회사에서 타입스크립트로 기존 자바스크립트 프로젝트를 마이그레이션 하기로 했다. 코드량이 그렇게 많지 않고, 디자인시스템도 변경하기 위해서 새롭게 프로젝트를 만들어서 깔끔하게 다시 짜기로 했다.
그런데 시작하기전부터 한숨이 나왔다.
ESLint 설정, 타입스크립트 설정, Prettier 설정 이런걸 다 언제하지?
이전에도 사용해본적은 있었지만, 이번에는 타입스크립트도 적용해야 했고, 에어비엔비 컨벤션도 적용해야 했다.
먼저 구글링을 통해 사람들이 어떻게 설정했는지 찾아보았다.
자료는 수없이 많았지만 내가 딱 원하는 설정대로 진행하는 곳을 찾기 힘들었다.
그리고 부가설명없이 명령어와 설정코드만 나열되어 있어서 이게 뭐하는 코드인지 이걸 적용하면 어떤 일이 일어나는지 알수가 없었다.
일단 따라하면서 진행해보려했지만 결국엔 ESLint 설정을 만지면서 고통은 시작되었다. 그래서 그 해결 과정을 적어두고 나중에도 참고하면서 진행하고자 한다.
Typescript
CRA를 이용하여 타입스크립트를 적용하는 것은 그렇게 어렵진 않았다.
yarn create react-app 프로젝트폴더명 --template typescript이렇게만 사용하면 자동으로 타입스크립트 프로젝트가 생성되었다.
ESLint
문제는 ESLint였다.
ESLint쪽 설정은 한번도 제대로 만져본적이 없었기 때문에 앞이 깜깜했다.
일단 프로젝트 폴더로 이동 후 다음과 같이 ESLint를 설치해야 한다.
yarn add -D eslinteslint는 개발할때만 필요하고 배포후에는 필요가 없으므로 배포할때는 라이브러리로 포함되지 않도록 -D 옵션을 사용하여 개발 환경에서만 설치 되도록 한다.
이제 eslint가 설치되었으니 eslint를 설정하는 파일을 만들 차례다.
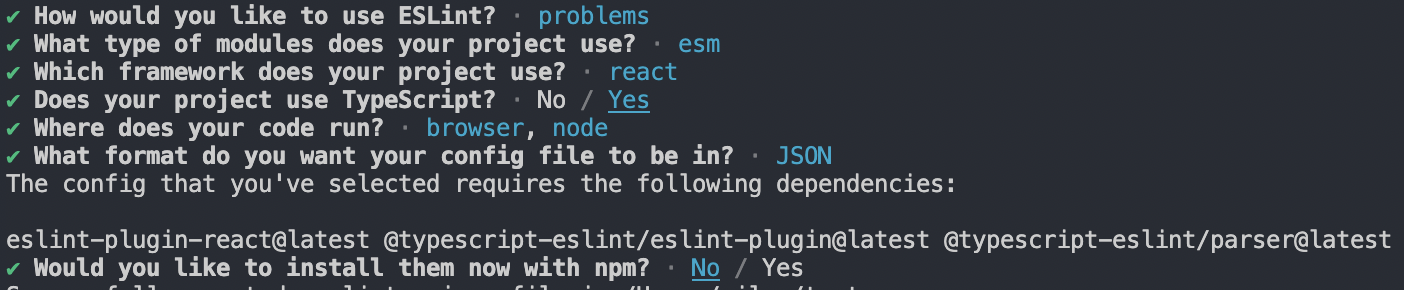
yarn create @eslint/config위 명령어를 사용하면 사용자에게 옵션을 물어보고 자동으로 eslint 설정파일을 만들어준다.

나는 위와 같이 설정했다.
마지막에 npm으로 eslint 설정을 설치하겠냐고 물어보길래, 나는 yarn으로 설치하고 싶어서 no를 선택했다.
그래서 다음과 같이 yarn으로 설치했다.
yarn add -D eslint-plugin-react@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latesteslint를 개발용으로만 사용하므로 당연하게 eslint 설정도 개발용으로만 설치하였다.
