배열 내장함수
forEach
가장 쉬운 배열 내장함수
기존에 배웠던 for 문을 대체시킬 수 있다.
const superheroes = ['아이언맨', '캡틴 아메리카', '토르', '닥터 스트레인지'];
다음 텍스트 배열의 원소를 모두 출력
const superheroes = ['아이언맨', '캡틴 아메리카', '토르', '닥터 스트레인지'];
for (let i = 0; i < superheroes.length; i++) {
console.log(superheroes[i]);
}forEach 함수를 사용
const superheroes = ['아이언맨', '캡틴 아메리카', '토르', '닥터 스트레인지'];
superheroes.forEach(hero => {
console.log(hero);
});forEach 함수의 파라미터로는, 각 원소에 대하여 처리하고 싶은 코드를 함수로 넣어준다. 이 함수의 파라미터 hero는 각 원소를 가르키게 된다.
이렇게 함수형태의 파라미터를 전달하는 것을 콜백함수 라고 부른다. 함수를 등록해주면, forEach 가 실행을 해주는 것이다.
map
map은 배열 안의 각 원소를 변환 할 때 사용되며, 이 과정에서 새로운 배열이 만들어진다.
const array = [1, 2, 3, 4, 5, 6, 7, 8];
배열 안의 모든 숫자를 제곱해서 새로운 배열을 만들고 싶다면,
map 함수를 사용하지 않을 경우
const array = [1, 2, 3, 4, 5, 6, 7, 8];
const squared = [];
for (let i = 0; i < array.length; i++) {
squared.push(array[i] * array[i]);
}
console.log(squared);forEach 사용
const array = [1, 2, 3, 4, 5, 6, 7, 8];
const squared = [];
array.forEach(n => {
squared.push(n * n);
});
console.log(squared);결과
[1, 4, 9, 16, 25, 36, 49, 64];
map 을 사용하면 더 짧은 코드를 사용하여 구현 가능!
const array = [1, 2, 3, 4, 5, 6, 7, 8];
const square = n => n * n;
const squared = array.map(square);
console.log(squared);map 함수의 파라미터로는 변화를 주는 함수를 전달하는데, 이를 변화함수라고 부른다.
현재 우리의 변화함수 square 는 파라미터 n 을 받아와서 이를 제곱해준다.
array.map 함수를 사용 할 때 square 를 변화함수로 사용함으로써, 내부의 모든 값에 대하여 제곱을 해서 새로운 배열을 생성했다.
변화 함수를 꼭 이름을 붙여서 선언 할 필요는 X
const squared = array.map(n => n * n);
console.log(squared);indexOf
원하는 항목이 몇번째 원소인지 찾아주는 함수
const superheroes = ['아이언맨', '캡틴 아메리카', '토르', '닥터 스트레인지'];
const index = superheroes.indexOf('토르');
console.log(index); // 2 findIndex
배열 안에 있는 값이 객체이거나, 배열이라면 indexOf 로 찾을 수 없기 때문에 finedIndex를 사용한다.
const todos = [
{
id: 1,
text: '자바스크립트 입문',
done: true
},
{
id: 2,
text: '함수 배우기',
done: true
},
{
id: 3,
text: '객체와 배열 배우기',
done: true
},
{
id: 4,
text: '배열 내장함수 배우기',
done: false
}
];
const index = todos.findIndex(todo => todo.id === 3);
console.log(index); // 2 find
find 함수는 findIndex 랑 비슷한데,
찾아낸 값이 몇번째인지 알아내는 것이 아니라, 찾아낸 값 자체를 반환!
const todos = [
{
id: 1,
text: '자바스크립트 입문',
done: true
},
{
id: 2,
text: '함수 배우기',
done: true
},
{
id: 3,
text: '객체와 배열 배우기',
done: true
},
{
id: 4,
text: '배열 내장함수 배우기',
done: false
}
];
const todo = todos.find(todo => todo.id === 3);
console.log(todo);
// {id: 3, text: "객체와 배열 배우기", done: true}filter
filter 함수는 배열에서 특정 조건을 만족하는 값들만 따로 추출하여 새로운 배열을 만들 수 있다.
방금 만들었던 todos 배열에서 done 값이 false 인 항목들만 따로 추출해서 새로운 배열 만들기
const todos = [
{
id: 1,
text: '자바스크립트 입문',
done: true
},
{
id: 2,
text: '함수 배우기',
done: true
},
{
id: 3,
text: '객체와 배열 배우기',
done: true
},
{
id: 4,
text: '배열 내장함수 배우기',
done: false
}
];
const tasksNotDone = todos.filter(todo => todo.done === false);
console.log(tasksNotDone);
/* [
{
id: 4,
text: '배열 내장 함수 배우기',
done: false
}
];
*/filter 함수에 넣는 파라미터는 조건을 검사하는 함수를 넣어주며, 이 함수의 파라미터로 각 원소의 값을 받아오게 된다.
