
Masonry

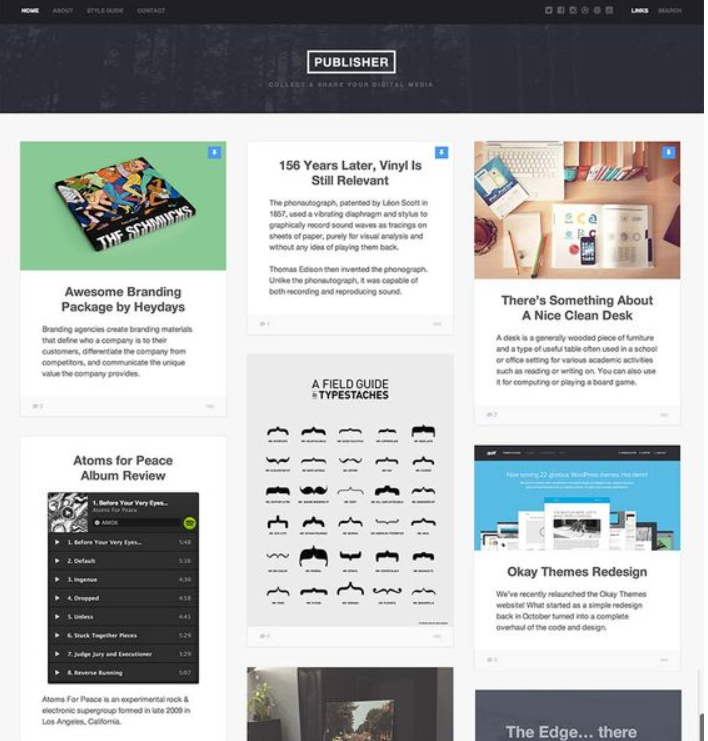
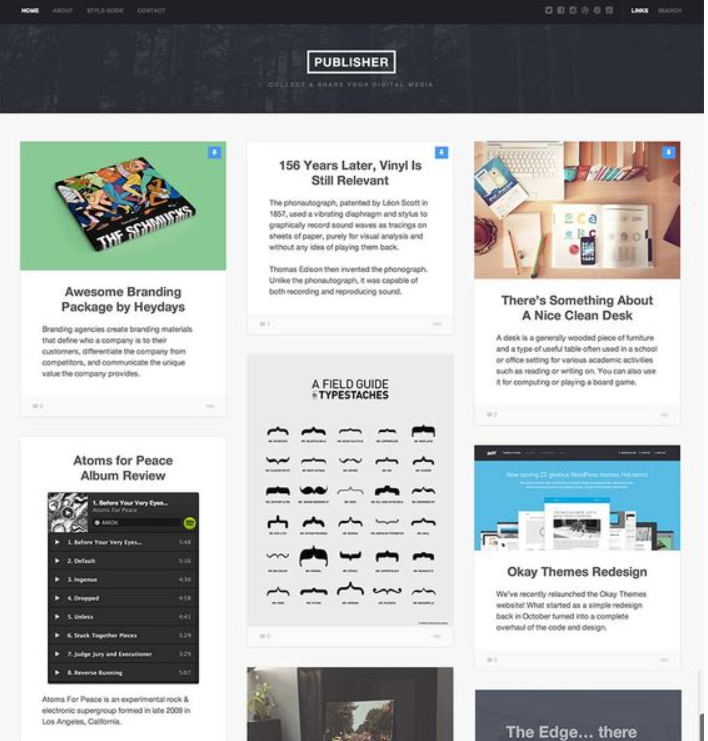
Masonry는 JavaScript 그리드 레이아웃 라이브러리이다. 석공들이 벽에 돌을 맞추는 것처럼 사용 가능한 수직 공간에 기반하여 요소를 최적의 위치에 배치함으로써 작동한다. 사진 공유 서비스로 유명한 핀터레스트에서 대표적으로 사용하고 있다.
내 디벨로픽 페이지에서 작성한 게시물들을 Masonry 레이아웃으로 보여주는 방식을 선택하고 반응형을 지원하며 사용방법이 간단한 react-masonry-css 라이브러리를 이용해 구현했다.
-
라이브러리 설치
npm install react-masonry-css -
BlogPostList.tsx
import Masonry from 'react-masonry-css';
export const breakpointBlogPostColumnsObj = {
default: 2,
450: 1,
};
export default function BlogPostList(): JSX.Element {
return (
<BlogPostListContainer>
<Masonry
breakpointCols={breakpointBlogPostColumnsObj}
className="my-masonry-grid"
columnClassName="my-masonry-grid_column"
>
{loadBlogPostList.data.map(blogPostItem => (
<BlogPostCard key={blogPostItem.id} postData={blogPostItem} />
))}
</Masonry>
</BlogPostListContainer>
);
}react-masonry-css에서 Masonry를 import한 후, breakpoint 옵션을 설정해주고 className과 columnClassName을 문서에 기재된 그대로 입력해준다. 그 사이에는 받아올 리스트 아이템을 넣어준다.
- styles.tsx
.my-masonry-grid {
display: -webkit-box; /* Not needed if autoprefixing */
display: -ms-flexbox; /* Not needed if autoprefixing */
display: flex;
margin-left: -30px; /* gutter size offset */
width: auto;
}
.my-masonry-grid_column {
padding-left: 30px; /* gutter size */
background-clip: padding-box;
}
/* Style your items */
.my-masonry-grid_column > div { /* change div to reference your elements you put in <Masonry> */
background: grey;
margin-bottom: 30px;
}=>
export const BlogPostListContainer = styled.ul`
.my-masonry-grid {
display: flex;
margin-left: -1.875em;
width: auto;
}
.my-masonry-grid_column {
padding-left: 1.875em;
background-clip: padding-box;
}
.my-masonry-grid_column > li {
margin-bottom: 3.125em;
}
`;레이아웃 스타일을 알맞게 변경해주면 끝이다.
