아주 오랜만에 작성하는 TIL..
반성 또 반성....
일단 지금 나는 API를 사용하여 웹을 제작하는 아웃소싱 프로젝트를 팀과제로 진행중이다!
다양한 API를 사용하였지만 그 중 담당하였던 날씨 API에 대하여 글을 작성해 볼 것이다!
[API 인증 Key]
일단 이곳은 내가 보고 들은 타 사이트보다 편리한 부분이 회원가입을 하고 오른쪽 상단 메뉴에 내 닉네임? 아이디 그 부분에 마우스를 가져다 놓으면 바로 My API Keys가 나온다는 점! 클릭하여 이동 후 Key 값을 바로 사용하면 되기 때문에 매우 간편했다 굿굿
[사용방법 및 URL 값]
https://openweathermap.org/api 이곳에 접속하여 Current Weather Data의 API Doc을 선택하여 들어갔다!
나는 이번 프로젝트에서 우리나라의 제주도의 현재 날씨 값만 자동으로 불러오면 되기 때문에 그에 맞는 코드를 찾아서 URL을 준비했다!
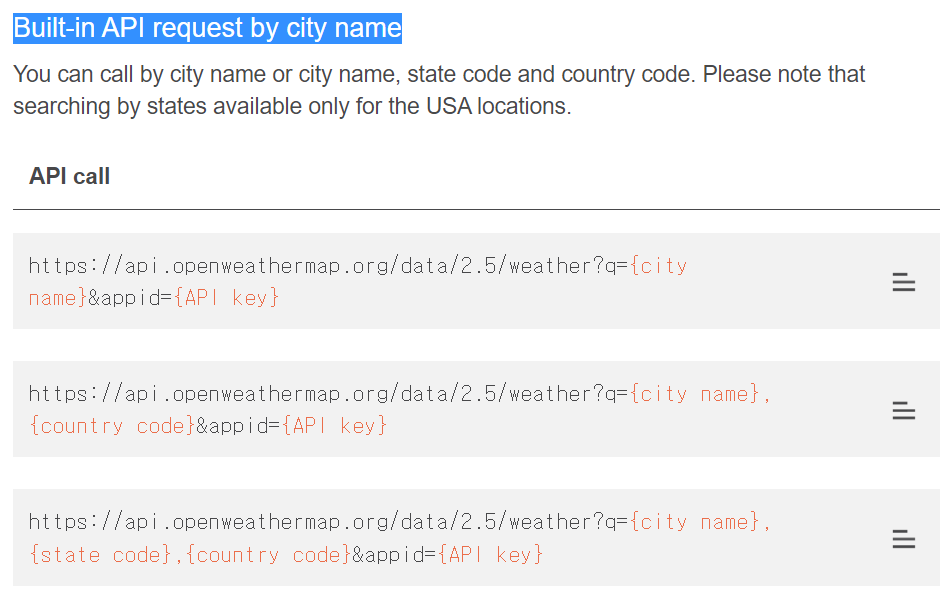
Built-in API request by city name (페이지 내 검색)

이 부분에서 나는 첫 번째 city name만 있으면 되기 때문에 첫 번째 URL 코드로 결정!
이제 데이터를 가져올 건데 나는 axios를 통해서 가져왔다.
관련 코드 ↓
const response = await axios.get(
`https://api.openweathermap.org/data/2.5/weather?q=Jeju&appid=${process.env.REACT_APP_WEATHER_API}`
);- {cityname}을 내가 원하는 Jeju로 변경
- {API key}에는 내가 key값을 넣어놓은 환경 변수(env)를 넣어주었다.
(* key 값은 노출시키면 안된다고 한다!)
이렇게 하고 내가 저 코드를 사용하여 받아온 값을 감싸고 있는 함수를 이용해 return으로 넘겨주어서 jsx파일에서 사용하였다! 그런데 내가 사용할 값은 response 객체의 data 뿐이기 때문에 return response.data로 작성하였다.

많은 도움이 되었습니다, 감사합니다.