
브라우저 동작 방법
"브라우저가 어떻게 동작하는지 아세요?"
웹 서핑을 하다 보면 우리는 여러 UR을 통해 사이트를 돌아다닌다. 이 URL이 입력되었을 때 어떤 과정을 거쳐서 출력되는걸까?
브라우저 주소 창에 http://naver.com 을 입력했을 때 어떤 과정을 거쳐서 네이버 페이지가 화면에 나타나는 지 알아보자.
오픈 소스 브라우저(Chrome, Firefox, Safari 등)로 접속 했을 때로 가정
브라우저 주요 기능
사용자가 선택한 자원을 서버에 요청, 브라우저에 표시
자원은 HTML 문서, PDF, Image 등 다양한 형태
자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해짐
브라우저는 HTML과 CSS 명세에 따라 HTML 파일을 해석해서 표시함.
이 '명세'는 웹 표준화 기구인 W3C(World Wide Web Consortium) 에서 정해짐.
예전 브라우저들은 일부만 명세에 따라 구현하고 독자적 방법으로 확장했음.
- 심각한 호환성 문제
- 최근에는 대부분 표준 명세를 따름.
브라우저가 가진 인터페이스는 보통 비슷비슷한 요소들이 존재
시간이 지나면서, 사용자에게 필요한 서비스들로 서로 모방하며 갖춰지게 된 것
- URI 입력하는 주소 표시 줄
- 이전 버튼, 다음 버튼
- 북마크(즐겨찾기)
- 새로 고침 버튼, 현재 문서의 로드를 중단할 수 있는 정지 버튼
- 홈 버튼
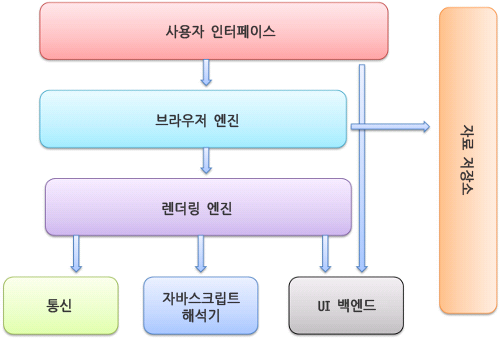
브라우저 기본 구조

1. 사용자 인터페이스
주소 표시줄, 이전/다음 버튼, 북마크 등 사용자가 활용하는 서비스들
(요청한 페이지를 보여주는 창을 제외한 나머지 부분)
2. 브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작 제어
3. 렌더링 엔진
요청한 콘텐츠 표시 (HTML 요청이 들어오면 -> HTML, CSS 파싱해서 화면에 표시)
4. 통신
HTTP 요청과 같은 네트워크 호출에 사용 (플랫폼의 독립적인 인터페이스로 구성)
5. UI 백엔드
플랫폼에서 명시하지 않은 일반적 인터페이스.
콤보 박스 창 같은 기본적 장치를 말함.
6. 자바스크립트 해석기
자바스크립트 코드를 해석하고 실행
7. 자료 저장소
쿠키 등 모든 종류의 자원을 하드 디스크에 저장하는 계층
렌더링 엔진
렌더링 엔진의 역할은 요청 받은 내용을 브라우저 화면에 표시하는 일이다.
렌더링 엔진은 HTML 및 XML 문서와 이미지를 표시할 수 있다. 물론 플러그인이나 브라우저 확장 기능을 이용해 PDF와 같은 다른 유형도 표시할 수 있다. 그러나 여기선 HTML과 이미지를 CSS로 표시하는 주된 사용 패턴에 초점을 맞출 것이다.
렌더링 엔진 종류
- Chrome, Safari : 웹킷(Webkit) 엔진 사용
- Firefox : 게코(Gecko) 엔진 사용
웹킷(Webkit) : 최초 리눅스 플랫폼에 동작하기 위한 오픈소스 엔진 (애플이 맥과 윈도우에서 사파리 브라우저를 지원하기 위해 수정을 더함)
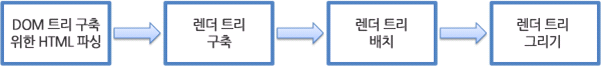
렌더링 동작 과정

렌더링 엔진은 HTML 문서를 파싱하고 "콘텐츠 트리" 내부에서 태그를 DOM 노드로 변환한다. 그 다음 외부 CSS 파일과 함께 포함된 스타일 요소도 파싱한다. 스타일 정보와 HTML 표시 규칙은 "렌더 트리"라고 부르는 또 다른 뜨리를 생성한다.
