
자주 쓰이거나 헷갈리는 속성, 새로 배운 속성들을 기록하고 추가해보자.
-
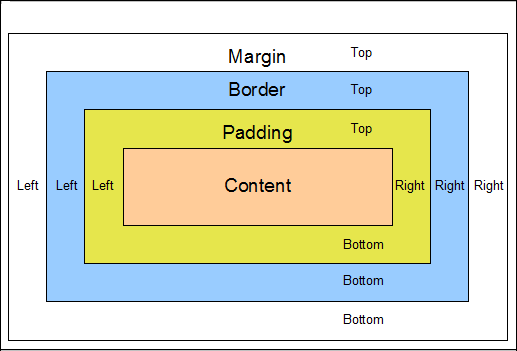
padding: content 주위의 공간 (값 지정 px) -
border: padding의 바깥쪽에 놓인 실선 -
margin: 요소의 바깥쪽을 둘러싼 공간 (auto 또는 값 지정 px) -
border-style: 외곽선 스타일 (dashed, dotted, outset, solild) -
border-radius: 모서리 둥글게 (px, %)

width: 너비 (px, %)height: 높이 (px, %)background-color: content와 padding의 배경 색color: content 색 (일반적으로 글자색)display: 표시 형식을 설정
📝 text property
font-size: 글자 크기 (px, rem)font-family: 글자 폰트text-align: 텍스트 정렬 (center, left, right)text-decoration: 텍스트 줄긋기 (none, underline, line-through, overline)
