Facebook login api

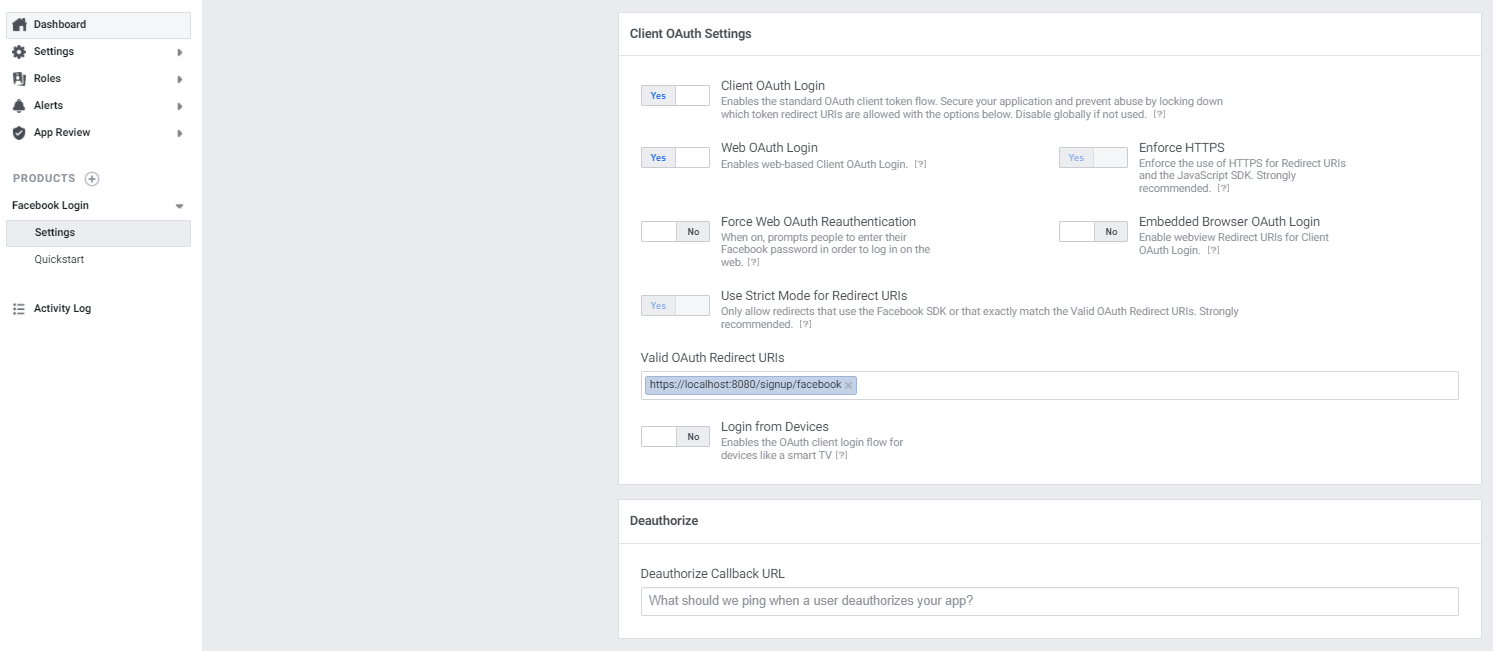
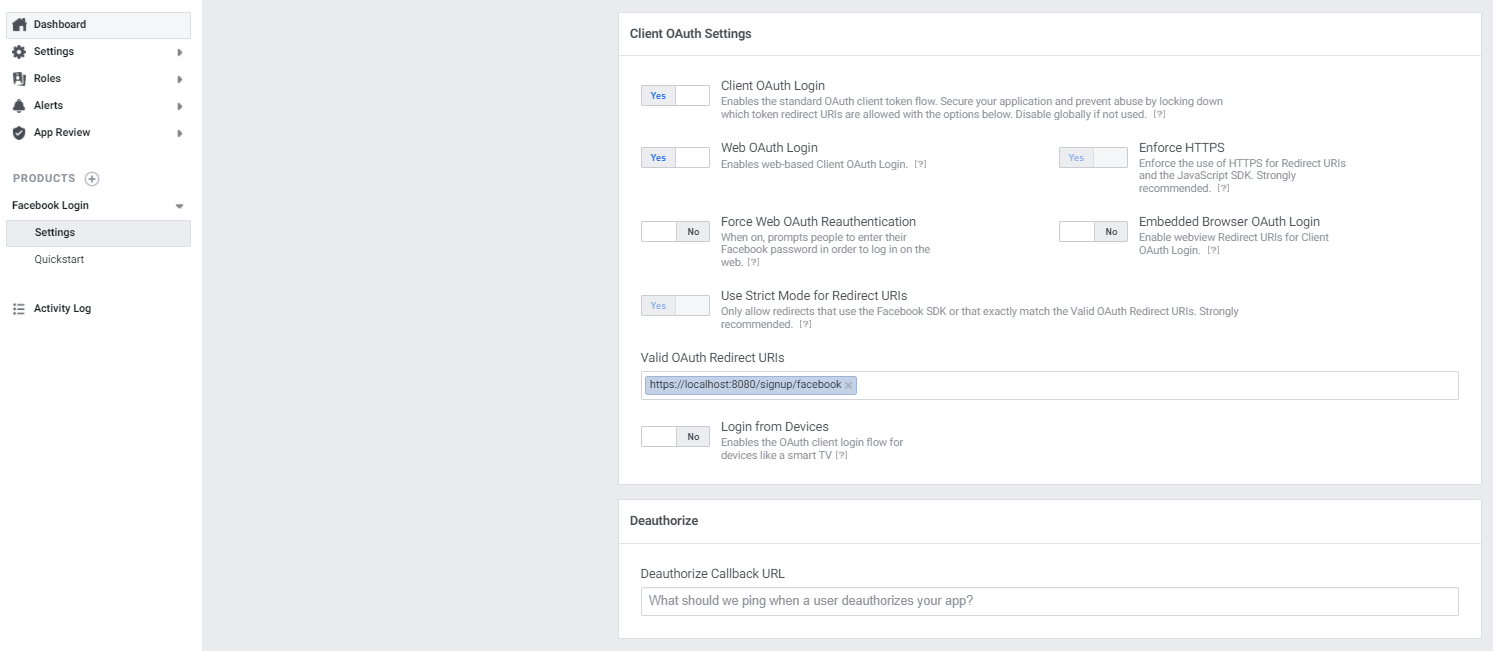
- 첫번째로 할 일은 개발자 페이지에 들어가서 app을 생성하는 것이다. 페이스북은 다른 sns 로그인 api와 다르게 redirect url에 http가 아닌 https를 사용해야 한다.
index.html
<a th:href="@{signup/facebook}" id="facebookSignUpBtn"><i class="mdi mdi-facebook"></i></a>
- index.html 파일에 페이스북 링크(버튼)를 만든다.
facebook_redirect.html
<div class="form-group position-relative">
<input class="form-control" type="text" id="userId" name="userId">
<input class="form-control" type="text" id="name" name="name">
<input class="form-control" type="text" id="gender" name="gender">
<input class="form-control" type="text" id="birthday" name="birthday">
</div>
- facebook_redirect.html 파일을 만든다. 사용자 정보를 출력할 페이지이다.
facebook.js
FB.login(
function (response) {
if (response.status === "connected") {
accessToken = response.authResponse.accessToken;
userId = response.authResponse.userID;
console.log("accessToken", accessToken);
console.log("userId", userId);
$("#userId").val(userId);
FB.api('/me', {
fields: 'name,email,gender,birthday'
},
function (response) {
console.log("response", response);
console.log(JSON.stringify(response));
$("#name").val(response.name);
$("#gender").val(response.gender);
$("#birthday").val(response.birthday);
$("#id").val(response.id);
});
} else if (response.status === "not_authorized") {
}
}, {
scope: 'email,public_profile,user_birthday',
return_scopes: true
}
);
- accessToken 을 얻고, 토큰 값으로 사용자 정보를 상세하게 조회해온다.
- FB.api api 를 요청할 때 필요한 필드값들을 넣어준다. 나는 name, email, gender, birthday 값을 넣어주었다.
- 이후 사용자 정보가 response 값이 온다. 이때 name, gender, birthday 를 facebook_redirect.html 에 만들어 놓은 input 에 .val() 메서드를 사용하여 채워준다.
https://stackoverflow.com/questions/16122257/how-to-pass-two-objects-to-use-in-a-form-using-thymeleaf