
배열 렌더링하기
(1)
import React from "react";
export default function UserList() {
const users = [
{
id: 1,
username: "su",
email: "susu@gmail.com",
},
{
id: 2,
username: "liz",
email: "lili@gmail.com",
},
{
id: 3,
username: "ro",
email: "ro@gmail.com",
},
];
return (
<div>
<div>
<b>{users[0].username}</b> <span>{users[0].email}</span>
</div>
<div>
<b>{users[1].username}</b> <span>{users[1].email}</span>
</div>
<div>
<b>{users[2].username}</b> <span>{users[2].email}</span>
</div>
</div>
);
}
중복되는 코드가 발생하기 때문에 비효율적이다. 컴포넌트를 재사용할 수 있게 만들어준다.
(2)
import React from "react";
function User({ user }) {
// UserList로부터 props로 user값을 받아줌
return (
<div>
<b>{user.username}</b> <span>{user.email}</span>
</div>
);
}
export default function UserList() {
const users = [
{
id: 1,
username: "su",
email: "susu@gmail.com",
},
{
id: 2,
username: "liz",
email: "lili@gmail.com",
},
{
id: 3,
username: "ro",
email: "ro@gmail.com",
},
];
return (
<div>
<User user={users[0]} />
<User user={users[1]} />
<User user={users[2]} />
</div>
);
}
배열이 고정적이라면 상관 없지만, 만약 배열의 내용이 동적이라면 렌더링하지 못한다. 동적인 배열을 렌더링해야 할 때는 자바스크립트 배열의 내장함수 map() 을 사용한다.
(3)
import React from "react";
function User({ user }) {
return (
<div>
<b>{user.username}</b> <span>{user.email}</span>
</div>
);
}
export default function UserList() {
const users = [
{
id: 1,
username: "su",
email: "susu@gmail.com",
},
{
id: 2,
username: "liz",
email: "lili@gmail.com",
},
{
id: 3,
username: "ro",
email: "ro@gmail.com",
},
];
return (
<div>
{users.map((user) => (
<User user={user} />
))}
</div>
);
}
map 함수 사용해서 객체 형태 배열을 컴포넌트 엘리먼트 형태의 배열로 변환해준다.
현재 배열의 이름.map()
user라는 파라미터를 가져와서, User 컴포넌트를 사용하여 렌더링해준다.
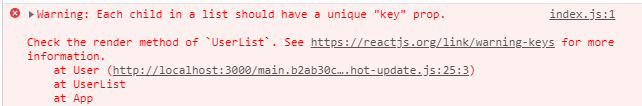
에러 내용 
배열에 있는 각 child가 key라는 prop이 있어야 한다.
key 라는 props의 역할
: 각 원소들 마다 고유값을 줌으로써 리렌더링 성능을 최적화할 수 있게 헤준다.
지금은 고유 값이 id를 key로 설정해주면 된다.
return (
<div>
{users.map((user) => (
<User user={user} key={user.id} />
))}
</div>
);만약 배열이 가진 고유 값이 없다면, map() 함수를 사용할 때 설정하는 콜백함수의 두번째 파라미더 index를 key로 사용할 수 있다.
<div>
{users.map((user, index) => (
<User user={user} key={index} />
))}
</div>이렇게 하면 에러 메시지는 사라지지만 성능적으로 좋아지는 것은 아니다.
key의 역할
key가 없으면, 각 배열의 원소가 자신의 위치만 알고 있고, 정확히 어떤 값을 렌더링해야 하는지는 알지 못한다.
고유값을 key로 설정하게 되면, 위치 뿐만 아니라 정확히 어떤 객체를 가리키고 있는지 알게 되기 때문에 효율적인 렌더링이 가능하다.
