
부트스트랩 modal 창 사용하기
<span sec:authorize="isAuthenticated()">
<button th:if="${event.isEnrollableFor(#authentication.principal)}"
class="btn btn-outline-primary" data-toggle="modal" data-target="#enroll">
<i class="fa fa-plus-circle"></i> 참가 신청
</button>
<button th:if="${event.isDisenrollableFor(#authentication.principal)}"
class="btn btn-outline-primary" data-toggle="modal" data-target="#disenroll">
<i class="fa fa-minus-circle"></i> 참가 신청 취소
</button>
<span class="text-success" th:if="${event.isAttended(#authentication.principal)}" disabled>
<i class="fa fa-check-circle"></i> 참석 완료
</span>
</span>참가 신청 버튼은 현재 유저가 이벤트의 관계에 따라 달라진다. 이때 spring expression 을 사용해서 event의 method를 호출 후 판단해서 보여준다.
- 현재 가입 신청이 가능한 상황일 경우에는 참가신청 버튼
- 참가 신청 취소기 가능한 상황이면 참가 신청 취소 버튼
- 이미 참석 완료한 상황이면 참가 참석 완료버튼
spring expression
SpEL은 Spring Expression Language의 줄임말로 스프링의 객체들의 정보를 질의하거나 조작하여 어떤 값을 표현할 수 있는 강력한 표현 언어다. 객체들의 정보는 레퍼런스로 연관되어 있는 객체 그래프를 탐색하여 얻어지므로 런타임 때 SpEL의 표현식 값이 결정(Resolve)된다. 참고로 객체 그래프는 런타임 때 객체 간의 연관 관계를 통해 그려지는 그래프를 의미하는 말이다.
Moment.js
npm install moment --save
타임리프, 객체의 타입변환
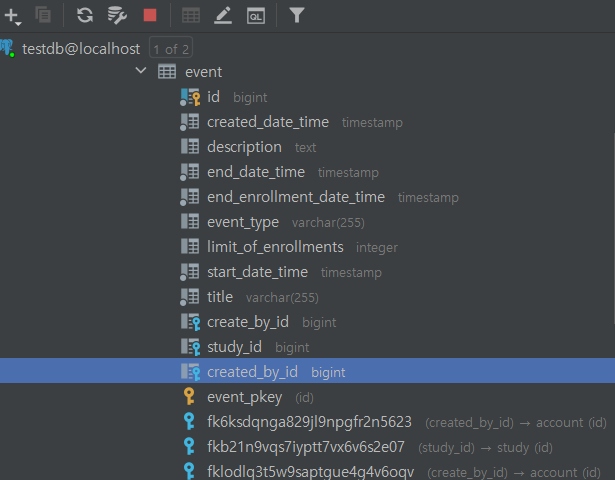
createBy -> createdBy 로 변경
spring.jpa.hibernate.ddl-auto=update
그럼 컬럼 이름이 바뀌는 게 아니라 추가가 된다. 따라서 수동으로 바꿔줘야 한다.
보시다시피 created_by_id 컬럼이 추가가 되었다. 따라서 create_by_id 안에 들어있던 데이터를 created_by_id로 옮겨준다.
그리고 create_by_id 와 그에 해당하는 Foreign Key 를 삭제(drop)해준다.
flyway vs liquibase vs dbdeploy
이러한 작업에 해당하는 데이터베이스 형상관리 tools이 존재한다. 스프링 부트가 기본적으로 제공하는 것은 flyway , liquibase 이 2가지일 것
출처 : 인프런 백기선님의 스프링과 JPA 기반 웹 애플리케이션 개발
https://engkimbs.tistory.com/741