
3.1 자바스크립트 실행 환경
- 모든 브라우저는 자바스크립트를 해석하고 실행할 수 있는 자바스크립트 엔진을 내장하고 있다.
- 브라우저는 HTML, CSS, JS 를 실행해 웹페이지를 브라우저 화면에 렌더링 하는 것이 주된 목적이지만 Node.js 는 브라우저 외부에서 자바스크립트 실행 환경을 제공하는 것이 주된 목적!
- 브라우저는 파싱된 Html 요소를 선택하거나 조작하는 기능의 집합인 DOM API를 기본적으로 제공
- Node.js 는 DOM API를 제공하지 않음. (브라우저 외부 환경에서는 HTML 요소를 파싱해서 객체화한 DOM을 직접 다룰 필요가 없기 때문)
- Node.js 에서는 파일을 생성, 수정할 수 있는 파일 시스템을 기본 제공, 브라우저는 제공하지 않음
- 브라우저는 클라이언트 사이드 Web API (ex. Dom, Bom, Canvas..) 를 지원, Node.js 는 클라이언트 사이드 Web API를 지원하지 않고, Node.js 고유의 API를 지원함
3.2 웹 브라우저
- 책에서는 크롬을 사용! 가장 높은 시장 점유율을 갖고 있다.
- 크롬 브라우저의 v8 자바스크립트 엔진은 Node.js 에서도 사용하고 있음.
3.2.1 개발자 도구
- Elements : DOM과 CSS를 편집해서 렌더링된 뷰를 확인
- Console : 에러 확인 혹은 JS 소스코드에 작성한 console.log 메서드의 실행 결과를 확인
- Sources : JS 코드를 디버깅
- Network : 네트워크 요청 정보와 성능 확인
- Application : 웹 스토리지, 세션, 쿠키를 확인하고 관리
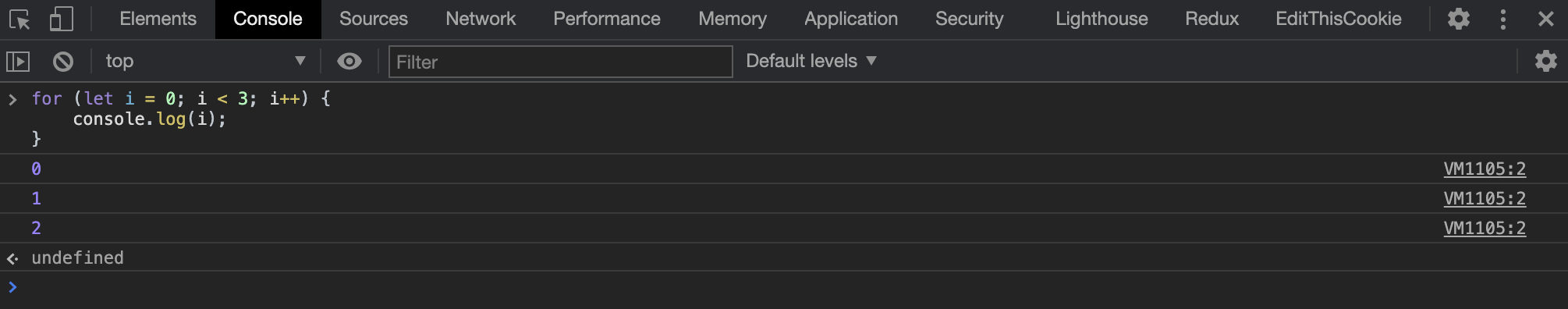
3.2.2 콘솔
- 구현 단계에서 디버깅을 실행하는 것보다 간편하게 코드의 실행 결과를 확인하며 개발을 진행하기 위해 console.log 메서드를 사용하는 경우가 많다.

3.2.3 브라우저에서 자바스크립트 실행
- 브라우저는 html 파일을 로드하면 script 태그에 포함된 js 코드를 실행한다.
3.2.4 디버깅
- 에러가 발생한 코드 왼쪽의 라인 번호를 클릭해 브레이크 포인트를 걸고, 다시 작업을 실행하면 디버깅 모드로 변한다.