이 코드는 다음의 코드와 똑같이 작동한다.
const tasksNotDone = todos.filter(todo => !todo.done);
splice
배열에서 특정 항목을 제거할 때 사용
const numbers = [10, 20, 30, 40];
const index = numbers.indexOf(30); // 2
numbers.splice(index, 1); // 2, 1
console.log(numbers);splice 를 사용 할 때 첫번째 파라미터는 어떤 인덱스부터 지울지를 의미하고 두번째 파라미터는 그 인덱스부터 몇개를 지울지를 의미한다.
slice
splice 랑 비슷하지만, 배열을 잘라낼 때 사용하는데, 중요한 점은 기존의 배열은 건들이지 않는다는 것! (얕은 복사)
const numbers = [10, 20, 30, 40];
const sliced = numbers.slice(0, 2); // 0부터 시작해서 2'전'까지
console.log(sliced); // [10, 20]
console.log(numbers); // [10, 20, 30, 40]slice에는 두개의 파라미터를 넣게 되는데
첫번째 파라미터는 어디서부터 자를지, 그리고 두번째 파라미터는 어디전에서 자를지를 의미한다.
shift 와 pop
shift 와 pop 은 비슷하지만 다르다.
shift 는 첫번째 원소를 배열에서 추출해준다.
추출하는 과정에서 배열에서 해당 원소는 사라진다.
shift
const numbers = [10, 20, 30, 40];
const value = numbers.shift();
console.log(value); // 10
console.log(numbers); // [20, 30, 40]pop
const numbers = [10, 20, 30, 40];
const value = numbers.pop();
console.log(value); // 40
console.log(numbers); // [10, 20, 30]pop 은 push 의 반대로 생각하면 된다.
push 는 배열의 맨 마지막에 새 항목을 추가,
pop 은 맨 마지막 항목을 추출!
unshift
unshift 는 shift 의 반대
배열의 맨 앞에 새 원소를 추가
const numbers = [10, 20, 30, 40];
numbers.unshift(5);
console.log(numbers); // [5, 10, 20, 30, 40]concat
concat 은 여러개의 배열을 하나의 배열로 합침
const arr1 = [1, 2, 3];
const arr2 = [4, 5, 6];
const concated = arr1.concat(arr2);
console.log(concated); // [1, 2, 3, 4, 5, 6];arr1 과 arr2 에 변화를 주지 X
join
join 은 배열 안의 값들을 문자열 형태로 합침
const array = [1, 2, 3, 4, 5];
console.log(array.join()); // 1,2,3,4,5
console.log(array.join(' ')); // 1 2 3 4 5
console.log(array.join(', ')); // 1, 2, 3, 4, 5reduce
reduce 함수는 잘 사용 할 줄 알면 정말 유용한 내장 함수
만약 주어진 배열에 대하여 총합을 구해야 하는 상황이 왔다고 가정
const numbers = [1, 2, 3, 4, 5];
let sum = 0;
numbers.forEach(n => {
sum += n;
});
console.log(sum); //15 => sum 을 계산하기 위해서 사전에 sum 을 선언하고, forEach 를 통하여 계속해서 덧셈하는 방식
reduce 함수를 사용하면 다음과 같이 구현 가능
const numbers = [1, 2, 3, 4, 5];
let sum = numbers.reduce((accumulator, current) => {
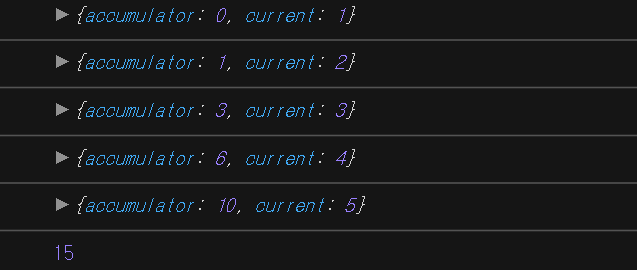
console.log({ accumulator, current });
return accumulator + current;
}, 0);
console.log(sum);reduce 함수에는 두개의 파라미터를 전달한다.
첫번째 파라미터는 accumulator 와 current 를 파라미터로 가져와서 결과를 반환하는 콜백함수,
두번째 파라미터는 reduce 함수에서 사용 할 초깃값이다.
여기서 accumulator 는 누적된 값을 의미한다.

배열을 처음부터 끝까지 반복하면서 우리가 전달한 콜백 함수가 호출이 되는데,
가장 처음엔 accumulator 값이 0 => 두번째 파라미터인 초깃값으로 0을 설정했기 때문
처음 콜백 함수가 호출되면, 0 + 1 을 해서 1이 반환되고,
이렇게 1이 반환되면 다음 번 콜백함수가 호출 될 때 accumulator 값으로 사용된다.
콜백함수가 두번째로 호출 될 땐 1 + 2 를 해서 3이되고, 이 값이 세번째로 호출되는 accumulator 가 된다.
그렇게 누적돼서 결과물 15가 나타나는 것!
