서론
현재 나는 스프링과 JPA 기반 웹 애플리케이션 개발 강의를 복습 중이다. 동시에 약간의 스타일링과 기능을 추가적으로 구현이 목표! 기존 웹 애플리케이션은 검은색 네비바에 버튼같은 경우는 부트스트랩의 primary 색상을 이용하고 있다. 나는 이번 사이트를 녹색녹색한 분위기로 바꾸고 싶어 success color 컬러를 중점적으로 사용하기로 결심했다.
프로젝트 구조

static 폴더 안에 css 폴더를 만들어주고, 안에 app.css 파일을 만들어주었다. 현재 나는 fragment를 사용해 중복된 부분을 불러오는 형식으로 사용하고 있다. 따라서 fragments.html의 head 부분에 만든 css 파일 경로를 추가해주도록 했다.
방법
fragments.html
<head th:fragment="head">
<meta charset="UTF-8">
<title>StudyOlle</title>
<link rel="stylesheet" href="/node_modules/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="/node_modules/font-awesome/css/font-awesome.min.css" />
<link rel="stylesheet" type="text/css" href="/css/app.css">
<script src="/node_modules/jquery/dist/jquery.min.js"></script>
<script src="/node_modules/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="/node_modules/jdenticon/dist/jdenticon.min.js"></script>
<style>
.container {
max-width: 100%;
}
</style>
</head>link rel="stylesheet" type="text/css" href="/css/app.css"
여기서 href 경로를 제대로 작성해줘야 한다. 그렇지 않으면 에러가 발생한다.
<div class="dropdown-menu dropdown-menu-sm-right" aria-labelledby="userDropdown">
<h6 class="dropdown-header">
<span sec:authentication="name">Username</span>
</h6>
<a class="dropdown-item" th:href="@{'/profile/' + ${#authentication.name}}">프로필</a>
<a class="dropdown-item" >모임</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#" th:href="@{'/settings/profile'}">설정</a>
<form class="form-inline my-2 my-lg-0" action="#" th:action="@{/logout}" method="post">
<button class="btn btn-success dropdown-item" type="submit">로그아웃</button>
</form>
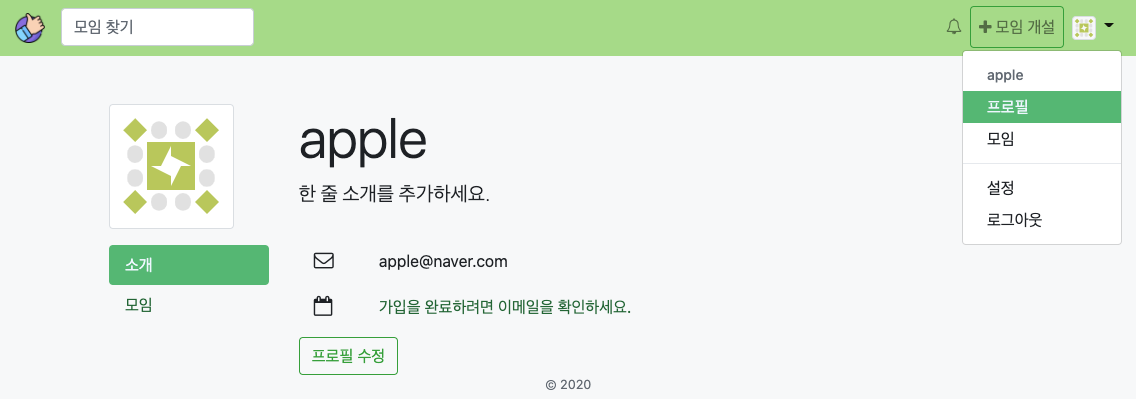
</div>위 navbar 부분에서 각 dropdown-item을 hover 했을 때 색상을 녹색으로 바꾸고 싶었다.
app.css
/* bootstrap custom css */
.nav-pills .nav-link.active, .nav-pills .show>.nav-link {
color: aliceblue;
background-color: #52BE80 !important;
}
a {
color: #196F3D;
}
.dropdown-menu > a:hover {
background-image: none;
color: aliceblue;
background-color: #52BE80;
}
.dropdown-menu > form > button:hover {
background-image: none;
color: aliceblue;
background-color: #52BE80;
}다음과 같이 원래 background-image를 none으로 없애고, 원하는 컬러를 덮어씌워줬다.
완성

다음과 같이 예쁘게 완성된 모습을 볼 수 있다 ㅎㅎ
https://choichumji.tistory.com/80
https://stackoverflow.com/questions/21854138/changing-the-background-for-bootstrap-dropdown-a-on-hover/21854434