오늘 기존 자바스크립트로 작성된 코드를 타입스크립트로 리팩토링하는 두 번째 과제를 하고 있는 중인데
제일 해결 방법이 간단하지만 제일 오래 걸린.. 그래서 더 당황스러운 문제에 대해서 말하려고 한다!
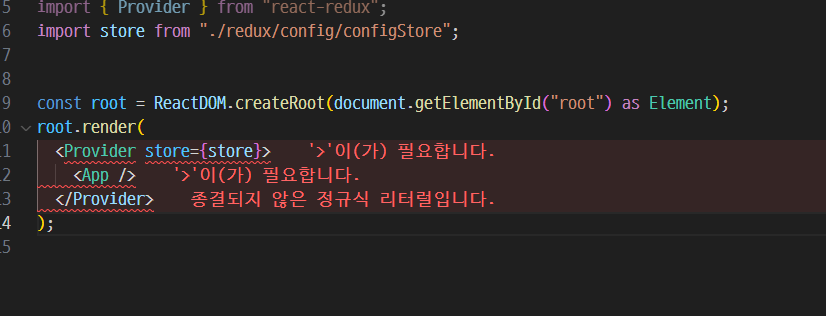
바로 이사진 속 문제이다.. 참고로 이 파일은 index.ts...

저 오류가 뭔지도 모르겠고.. 어떻게 고치는지도 모르겠는..!
그래서 구글링도 엄청 해보고 하던 찰나에 .. 어떤 글을 보게 되었다.
그런데 그 글 속에서 작성자가 비슷한 내용을 다루고 있었는데 파일이 index.tsx인 것이다.
그 글을 보고 바로 나도 index.tsx로 수정해 보았더니 한참을 고민한 오류가 해결되었다.. 아주 말끔하게👍🏻
원래 나는 기존 자바스크립트에서 타입스크립트로 리팩토링 시 js → ts / jsx → tsx 이렇게 고치기만 하면 끝인 줄 알았다!
생각해보면 원래 index.jsx였어야 했던걸까 싶기도... 이건 다시 알아봐야겠다..
그냥 넘어가면 안되니까 알아보자..↓
일단!
js파일과 jsx파일의 차이
[js]
· 일반적인 JavaScript 코드를 포함하는 파일이다.
· 함수, 변수, 제어문, 객체 등 JavaScript 구성 요소로 구성되었다.
[jsx]
· HTML과 JavaScript 코드를 혼합한 파일이다.
· HTML 요소와 유사한 구문을 사용하여 React에서 UI를 구성할 때 사용한다. ⭐
ts파일과 tsx파일의 차이
[ts]
· JavaScript를 기반으로 한다.
· 정적 타입 검사를 지원하는 JavaScript의 슈퍼셋이다.
· JavaScript 코드에서 타입 검사와 컴파일 타임 오류 검사를 수행하는데 사용된다.
[tsx]
· React에서 UI를 작성하는데 사용되는 TypeScript이다.
· JSX를 사용하는 경우 일반적으로 TSX 파일 확장자를 사용한다.
· TSX는 React 컴포넌트와 함께 사용되기 때문에, React의 JSX 문법도 함께 사용할 수 있다.
