTYPE 간소화
- input tag type들 추가 (date, color ...)
CSS 레전드 포켓몬
HTML 요소
<div> 시작 태그
<!-- 종료 태그가 없는 경우 = 빈 요소 (Empty Element)-->
<hr>
<input type="text" name="age" id="age">
<br>
<img src="http://test.com/myimg.gif">
<!-- 종료 태그를 사용하는 경우 -->
<input></input> 이렇게도 가능!
<img src="http://test.com/myimg.gif"></img>
<!-- 자기 종료(self-closing) 태그 형태로 사용 -->
<input />
<hr />
<br />
<img src="http://test.com/myimg.gif" />
</div> 종료 태그<div> 시작 태그와 종료 태그 사이에는 다른 태그 또는 텍스트가 들어갈 수 있다 (contents) </div><div>
<img src="http://test.com/myimage.gif"
width="100" height="100"
style="border: 1px solid red; cursor: hand"
onclick="alear('clicked')"
id="myimage"
class="ourimage"
/>
<!-- 이미지 처리를 위해서 필요한 값
모양
모양의 inline style
이벤트 핸들러 - 이벤트가 발생했을 때 동작을 정의
해당 문서에서 유일한 값
해당 문서에 여러 개 존재하는 값
-->
텍스트
</div>- 요소(element) = 시작 태그 + 내용 + 종료 태그
- 빈 요소는 contents 를 담을 수 없다. - 내용(contents) = 다른 태그 또는 텍스트
- 속성(attribute) = 태그를 처리할 때 필요한 내용, 모양, 동작, 해당 문서에서 식별하기 위한 값들로 구성
form 태그
client가 어떤 값을 넣음에 따라 결과가 같게 나오는 것 : 정적 웹 페이지
client가 어떤 값을 넣음에 따라 결과가 다르게 나오는 것 : 동적 웹 페이지
동적으로 사용자의 요청처리(요청을 서버로 전달하는 용도)를 가능하게 해주는 태그 : form
<form action="요청을 전달할 주소"
method="요청을 처리할 방식을 지정"
enctype="인코딩 방식">
<input type="다양한 타입" />
<textarea></textarea>
<button></button>
</form>URL의 구조
**URL**
http://www.test.com:80/path/file?name=hong@age=23#etc
~~~~ ~~~~~~~~~~~~ ~~ ~~~~~~~~~ ~~~~~~~~~~~~~~~ ~~~~
| | | | | |
| | | | | <- 책갈피 = fragment = 해당 문서의 id="etc" 값을 가지는 요소로 이동
| | | | <- 클라이언트가 서버 애플리케이션에 전달하는 값
| | | <- Web Document Root 아래의 경로
| | <- 포트
| <- 호스트 주소 => 도메인 or IP (특정 서버 지정)
<- scheme = 프로토콜Uniform 하게 Resource 식별 Locator 위치
식별 가능한 고유한 주소
네트워크에 있는 엄청 많은 서버, 프로그램, 파일 경로로 구분해주는 것
호스트 주소
ex) 넓고 넓은 인터넷에서 내가 원하는 데이터를 요청할 서버 지정
port
한 서버 내 여러 프로그램 중 한 프로그램을 식별해주는 것
ex) 프로그램 별 고유한 번호를 가지고 동작한다. 그 중 운영체제가 80이라는 번호로 전달
특징 : 한 PC에서는 동일한 포트를 여러 개 가질 수 없다.
CSS
<!DOCTYPE html>
<html lang="en">
<head>
<!-- inner style = 내부 스타일 -->
<style>
p { color: blue;} <!-- selector -->
</style>
<!-- external style = 외부 스타일 -->
<link href="sample.css" rel="stylesheet" />
</head>
<body>
<!-- inline style = 인라인 스타일 -->
<h1 style="color: red">Hello World!</h1>
<p>This paragraph is styled with CSS.</p>
<div>
div tag 내용
외부 스타일을 적용
</div>
</body>
</html>
우선순위는 inline style 가 가장 높다!
css 셀렉터 (선택자)
1. 전체 셀렉터 : *
2. 태그 셀렉터 : div {}
3. ID 셀렉터 :
<!DOCTYPE html>
<html lang="en">
<head>
<style>
p#p1 { color: blue; }
</style>
<link href="sample.css" rel="stylesheet" />
</head>
<body>
<h1>Heading</h1>
<div class="container">
<p id="p1">paragraph 1</p>
<p id="p2">paragraph 2</p>
</div>
<p>paragraph 3</p>
</body>
</html>- p#p1 도 -> p 태그 중에서 id 가 p1 인 것
- #p1 -> id 가 p1 인 것
4. 클래스 셀렉터 : .
