
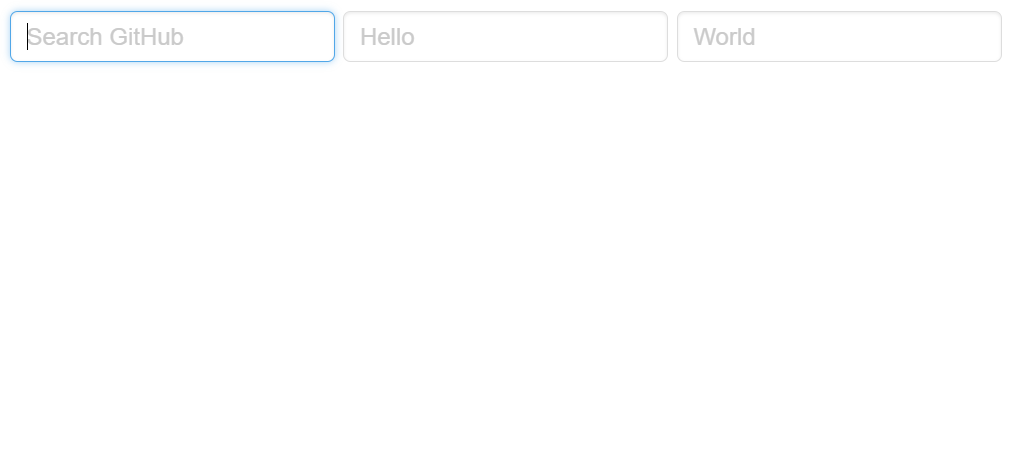
<input type="text" class="input--text" placeholder="Search GitHub">
<input type="text" class="input--text" placeholder="Hello">
<input type="text" class="input--text" placeholder="World">.input--text{
height:34px;
padding: 0 10px;
border:1px solid #ddd;
border-radius:5px;
box-sizing:border-box;
outline:none;
box-shadow:inset 0 1px 2px rgba(0,0,0,0.075);
/*x축 이동거리 0 y는 1 블러 2px 그림자 색
inset 안쪽 그림자 */
font-size: 16px;
}
.input--text:focus{
border-color:#51a7e8;
box-shadow:inset 0 1px 2px rgba(0,0,0,0.075),
0 0 5px rgba(81, 167, 232, 0.5);
} /* 쉼표 통해 다중 그림자 삽입 가능*/Vendor Prefix (브라우저 업체별 접두사)
업체별 접두사를 통해 이 기능은 표준 기능은 아니지만,
현재 브라우저에서 실험적으로 제공되고 있는 기능이라는 것을 알려줌
.input--text::-webkit-input-placeholder{
color:#cacaca;
}
.input--text::-ms-input-placeholder{
color:#cacaca;
}
.input--text::-moz-input-placeholder{
color:#cacaca;
} /* 파이어폭스 */