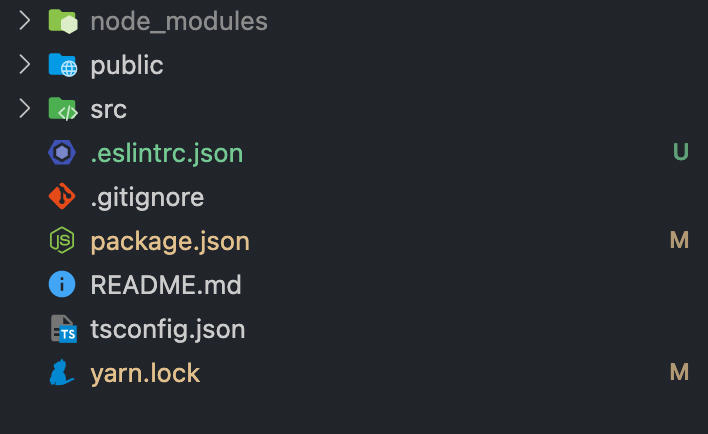
자, 이제 프로젝트 폴더를 보면 자동으로 .eslint.json 파일이 생성된 것을 알 수 있다.

열어보면 다음과 같이 되어있다.
{
"env": {
"browser": true,
"es2021": true,
"node": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended"
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"react",
"@typescript-eslint"
],
"rules": {
}
}
여기에 방금 설치한 설정들은 따로 적어줄 필요가 없다.
이미 물어보는 과정에서 자동으로 써지게 되었기 때문이다.
위 설정이 문제가 안되도록 위에서 설정을 다운로드 해주기만 하면 됐다.
자, 이제 커맨드라인으로 lint를 진행해보기 위해 package.json의 scripts에 다음과 같이 입력해주자.
...
"scripts": {
...
"lint": "eslint ./src/**/*.{ts,tsx,js,jsx}",
"lint:fix": "eslint --fix ./src/**/*.{ts,tsx,js,jsx}"
},
...설정후에 커맨드라인에 다음과 같이 쳐보면 린트가 진행되는 것을 볼 수 있다.
yarn lintESLint에 Airbnb 꽂기
기본적으로 eslint-config-airbnb라는 eslint 설정을 설치해서 사용해야 한다.
문제는 이 라이브러리가 의존성 관련되어서 자동으로 설정이 되지 않는지, 의존하는 라이브러리들을 미리 깔고 설치해 주어야 한다.
참고로 eslint에 설치되는 설정들은 항상 eslint-config-라는 접두사로 만들어져있다.
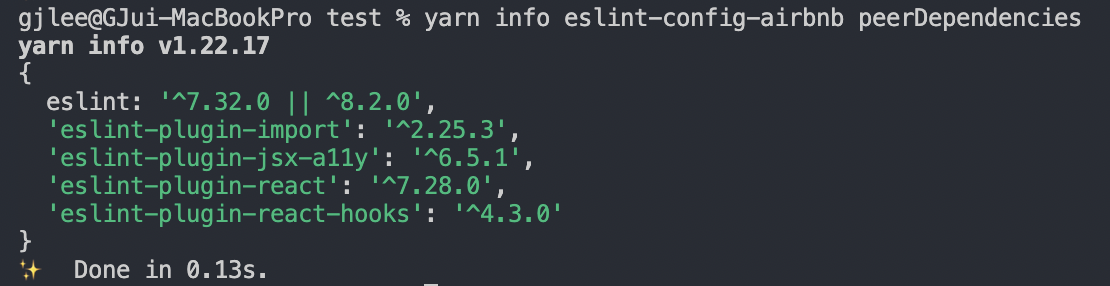
이 라이브러리가 의존하고 있는 라이브러리는 다음과 같이 확인 해 볼 수 있다.
yarn info eslint-config-airbnb peerDependencies
실행하면 위와 같이 의존하는 라이브러리들을 보여준다.
일단 이 라이브러리들을 설치하고 바로 eslint-config-airbnb를 설치하자.
yarn add -D eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-react eslint-plugin-react-hooks
yarn add -D eslint-config-airbnb자 이제 설치한 eslint 설정을 .eslintrc.json파일의 extends에 적어주자.