<!DOCTYPE html>
<html lang="en">
<head>
<style>
div.container {
color: red;
}
</style>
<link href="sample.css" rel="stylesheet" />
</head>
<body>
<h1>Heading</h1>
<div class="container">
<p id="p1">paragraph 1</p>
<p id="p2">paragraph 2</p>
</div>
<p>paragraph 3</p>
</body>
</html>- div.container -> div 태그 중에서 class 가 container 인 것
- .container 도 가능 -> 모든 태그 중에서 class 가 container 인 것
클래스 여러 개도 가능하다 ⬇️
<!DOCTYPE html>
<html>
<head>
<style>
/* class 어트리뷰트 값이 text-center인 모든 요소를 선택 */
.text-center { text-align: center; }
/* class 어트리뷰트 값이 text-large인 모든 요소를 선택 */
.text-large { font-size: 200%; }
/* class 어트리뷰트 값이 text-red인 모든 요소를 선택 */
.text-red { color: red; }
/* class 어트리뷰트 값이 text-blue인 모든 요소를 선택 */
.text-blue { color: blue; }
</style>
</head>
<body>
<p class="text-center">Center</p>
<p class="text-large text-red">Large Red</p>
<p class="text-center text-large text-blue">Center Large Blue</p>
</body>
</html>
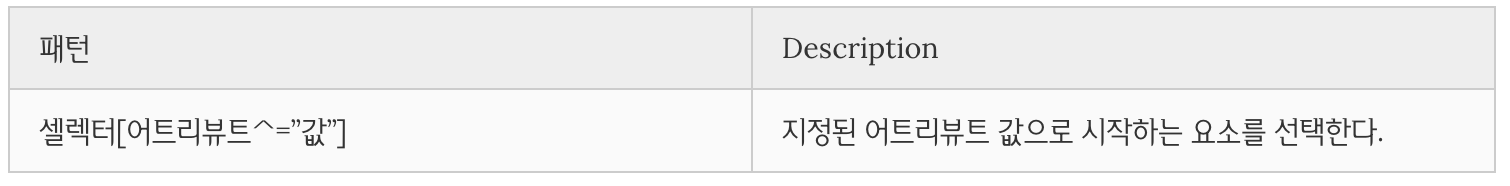
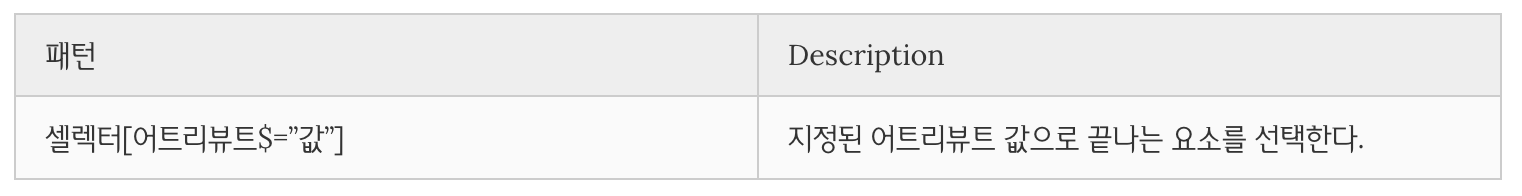
5. 어트리뷰트 셀렉터
- 해당 속성이 있으면 ~~ 로 바꾼다
<!DOCTYPE html>
<html>
<head>
<style>
/* a 요소 중에 href 어트리뷰트를 갖는 모든 요소 */
a[href] { color: red; }
a[target="_top"] { font-size: 200%;}
</style>
</head>
<body>
<a href="http://www.poiemaweb.com">poiemaweb.com</a><br>
<a href="http://www.google.com" target="_blank">google.com</a><br>
<a href="http://www.naver.com" target="_top">naver.com</a>
</body>
</html>





<!DOCTYPE html>
<html>
<head>
<style>
/* div 요소 중에서 class 어트리뷰트 값에 "test"를 포함하는 요소 */
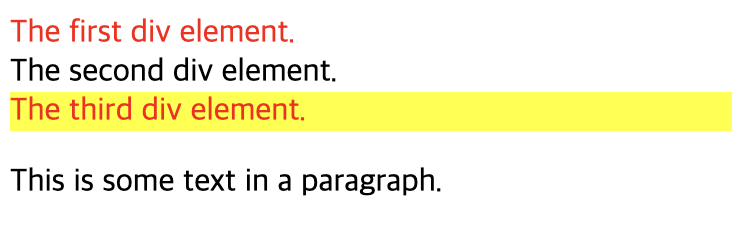
div[class*="test"] { color: red; }
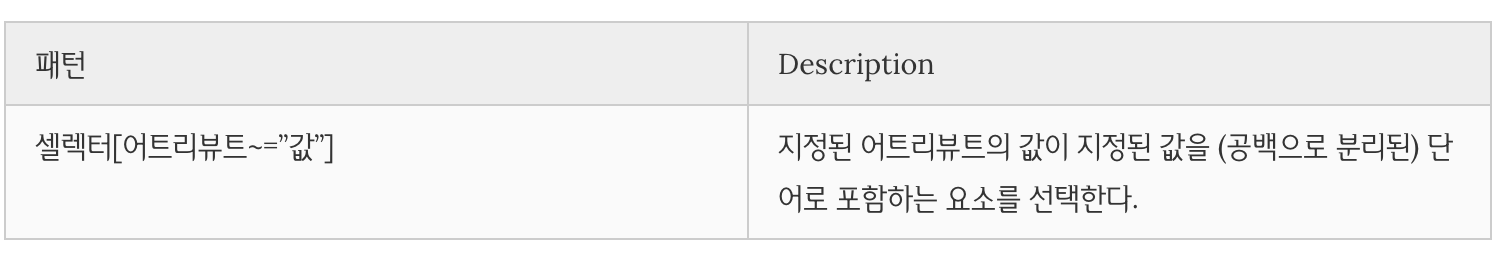
/* div 요소 중에서 class 어트리뷰트 값에 "test"를 단어로 포함하는 요소 */
div[class~="test"] { background-color: yellow; }
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>
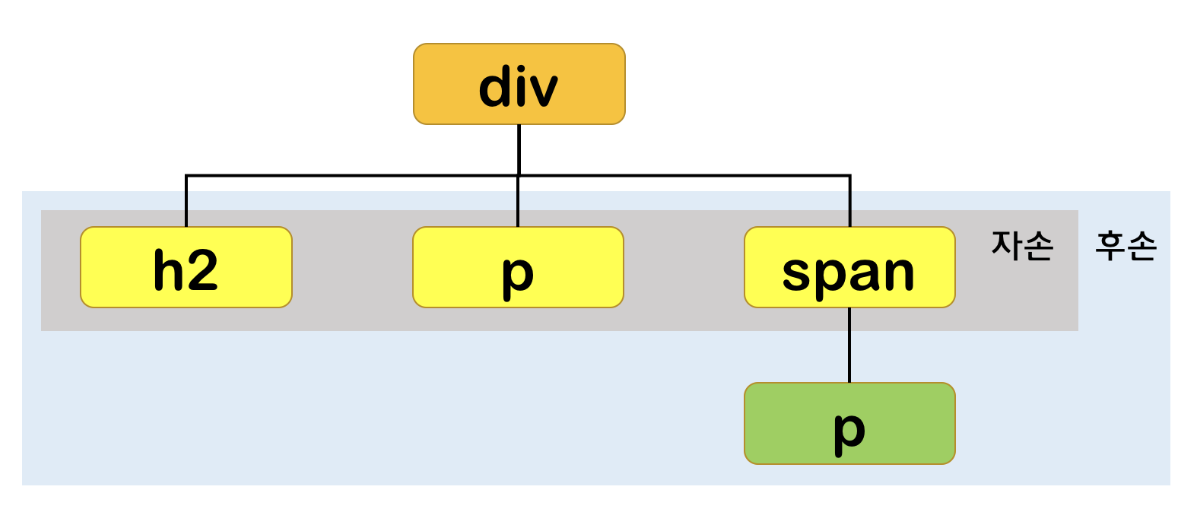
6. 복합 셀렉터
계층 구조(부모-자식-후손(하위))를 가지고 있다.