3.3 Node.js
프로젝트의 규모가 커짐에 따라 Reaxt, Angular 와 같은 framework or library 나 Bebel, Webpack, ESLint 등 여러 도구를 사용해야 한다. 이때 node.js와 npm 이 필요! 🥺
3.3.1 Node.js 와 npm 소개
- Node.js : 크롬 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경
- npm : 자바스크립트 패키지 매니저로, node.js 에서 사용할 수 있는 모듈들을 모아둔 저장소이다. 추가로 패키지 설치 및 관리를 위한 CLI(Command line interface)를 제공
3.4 비주얼 스튜디오 코드
- 브라우저 콘솔 or Node.js의 REPL(Read Eval Print Loop:입력 수행 출력 반복)에서 JS Code 를 실행할 수 있지만 앱에서 사용하기에는 부족, 따라서 코드 에디터를 사용해야 한다.
- 마이크로소프트에서 만든 코드 에디터
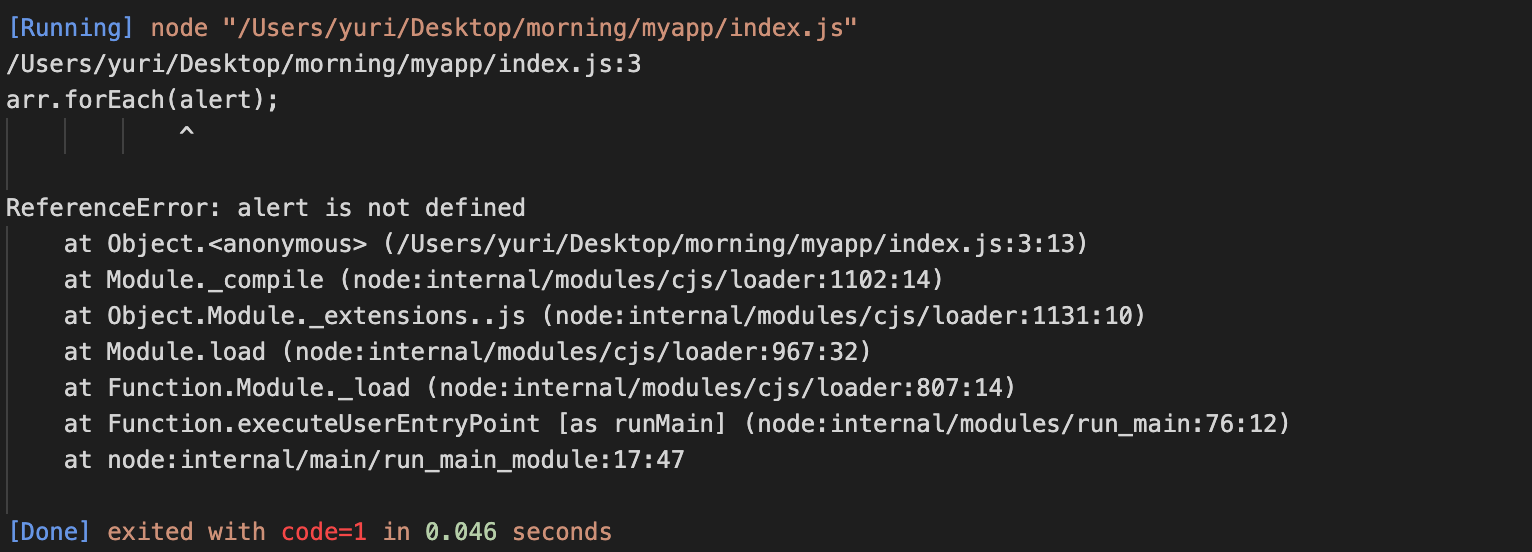
3.4.3 Code Runner 확장 플러그인

- 확장 플러그인을 통한 실행 가능 (Code Runner 실행)
- 윈도우 : Ctrl + Alt + N
- macOs : control + option + N
- 클라이언트 사이트 WEB API 는 Node.js 환경에서 실행할 수 없다.
🌳 느낀점
- 디버깅은 정말 필수, 생활화 해야 함을 다시 느꼈다... 그나저나 아침 5시 30분에 일어나는 거 힘들다. 😶
위 글은 위키북스의 모던 자바스크립트 Deep Dive 를 읽고 정리한 내용입니다
