
이번 글은 테이블 뷰를 구현할 때
UITableViewCell의 스타일을 Custom 하는 방법을 다룬다. 이전 글과 연결되는 내용이 많으니 직접 따라해볼 분들은 이전 글을 참고해 주세요
잘못된 내용은 댓글로 알려주시면 감사하겠습니다.😎
Custom UITableViewCell
이전 글에서는 기본으로 제공되는 스타일을 사용했다. 그러나 기본적인 스타일을 사용하면 표현의 제약(뷰의 개수나 위치 고정)이 있기 때문에 Custom 하는 방법을 알아두는 것이 좋을 것이라고 생각하여 글을 정리한다.
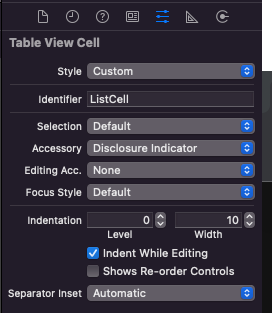
우선 TableViewCell의 Style을 atrribute inspector에서 Custom으로 변경한다.

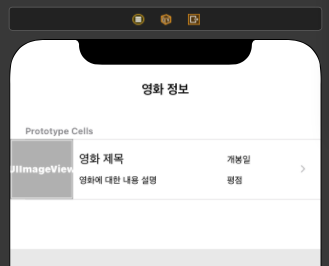
다음으로 테이블 뷰에 영화 제목, 개봉일, 평점, 설명, 이미지를 추가하기 위해 4개의 UILabel과 1개의 ImageView를 스토리보드에 삽입한다.

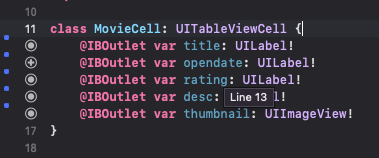
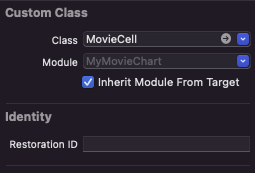
추가한 cell위에 올려진 객체(UILabel, UIImage)를 참조하기 위해 Custom 클래스 MovieCell를 작성한다.

이때 Custom 클래스는 cell의 view에 접근하기 위해 UITableViewCell 클래스를 상속해야 한다. 다음으로 선언한 아울렛 변수와 스토리보드의 cell 안에 있는 view와 연결한다.
마지막으로 TableViewCell와 MovieCell클래스를 서로 연결한다.

지금까지 cell 안에 사용될 뷰(객체)와 클래스의 변수 연결 작업이 끝났다. 이제는 실제로 연결된 뷰에 데이터를 표시해야 한다.
테이블행에 표현할 데이터, 섹션을 구분하기 등등 이전 글에 자세히 설명하므로 중복되는 내용은 생략하고 바로 행을 구성하는 메소드
tableView(_:cellForRowAt:)만 설명합니다.

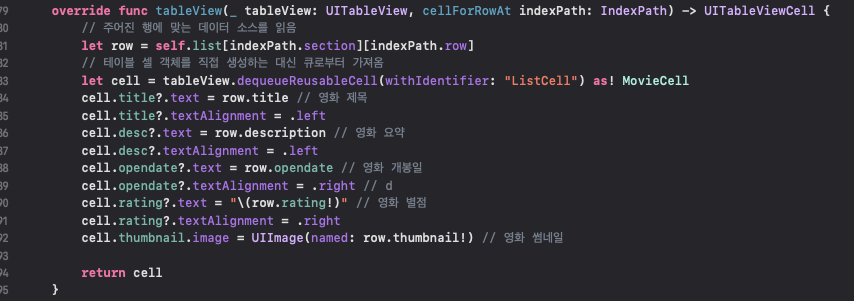
우선 현재 구성할 행에 해당하는 영화 정보를 얻기 위해 두 번째 인자인 IndexPath에서 section과 row 정보를 읽어 list프로퍼티에 할당한다. 0부터 시작하므로 인덱스 값으로 2차원 배열을 읽으면 현재 행에 해당하는 영화 정보를 읽을 수 있다.