자식은 > 로 표현
후손은 한 칸 띄워 표현
<!DOCTYPE html>
<html>
<head>
<style>
/* div 요소의 자식요소 중 p 요소 */
div > p { color: red; }
</style>
</head>
<body>
<h1>Heading</h1>
<div>
<p>paragraph 1</p>
<p>paragraph 2</p>
<span><p>paragraph 3</p></span>
</div>
<p>paragraph 4</p>
</body>
</html>
'>' 없애고 띄우기만 하면 ⬇️

6.3.1 인접 형제 셀렉터 : +
바로 붙어있으면 인접 형제
/ p 요소의 형제 요소 중에 p 요소 바로 뒤에 위치하는 ul 요소를 선택한다. /
p + ul { color: red; }
6.3.2 일반 형제 셀렉터 : ~
/ p 요소의 형제 요소 중에 p 요소 뒤에 위치하는 ul 요소를 모두 선택한다./
p ~ ul { color: red; }
7. 가상 클래스 셀렉터 : :
a:hover
7.1 링크 셀렉터
링크 들어갔었는지 등
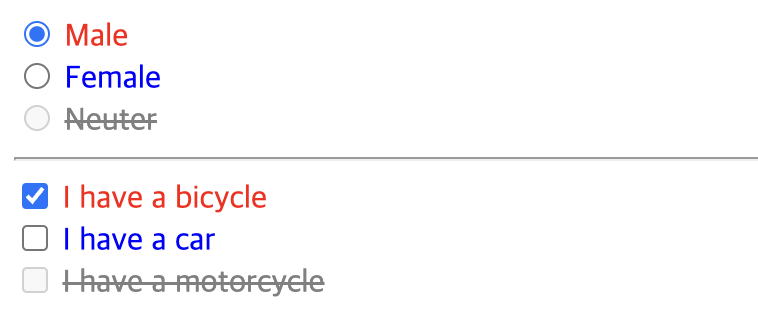