렌더 트리는 색상 또는 면적과 같은 시각적 속성이 있는 사각형을 포함하고 있는데 정해진 순서대로 화면에 표시된다.
렌더 트리 생성이 끝나면 배치가 시작되는데 이것은 각 노드가 화면의 정확한 위치에 표시되는 것을 의미한다. 다음은 UI 백엔드에서 렌더 트리의 각 노드를 가로지르며 형상을 만들어 내는 그리기 과정이다.
일련의 과정들이 점진적으로 진행된다는 것을 아는 것이 중요하다. 렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데 모든 HTML을 파싱할 때 까지 기다리지 않고 배치와 그리기 과정을 시작한다. 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시하는 것이다.
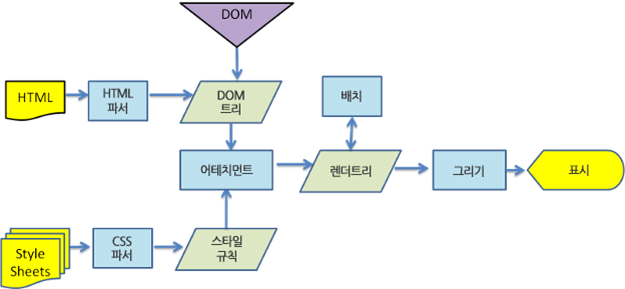
렌더링 동작 과정 예
웹킷 동작 과정

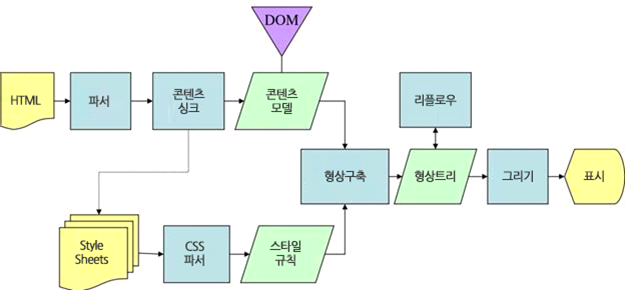
모질라의 게코 렌더링 엔진 동작 과정

웹킷
"렌더 객체(render object)"로 구성되어 있는 "렌더 트리(render tree)"라는 용어 사용.
요소를 배치하는데 "배치(layout)"라는 용어 사용.
어태치먼트(attachment) : 웹킷이 렌더 트리를 생성하기 위해 DOM 노드와 시각 정보를 연결하는 과정
게코
시각적으로 처리되는 렌더 트리를 "형상 트리(frame tree)"라고 부르고 각 요소를 형상(frame)이라고 함.
요소를 배치하는데 "리플로(reflow)"라는 용어 사용.
콘텐츠 싱크(content sink) : HTML과 DOM 트리 사이에 위치하는 과정이며, DOM 요소를 생성하는 공정. (웹킷과 비교하여 의미있는 차이점이라고 보지는 않음.)
파싱과 DOM 트리 구축
파싱 일반
문서 파싱 : 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미.
파싱 결과는 보통 문서 구조를 나타내는 노드 트리인데 파싱 트리(parse tree) 또는 문법 트리(syntax tree)라고 부름.
문법
파싱은 문서에 작성된 언어 또는 형식의 규칙을 따르는데 파싱할 수 있는 모든 형식은 정해진 용어와 구문 규칙에 따라야 한다. 이것을 문맥 자유 문법이라고 한다. 인간의 언어는 이런 모습과는 다르기 때문에 기계적으로 파싱이 불가능하다.
파서-어휘 분석기 조합
파싱은 어휘 분석과 구문 분석이라는 두 가지로 구분할 수 있다.
