팔로우(구독) 기능
1. 블로그 유저 구독/구독해지

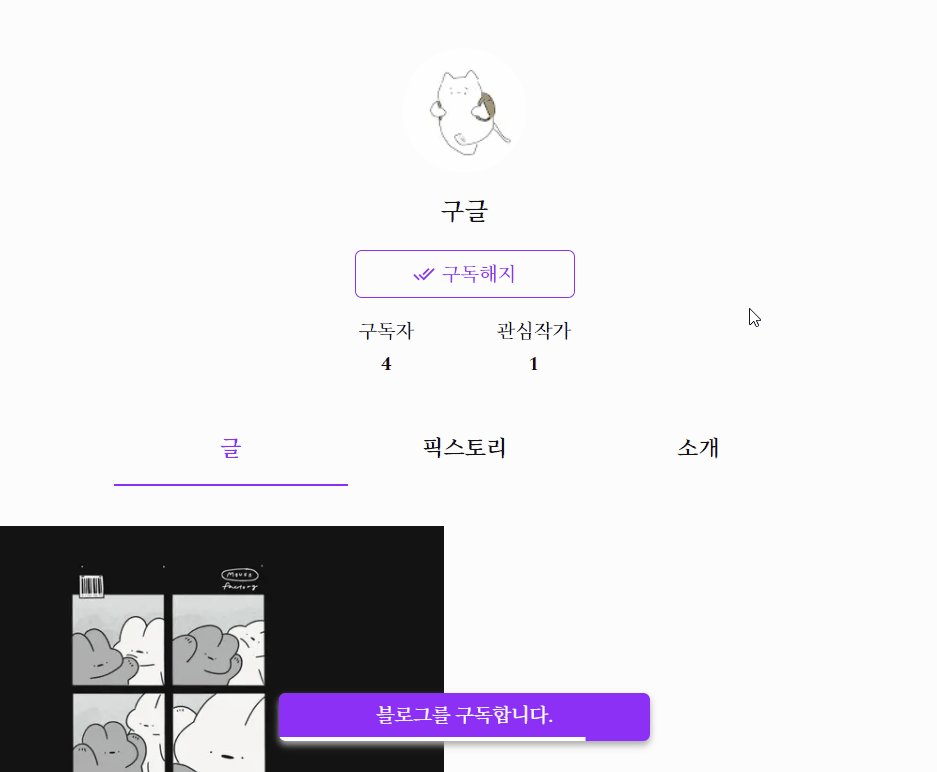
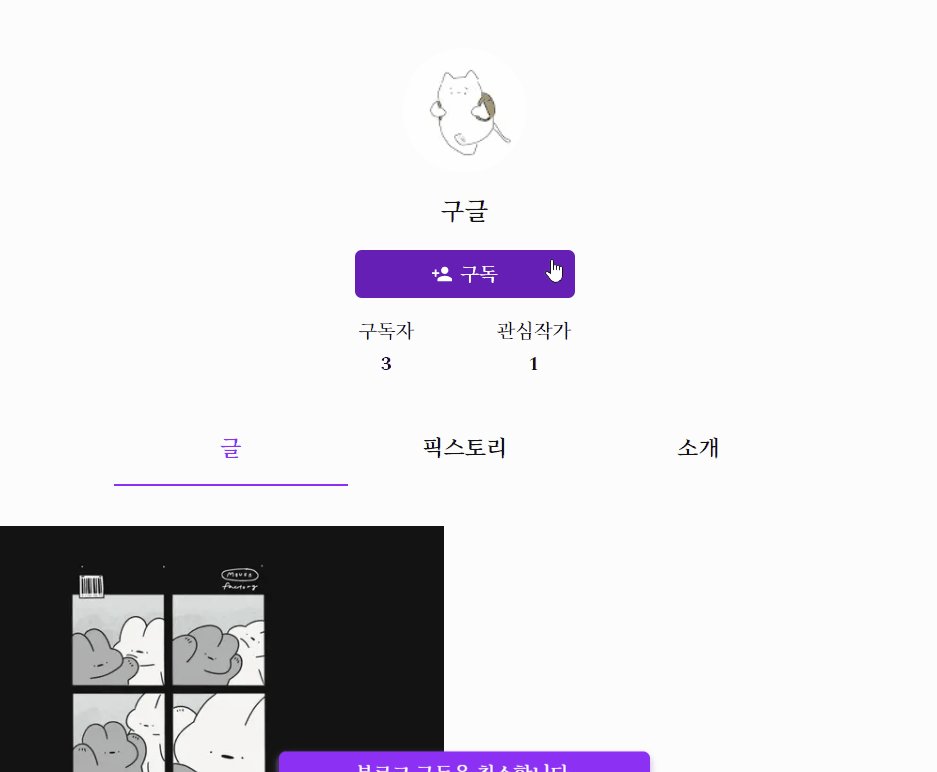
각 블로그에서 구독/구독해지 버튼을 눌러 유저를 구독하거나 구독을 해지할 수 있다.
로그인한 유저 데이터의 subscribers 배열의 객체 id가 해당 블로그 유저의 아이디(blogUserData.id)가 있다면(일치하면) 구독을 해지하고, 유저 아이디가 없다면(일치하지 않으면) 구독 버튼을 활성화한다.
비로그인 시 로그인 모달창으로 연결된다. 자기 블로그에 접근 시, 구독/구독해지 버튼 대신 프로필 수정 페이지로 연결되는 버튼이 보여진다.
2. 블로그 유저 구독자 수 실시간 변경
blogUserData => 액션만 가져와서 변경시켜주면 된다.
blogUserData가 있는 blog slice에서 user thunk에서 만들어준 addBlogFollowAction과 removeFollowAction을 가져와서 사용하면 blogUserData를 변경시켜줄 수 있다.
마주친 문제와 해결💡
-
why 로그인 해주세요?
해당 페이지에서 로그인 후, 로그인한 유저 데이터가 들어온 상태에서 클릭을 했음에도 로그인 해주세요 알림이 뜨고, 다른 탭을 이동했다가 돌아와야 구독/구독해지 기능이 실행되었다.
알고 보니 useEffect에서 deps에 userData 넣어주는 것을 잊어 발생한 문제였다🙄 useEffect를 쓸 때 항상 넣어주어야 할 deps 값을 확인하자! -
진짜 유저데이터, 가짜 유저데이터
fullfilled가 됐을 때 바로 구독 추가와 해지가 이루어지지 않고 새로고침을 해야 변경되었다. 리덕스 데브 툴을 확인해보니 역시 addFollow/removeFollow가 성공해도 userData 안의 subscriber값이 바로 변경되지 않는 걸 확인할 수 있었다.추측: 블로그 유저 팔로우 관련 slice 생성 시 initialState는 BlogState. 하지만 진짜 userData는 UserState안에 들어있다.
블로그 유저 팔로우 기능을 만들 때 자연스럽게 blog 모듈 안에서 작업을 했다. userData state를 새로 만들어 BlogState안에 넣어두긴 했지만, 실제 변화가 일어나는 것은 이 BlogState안의 userData가 아니라, UserState 안의 userData였다.
따라서 blog slice에 있던 유저 팔로우 관련 녀석들은 user slice로 옮겨주니 해결되었다. 관련된 hooks와 thunk 코드도 유저 모듈로 옮겨주었다.