7.2 UI 요소 상태 셀렉터
해당하는 버튼의 상태에 따라 달라짐

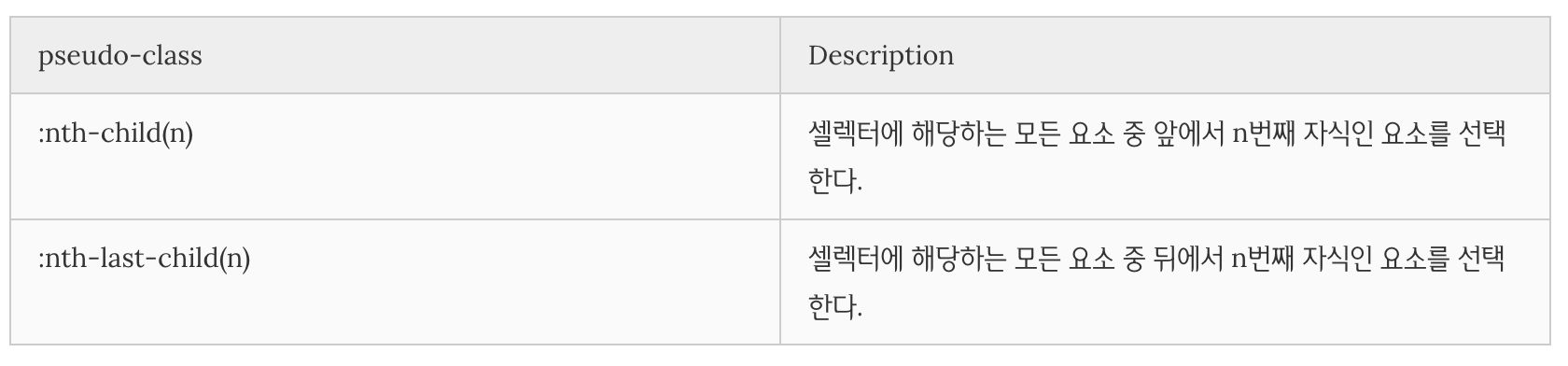
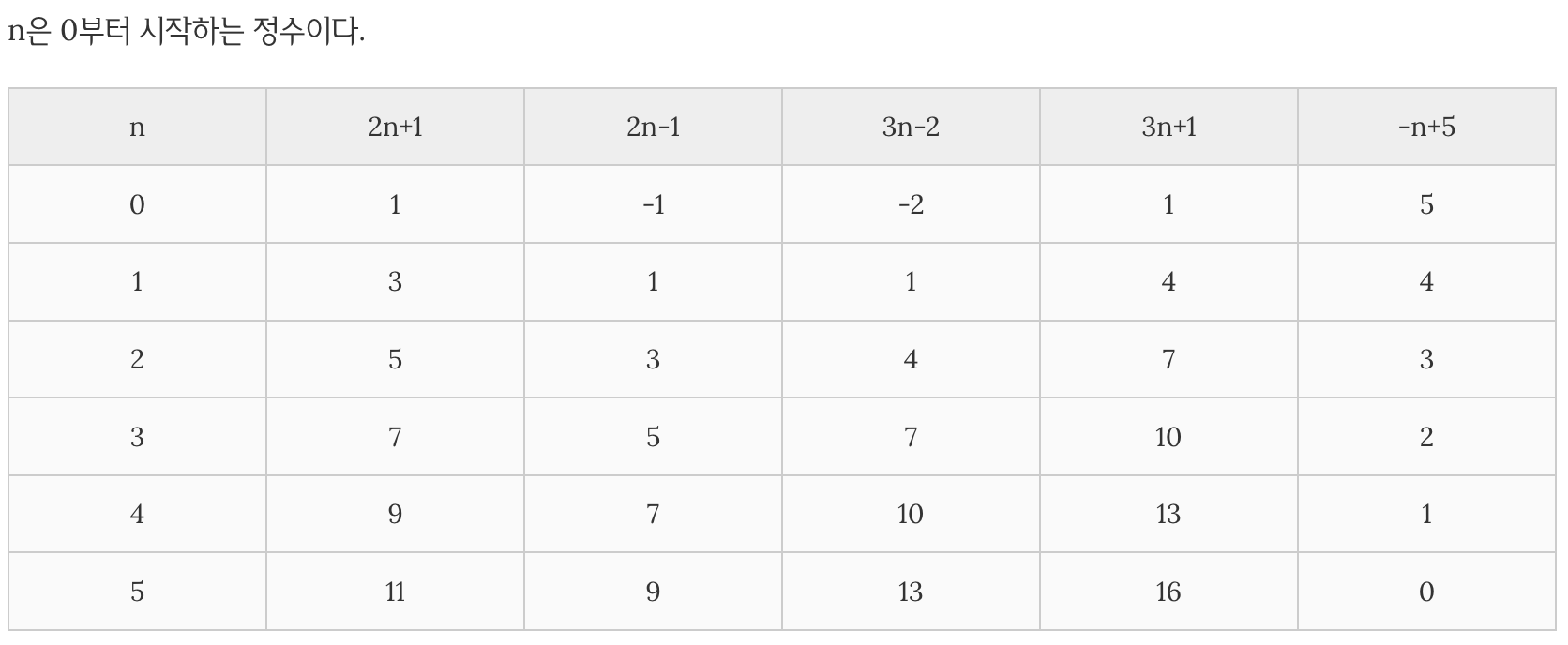
7.3 구조 가상 클래스 셀렉터
순서에 따라 ! first-child 냐 last-child 냐
<!DOCTYPE html>
<html>
<head>
<style>
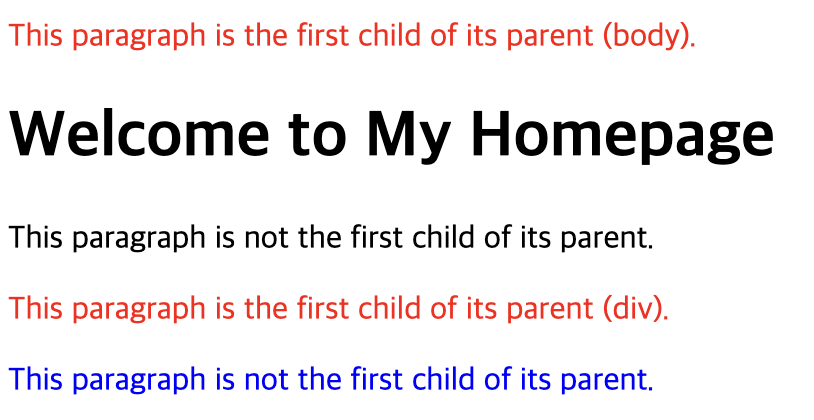
/* 어떤 부모 안에서 첫 번째 자식이 p인 경우 그 p가 red이다. */
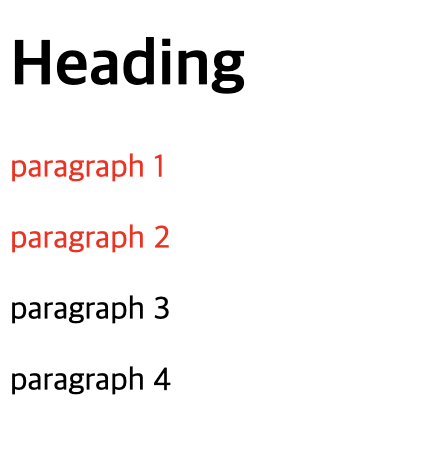
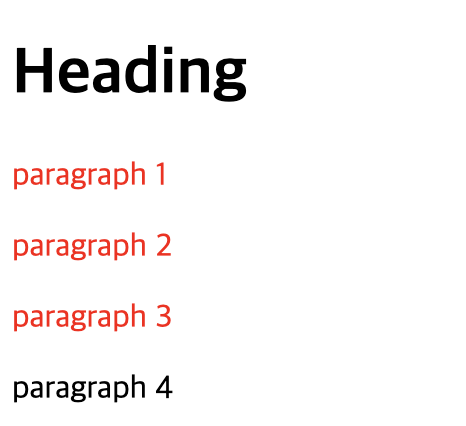
p:first-child { color: red; }
/* 어떤 부모 안에서 마지막 자식이 p인 경우 그 p가 blue이다. */
p:last-child { color: blue; }
</style>
</head>
<body>
<p>This paragraph is the first child of its parent (body).</p>