- 어휘 분석
- 자료를 토큰으로 분해하는 과정.
- 토큰은 유효하게 구성된 단위의 집합체로 용어집이라고도 할 수 있음.
- 구문 분석
- 언어의 구문 규칙을 적용하는 과정.
파서는 보통 두 가지 일을 하는데 자료를 유효한 토큰으로 분해하는 어휘 분석기(토큰 변환기)가 있고 언어 구문 규칙에 따라 문서 구조를 분석함으로써 파싱 트리를 생성하는 파서가 있다. 어휘 분석기는 공백과 줄 바꿈 같은 의미 없는 문자를 제거한다.
파싱 과정은 반복되는데, 파서는 보통 어휘 분석기로부터 새 토큰을 받아서 구문 규칙과 일치하는지 확인한다. 규칙에 맞으면 토큰에 해당하는 노드가 파싱 트리에 추가되고 파서는 또 다른 토큰을 요청한다.
규칙에 맞지 않으면 파서는 토큰을 내부적으로 저장하고 토큰과 일치하는 규칙이 발견될 때까지 요청한다. 맞는 규칙이 없는 경우 예외로 처리하는데 이것은 문서가 유효하지 않고 구문 오류를 포함하고 있다는 의미이다.
변환
파싱은 보통 문서를 다른 양식으로 변환하는데 컴파일이 하나의 예가 된다. 소스 코드를 기계 코드로 만드는 컴파일러는 파싱 트리 생성 후 이를 기계 코드 문서로 변환한다.
어휘와 구문에 대한 공식적인 정의
어휘는 보통 정규 표현식으로 표현한다.
구문은 보통 BNF 라고 부르는 형식에 따라 정의한다.
문법이 문맥 자유 문법이라면 언어는 정규 파서로 파싱할 수 있다. 문맥 자유 문법을 쉽게 말하면 완전히 BNF로 표현 가능한 문법이다.
파서의 종류
파서는 기본적으로 하향식 파서와 상향식 파서가 있다. 하향식 파서는 구문의 상위 구조로부터 일치하는 부분을 찾기 시작하는데 반해 상향식 파서는 낮은 수준에서 점차 높은 수준으로 찾는다.
하향식 파서는 높은 수준의 규칙을 먼저 찾는다. 표현식을 찾는 과정은 일치하는 다른 규칙을 점진적으로 더 찾아내는 방식인데 어쨋거나 가장 높은 수준의 규칙을 먼저 찾는 것으로부터 시작한다.
상향식 파서는 입력 값이 규칙에 맞을 때 까지 찾아서 맞는 입력 값을 규칙으로 바꾸는데 이 과정은 입력 값의 끝까지 진행된다. 부분적으로 일치하는 표현식은 파서 스택에 쌓인다.
상향식 파서는 입력 값의 오른쪽으로 이동하면서(입력 값의 처음을 가리키는 포인터가 오른쪽으로 이동하는 것을 상상) 구문 규칙으로 갈수록 남는 것이 점차 감소하기 때문에 이동-감소 파서라고 부른다.
파서 자동 생성
파서를 생성해 줄 수 있는 도구를 파서 생성기라고 한다. 언어에 어휘나 구문 규칙 같은 문법을 부여하면 동작하는 파서를 만들어 준다. 파서를 생성하는 것은 파싱에 대한 깊은 이해를 필요로 하고 수동으로 파서를 최적화하여 생성하는 것은 쉬운 일이 아니기 때문에 파서 생성기는 매우 유용하다.
웹킷은 잘 알려진 두개의 파서 생성기를 사용한다. 어휘 생성을 위한 플렉스(Flex)와 파서 생성을 위한 바이슨(Bison)이다. 플렉스는 토큰의 정규 표현식 정의를 포함하는 파일을 입력 받고 바이슨은 BNF 형식의 언어 구문 규칙을 입력 받는다.
HTML 파서
HTML 파서는 HTML 마크업을 파싱 트리로 변환한다.
HTML 문법 정의
HTML의 어휘와 문법은 W3C에 의해 명세로 정의되어 있다. 현재 버전은 HTML4와 초안 상태로 진행 중인 HTML5 이다.