...
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended",
"airbnb",
"airbnb/hook",
],
...extends에는 다운로드 받은 설정들을 써놓고 사용할 수 있다.
eslint-config-라는 접두사는 다운로드 받는 설정이면 항상 있는 것이므로
eslint-config-airbnb는 짧게 airbnb라고 써둘 수 있다.
즉, 나는 위 파일에서 eslint-config-airbnb를 추가해 둔 것이다.
자, 여기까지하면 airbnb의 기본적인 설정은 추가한 것이지만, 문제는 위에 사용한 설정은 자바스크립트용이다.
나는 타입스크립트를 사용할 것이므로 타입스크립트를 lint할 수 있는 설정도 다운로드 받아야 한다.
이쯤되면 airbnb의 타입스크립트 컨벤션 관련 eslint설정 패키지 이름이 무엇일지 예상가능하다.
yarn add -D eslint-config-airbnb-typescript우리는 eslint 설정을 자동으로 만들었기 때문에 필요는 없지만 eslint-config-airbnb-typescript github을 가보면 다음과 같이 의존성 라이브러리를 설치하도록 하고 있다.
yarn add -D @typescript-eslint/eslint-plugin@^5.0.0 @typescript-eslint/parser@^5.0.0이것도 .eslintrc.json 파일에 추가해 주자.
...
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended",
"airbnb/hooks",
"airbnb-typescript"
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": "latest",
"sourceType": "module",
"project": "./tsconfig.json"
},
...타입스크립트 파싱이 가능하도록 하기 위해 github에서는 위와 같이 parserOptions의 project의 값으로 타입스크립트 설정 파일을 가리키도록 하고 있다.
위 과정을 모두 진행했다면, airbnb 관련된 eslint를 모두 설치 완료 한 것이다.
다음과 같이 명령어를 사용하여 lint가 제대로 진행되는지 확인하자.
yarn lintPrettier 설정
eslint에도 코드 포맷팅 기능이 있지만, prettier가 더 강력한 코드 포맷팅 기능을 가지고 있다.
그렇기에 eslint의 포맷팅 기능은 사용하지 않도록 하면서, prettier의 포맷팅 기능을 사용하도록 해야한다.
yarn add -D prettier eslint-config-prettiereslint-config-prettier는 eslint에서 prettier와 충돌하는 내용을 비활성화 하는것이다.
eslint-plugin-prettier라는것을 사용하여 prettier대신에 eslint안에서 prettier기능을 사용할 수 있지만, 그냥 prettier를 사용하는 것보다 성능상 안좋은 것으로 알려져있어 여기서는 사용하지 않는다.
eslint설정에 일단 prettier를 추가해주자.
...
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended",
"airbnb",
"airbnb/hooks",
"airbnb-typescript",
"prettier"
],
...package.json에도 prettier 명령을 추가하자.
...
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"lint": "eslint ./src/**/*.{ts,tsx,js,jsx}",
"lint:fix": "eslint --fix ./src/**/*.{ts,tsx,js,jsx}",
"prettier": "prettier --write ./src/**/*.{ts,tsx}"
},
...prettier가 어떻게 동작할지 .prettierrc.json파일을 만들고 설정을 추가하자.
{
"singleQuote": true,
"parser": "typescript",
"semi": true,
"useTabs": true,
"printWidth": 120
}이제 App.jsx를 열어서 import 부근에 아무 빈칸이나 입력하고 다음 명령어를 사용하면 자동으로 포맷팅되는것을 확인 할 수 있다.
yarn prettier아직 끝나지 않았다.
저장할때마다 prettier가 작동되도록 해야 한다.
이 프로젝트만의 vscode 설정이 작동하도록 하기 위해서, .vscode 폴더를 만들고 settings.json 파일을 만들자.

{
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
},
"editor.defaultFormatter": "esbenp.prettier-vscode",
}이제 저장할때 자동으로 prettier가 작동하게 된다.