<h1>Welcome to My Homepage</h1>
<p>This paragraph is not the first child of its parent.</p>
<div>
<p>This paragraph is the first child of its parent (div).</p>
<p>This paragraph is not the first child of its parent.</p>
</div>
</body>
</html>


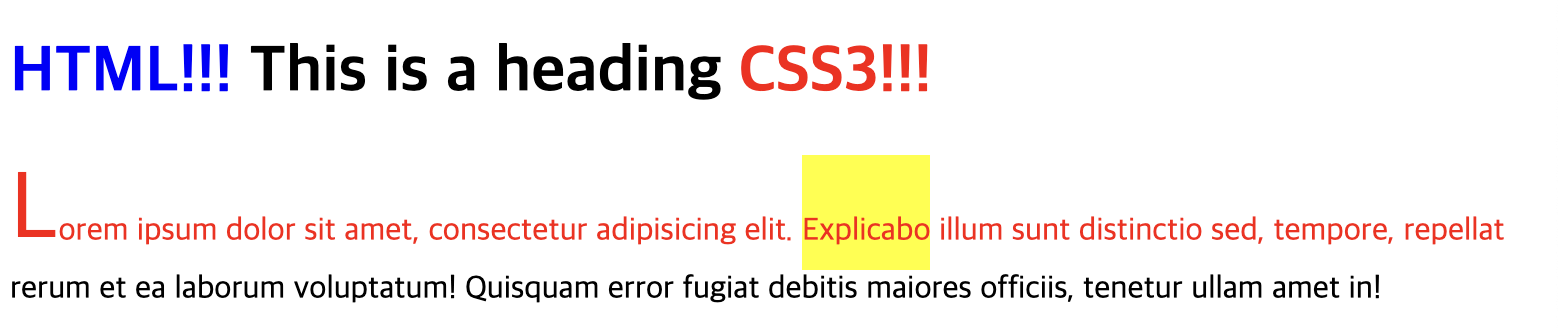
8. 가상 요소 셀렉터
특정 부분에 스타일을 적용하기 위해 사용

<!DOCTYPE html>
<html>
<head>
<style>
/* p 요소 콘텐츠의 첫글자를 선택 */
p::first-letter { font-size: 3em; }
/* p 요소 콘텐츠의 첫줄을 선택 */
p::first-line { color: red; }
/* h1 요소 콘텐츠의 앞 공간에 content 어트리뷰트 값을 삽입한다 */
h1::before {
content: " HTML!!! ";
color: blue;
}
/* h1 요소 콘텐츠의 뒷 공간에 content 어트리뷰트 값을 삽입한다 */