문맥 자유 문법이 아님
파싱 일반 소개를 통해 알게 된 것처럼 문법은 BNF와 같은 형식을 이용하여 공식적으로 정의할 수 있다.
안타깝게도 모든 전통적인 파서는 HTML에 적용할 수 없다. 그럼에도 파싱은 CSS와 자바스크립트를 파싱하는 데 사용된다. HTML은 파서가 요구하는 문맥 자유 문법에 의해 쉽게 정의할 수 없다.
HTML 정의를 위한 공식적인 형식으로 DTD(문서 형식 정의)가 있지만 이것은 문맥 자유 문법이 아니다.
이것은 언뜻 이상하게 보일 수도 있는데 HTML이 XML과 유사하기 때문이다. 사용할 수 있는 XML 파서는 많다. HTML을 XML 형태로 재구성한 XHTML도 있는데 무엇이 큰 차이점일까?
차이점은 HTML이 더 "너그럽다"는 점이다. HTML은 암묵적으로 태그에 대한 생략이 가능하다. 가끔 시작 또는 종료 태그를 생략한다. 전반적으로 뻣뻣하고 부담스러운 XML에 반하여 HTML은 "유연한" 문법이다.
정리하자면 HTML은 파싱하기 어렵고 전통적인 구문 분석이 불가능하기 때문에 문맥 자유 문법이 아니라는 것이다. XML 파서로도 파싱하기 쉽지 않다.
HTML DTD
HTML의 정의는 DTD 형식 안에 있는데 SGML 계열 언어의 정의를 이용한 것이다. 이 형식은 허용되는 모든 요소와 그들의 속성 그리고 중첩 구조에 대한 정의를 포함한다. 앞서 말 한대로 HTML DTD는 문맥 자유 문법이 아니다.
DTD는 여러 변종이 있다. 엄격한 형식은 명세만을 따르지만 다른 형식은 낡은 브라우저에서 사용된 마크업을 지원한다. 낡은 마크업을 지원하는 이유는 오래된 콘텐츠에 대한 하위 호환성 때문이다.
DOM
"파싱 트리"는 DOM 요소와 속성 노드의 트리로서 출력 트리가 된다. DOM은 문서 객체 모델(Document Object Model)의 준말이다. 이것은 HTML 문서의 객체 표현이고 외부를 향하는 자바스크립트와 같은 HTML 요소의 연결 지점이다. 트리의 최상위 객체는 문서이다.
DOM은 마크업과 1:1 관계를 맺는다.
트리가 DOM 노드를 포함한다고 말하는 것은 DOM 접점의 하나를 실행하는 요소를 구성한다는 의미다. 브라우저는 내부의 다른 속성들을 이용하여 이를 구체적으로 실행한다.
요약
- 주소창에 URL을 입력하고 Enter를 누르면, 서버에 요청이 전송됨.
- 해당 페이지에 존재하는 여러 자원들(Text, Image 등)이 보내짐.
- 이제 브라우저는 해당 자원이 담긴 HTML과 스타일이 담긴 CSS를 W3C 명세에 따라 해석할 것임.
- 이 역할을 하는 것이 '렌더링 엔진'
- 렌더링 엔진은 우선 HTML 파싱 과정을 시작함. HTML 파서가 문서에 존재하는 어휘와 구문을 분석하면서 DOM 트리를 구축
- 다음엔 CSS 파싱 과정 시작. CSS 파서가 모든 CSS 정보를 스타일 구조체로 생성
- 이 2가지를 연결시켜 렌더 트리를 만듬. 렌더 트리를 통해 문서가 시각적 요소를 포함한 형태로 구성된 상태
- 화면에 배치를 시작하고, UI 백엔드가 노드를 돌며 형상을 그림
- 이때 빠른 브라우저 화면 표시를 위해 '배치와 그리는 과정'은 페이지 정보를 모두 받고 한번에 진행되지 않음. 자원을 전송받으면, 기다리는 동시에 일부분 먼저 진행하고 화면에 표시함.
