
float
: 해당 요소를 어떻게 정렬할지를 정의하는 css 속성.
float 속성은block element에만 적용 가능하다.
페이지 전체의 레이아웃을 잡을 때에도 사용된다.
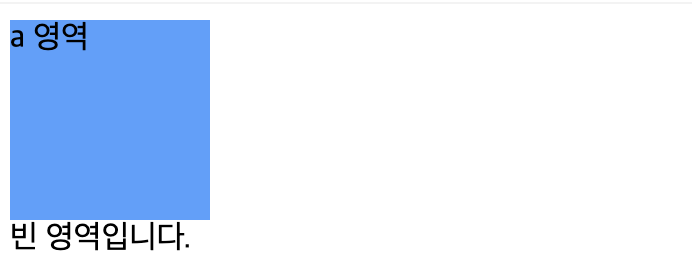
1. float: none;
: 정렬하지 않는다. block element의 기본 속성을 그대로 유지한다.
div {
width: 100px;
height: 100px;
float: none;
}<결과화면>
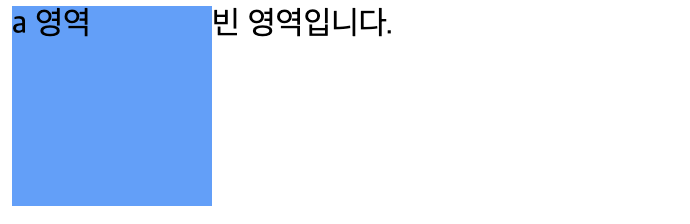
2. float: left;
: 왼쪽으로 정렬한다.
a 영역이 왼쪽 정렬되어 오른쪽에 다음 글자가 붙게 된다.
div {
width: 100px;
height: 100px;
float: left;
}<결과화면>
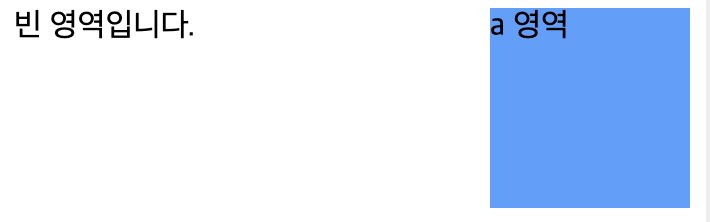
3. float: right;
: 오른쪽으로 정렬한다.
a 영역이 오른쪽 정렬되어 왼쪽에 다음 글자가 붙게 된다.
div {
width: 100px;
height: 100px;
float: right;
}<결과화면>