h1::after {
content: " CSS3!!!";
color: red;
}
/* 드래그한 콘텐츠를 선택한다 */
::selection {
color: red;
background: yellow;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Explicabo illum sunt distinctio sed, tempore, repellat rerum et ea laborum voluptatum! Quisquam error fugiat debitis maiores officiis, tenetur ullam amet in!</p>
</body>
</html>
선택자(selector) 연습하기 좋은 사이트
https://flukeout.github.io/
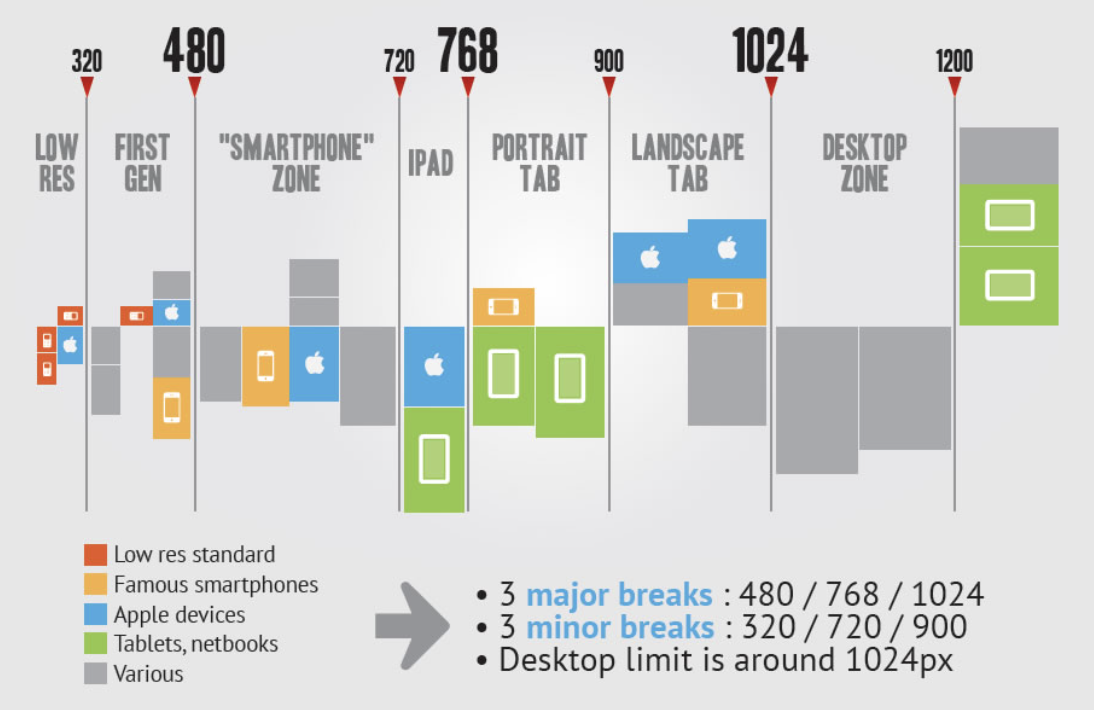
반응형
반응형 : 같은 HTML 리소스로 viewport 를 사용해서 다양한 디바이스에 최적화되어 보이도록 만들어주는 것
화면의 너비에 따라 컨텐츠를 다르게 보여주는 것
viewport
@media
