React 공부

React란?
React는 웹 프레임워크로, 자바스크립트 라이브러리의 하나로서 사용자 인터페이스를 만들기 위해 사용된다.
출처 : 위키백과
React의 필요성?
react를 사용하지 않아도, html과 css, javascript를 이용해서 웹 페이지를 만들 수 있지만, react를 이용해 사용자와 상호작용할 수 있는 동적인 UI를 쉽게 만들 수 있기 때문에 많이 이용됩니다. !!
프로젝트 시작
- node.js 최신버전 설치 : create-react-app 사용을 위해 설치
(리액트 공식문서 : https://ko.reactjs.org/docs/create-a-new-react-app.html)- vs code 로 새로운 프로젝트에 app 만들기 : npx create-react-app blog
- create-react-app 을 사용하면 이걸 사용하면 이 명령어로 쉽게 앱을 만들 수 있음
- 웹사이트에서 프로젝트를 미리보기 (서버 시작) : npm start
- nodejs 설치한이유
- npm 툴 다운로드
- nmp으로 create-react-app 라이브러리를 쓰기위해

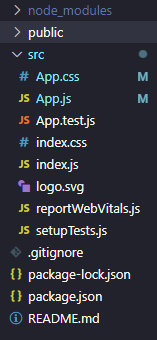
파일구성
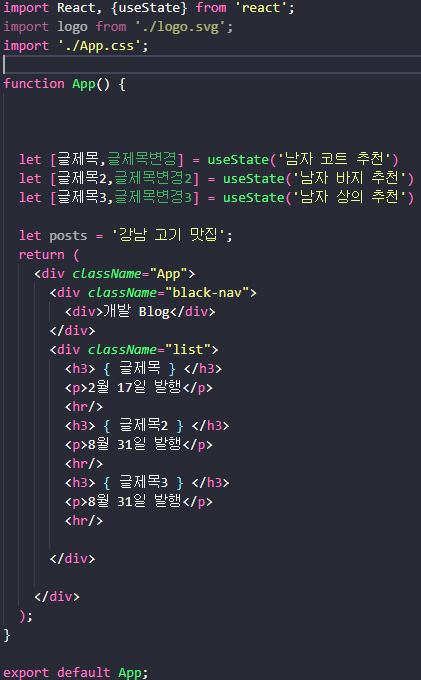
- App.js : 메인페이지에 들어갈 html을 짜는 곳
- App.js → index.js → index.html
- node_modules : 라이브러리 모음
- public: static 파일 보관함(압축X)
- package.json : 설치한 라이브러리 목록
데이터 저장방법

import React, {useState} form 'react';
리액트라이브러리중 useState 사용
데이터 저장방법 2가지
- 변수
- state
state사용법
usestate('리액트') [a,b] a='리액트' b='리액트변경'
ex) let [a,b] = useState('글제목') -> {글제목} 넣기