
Semantic web & tag란 무엇인가
인터넷 사용자들은 자신이 원하는 정보를 얻기 위해 구글, 네이버와 같은 검색엔진을 이용한다. 그리고 대부분 검색된 첫 페이지에서 원하는 정보를 얻을 수 있을 것이다. 그렇다면 반대로 정보가 담긴 웹사이트의 입장에선 어떨까? 검색엔진의 첫 페이지에 뜨는 것만큼 중요한 것은 없을 것이다. 사람들에게 검색되어지지 않으면 정보의 존재 가치를 다할 수 없기 때문이다. 이렇듯 웹사이트는 정확한 정보를 담는 것도 중요하지만 검색엔진에서의 노출이 정말 중요하다.
그렇다면 검색엔진에서 노출이 많이 되려면 어떻게 해야할까?
검색엔진이 본인의 웹사이트를 검색하기 알맞은 구조로 조정을 하는 것이 중요한데, 그럴려면 기본적으로 검색엔진이 웹사이트의 정보를 어떻게 수집하는지를 알아야 한다.
검색엔진은 매일 전세계의 웹사이트 정보를 수집(크롤링)하고 이용자가 검색할 만한 키워드를 미리 예상하여 검색 키워드에 대응하는 index를 만들어 둔다(인덱싱).
index를 생성할 때 사용되는 정보는 웹사이트의 HTML 코드이다. 즉, 검색엔진은 HTML 코드 만으로 그 의미를 인지하여야 하는데 이때 시맨틱 요소(Semantic element) 를 해석하게 된다. 이 시맨틱 요소로 구성된 웹페이지는 보다 의미론적으로 문서의 정보를 전달할 수 있고, 또한 더 효율적인 크롤링과 인덱싱을 가능하게 해준다.
즉,
Semantic tag란 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다.또한
Semantic web이란, 웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’을 가지는 거대한 데이터베이스로 구축하고자 하는 발상이다.
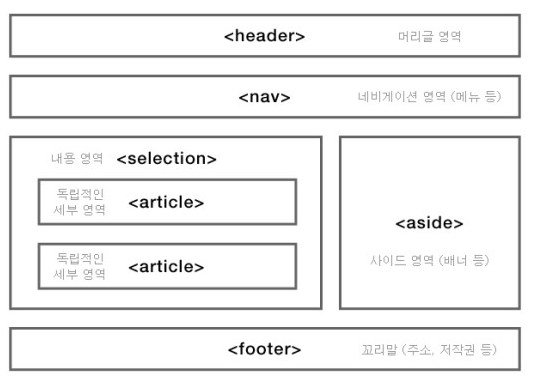
시맨틱 태그의 구조
Semantic tag 사용
웹사이트에 이미지를 넣는 방법은 두 가지가 있다.
1. img 태그를 사용하는 것
2. div 태그에 background-image 속성을 추가하는 것.두 가지 방법의 차이점과 각각이 필요한 경우는 언제일까.
- img 태그를 사용했을 때
- 이미지가 보이지 않을 때,
alt속성에 문자열을 추가할 수 있다. - 그렇게 작성된 문자열은 meta정보가 되어, 검색엔진이 인식하기 수월해진다.
-> 내 이미지가 사용자의 검색에 의해 노출되어야 할 때 사용 !!
- 이미지가 보이지 않을 때,
- div 태그에 background-image 속성을 추가했을 때
- 단순한 이미지 첨부이기 때문에 어떠한 정보도 담지 않는다.
-> 오로지 사이트를 꾸미기 위한 장식 용도로 사용 !!
- 단순한 이미지 첨부이기 때문에 어떠한 정보도 담지 않는다.