Media Query : @media을 사용하여 미디어 별로 style을 지정하는 것
기준점 : breakpoint ⬇️

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/* 801px ~ */
* { color: black; }
/* ~ 800px */
@media screen and (max-width: 800px) {
* { color: blue; }
}
/* ~ 480px */
@media screen and (max-width: 480px) {
* { color: red; }
}
</style>
</head>
<body>
<h1>@media practice</h1>
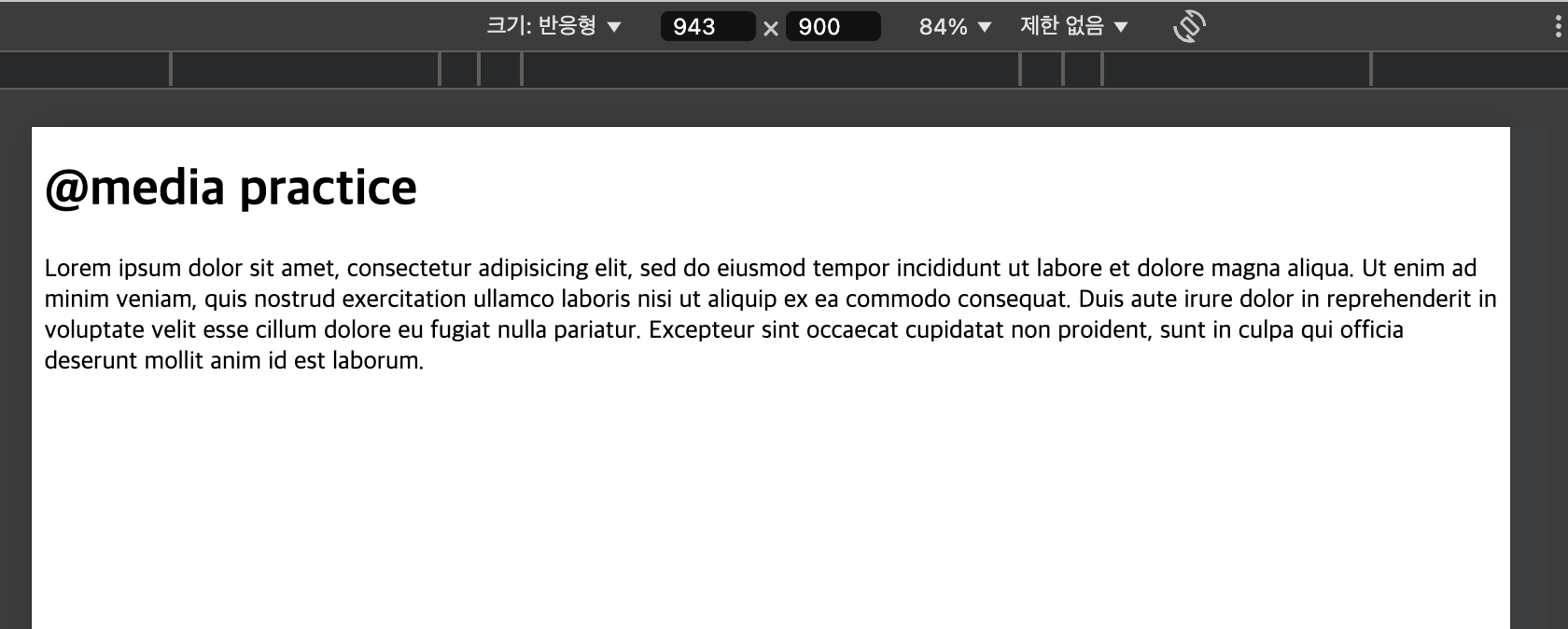
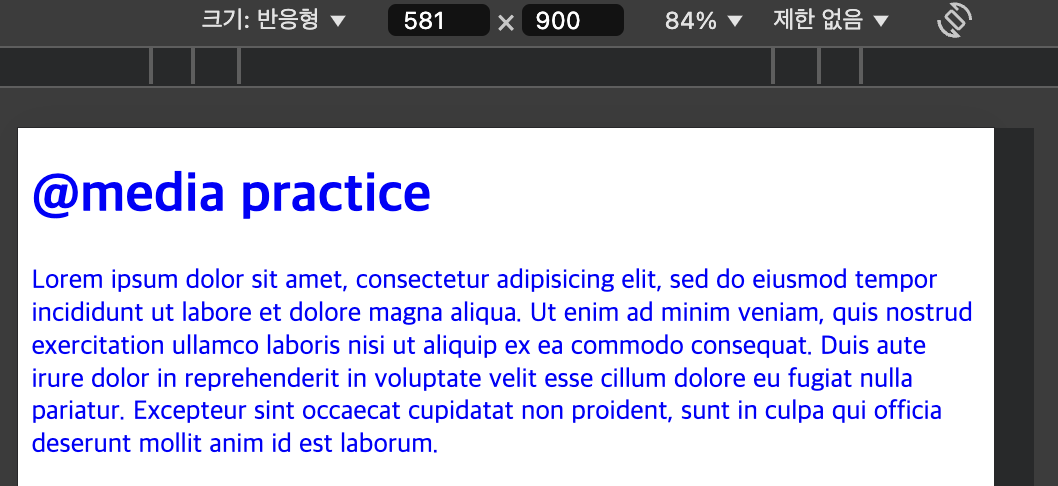
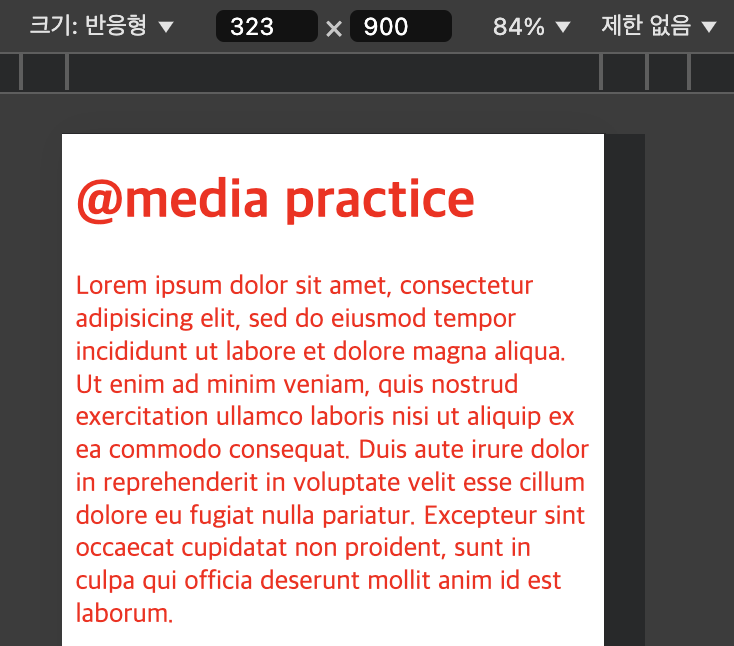
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>801 이상 ⬇️

800 이하 ⬇️

480 이하 ⬇️

rem
상대 크기 사용해서 가변 크기 적용하는 게 좋다.