다음으로 dequeueReusableCell(withIdentifier:)메소드를 이용하여 UITableViewCell객체를 반환받는다. 현재 테이블 cell의 identifier가 ListCell이므로 프로퍼티에 문자열 값을 할당한다. 여기서 주의할 점은 다운 캐스팅이다.
dequeueReusableCell(withIdentifier:)는 옵셔널 UITableViewCell객체를 반환한다. cell의 기본 스타일을 사용하는 경우에는 해당 객체의 프로퍼티를 사용하면 된다. 그러나 우리는 Custom할 예정이므로 이전에 만든 클래스 MovieCell로 캐스팅한다.
클래스 안에는 cell 안에 view(객체)에 대한 참조가 연결되어 있기 때문에 list프로퍼티에 해당하는 값을 할당하면 된다. title은 제목, desc는 부가 설명, opendate는 개봉일, rating 평점, thumbnail은 영화 포스터이다. view의 간격들을 맞추기 위해 각각 왼쪽과 오른쪽 정렬을 수행하였다. cell의 view에 custom 한 값을 할당하였다면 해당 cell을 반환한다.
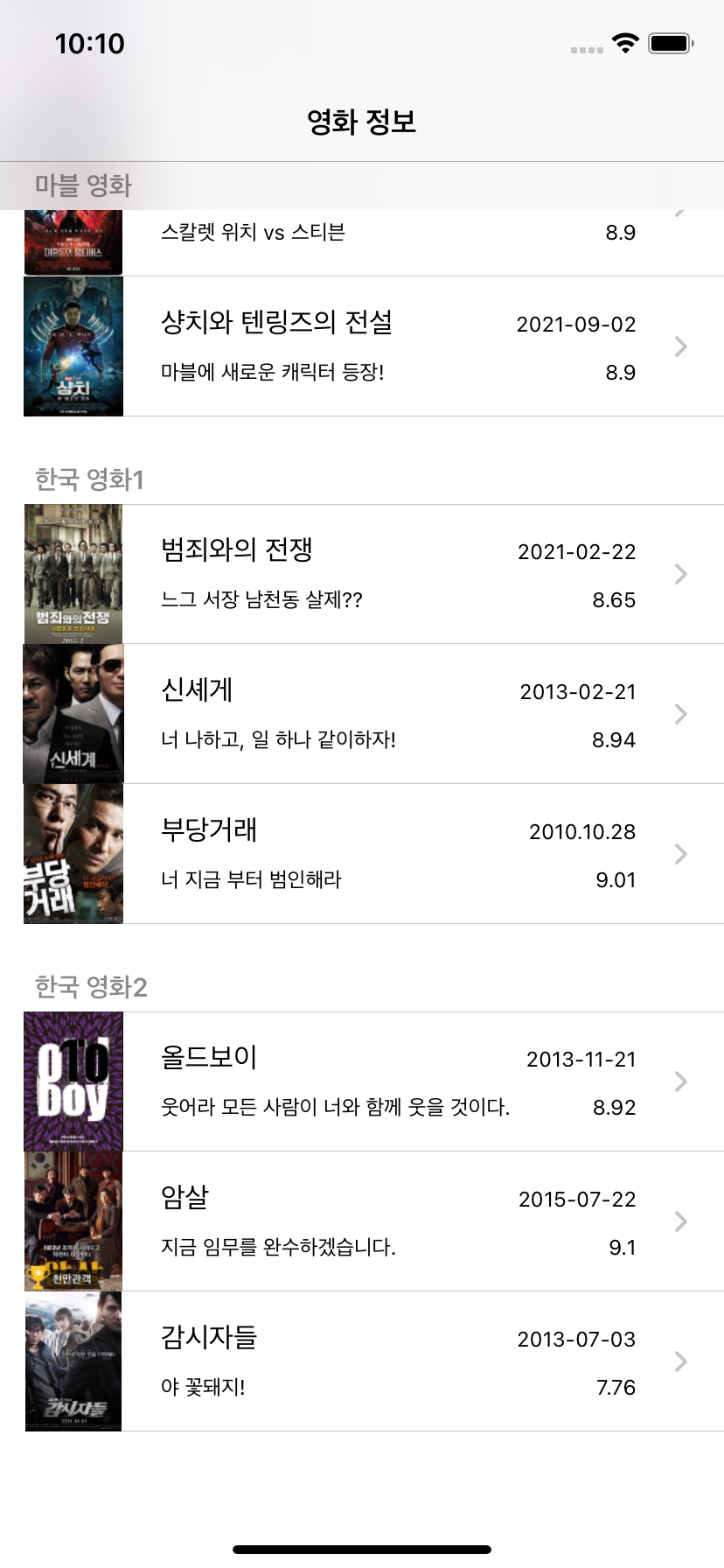
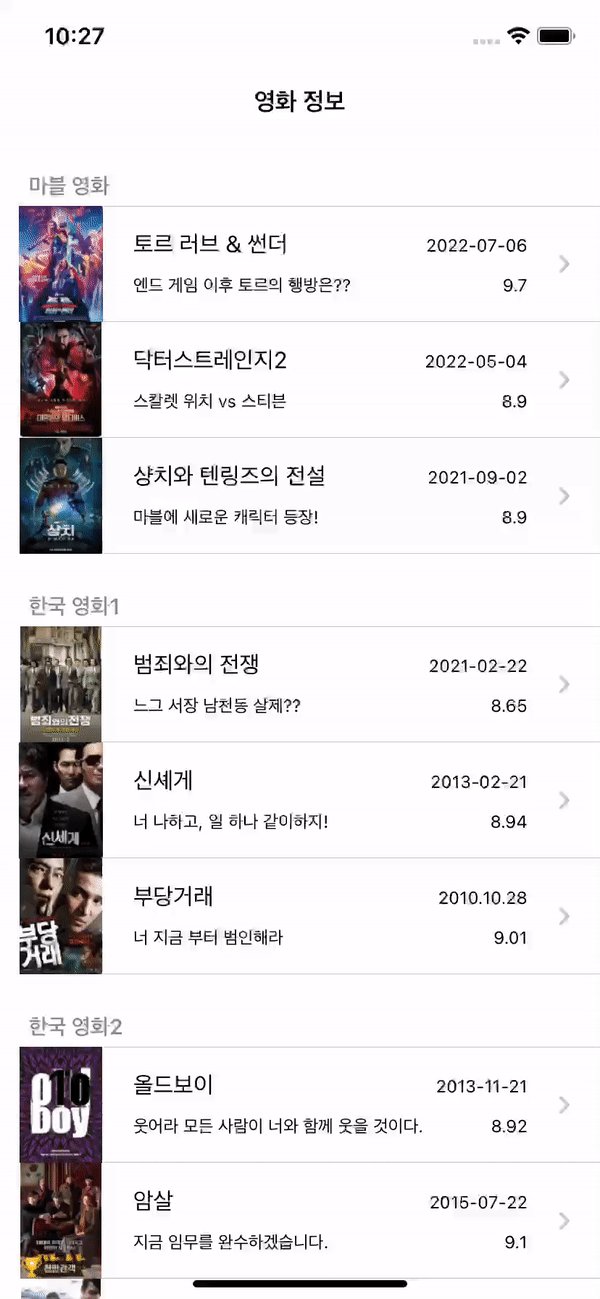
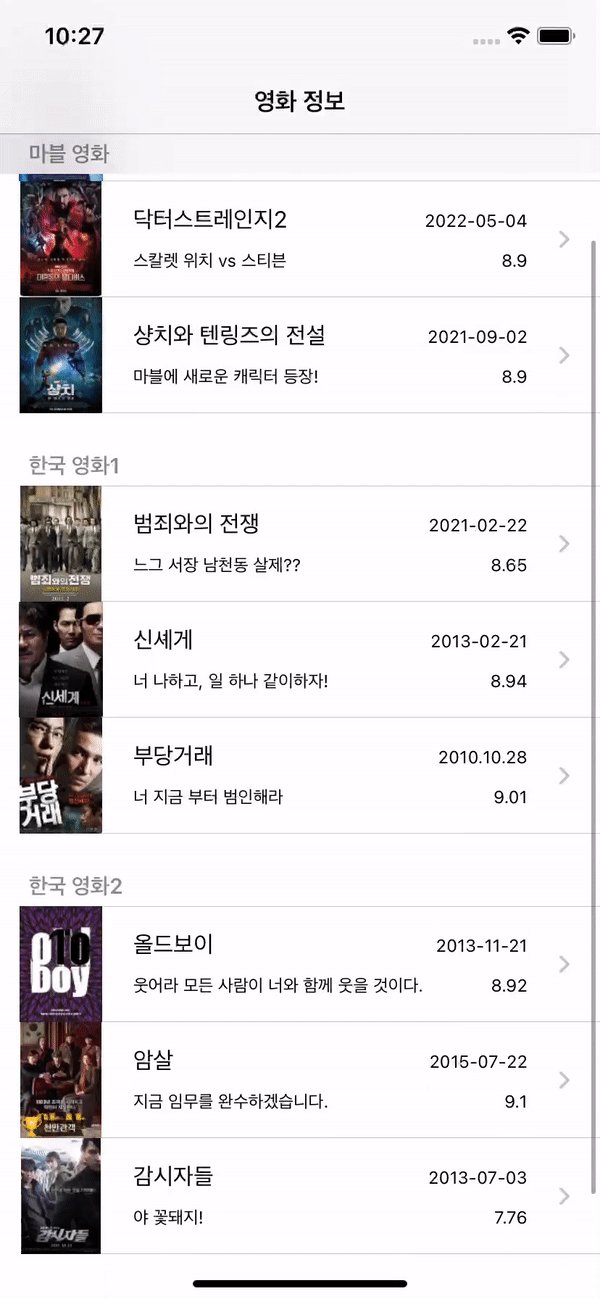
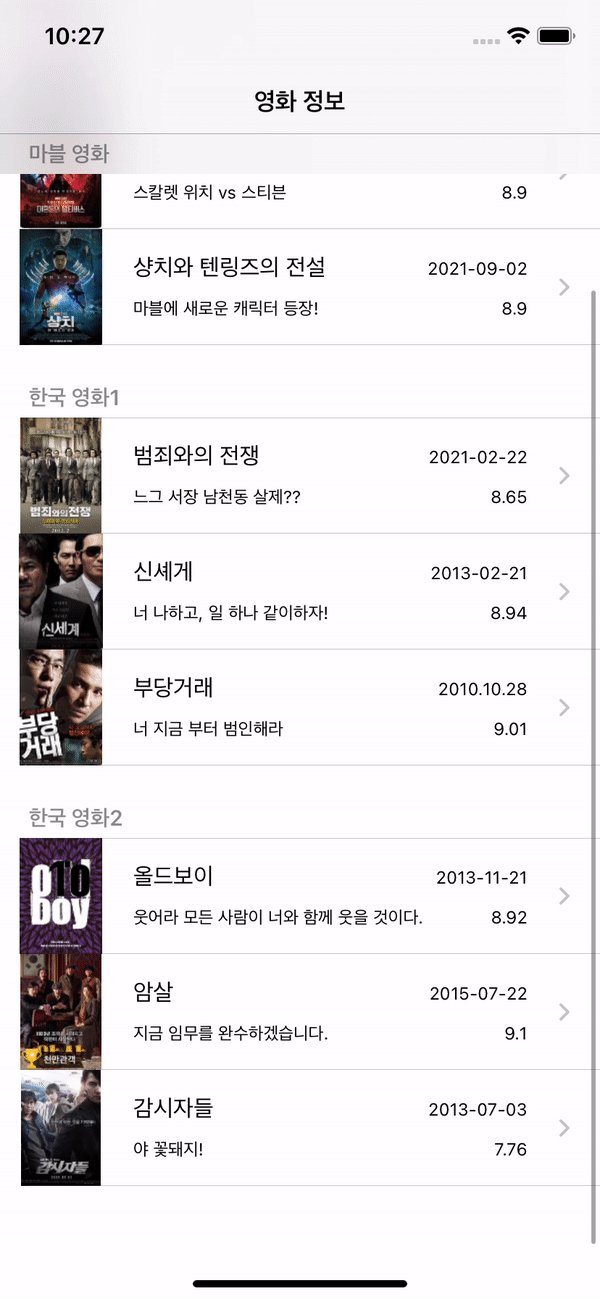
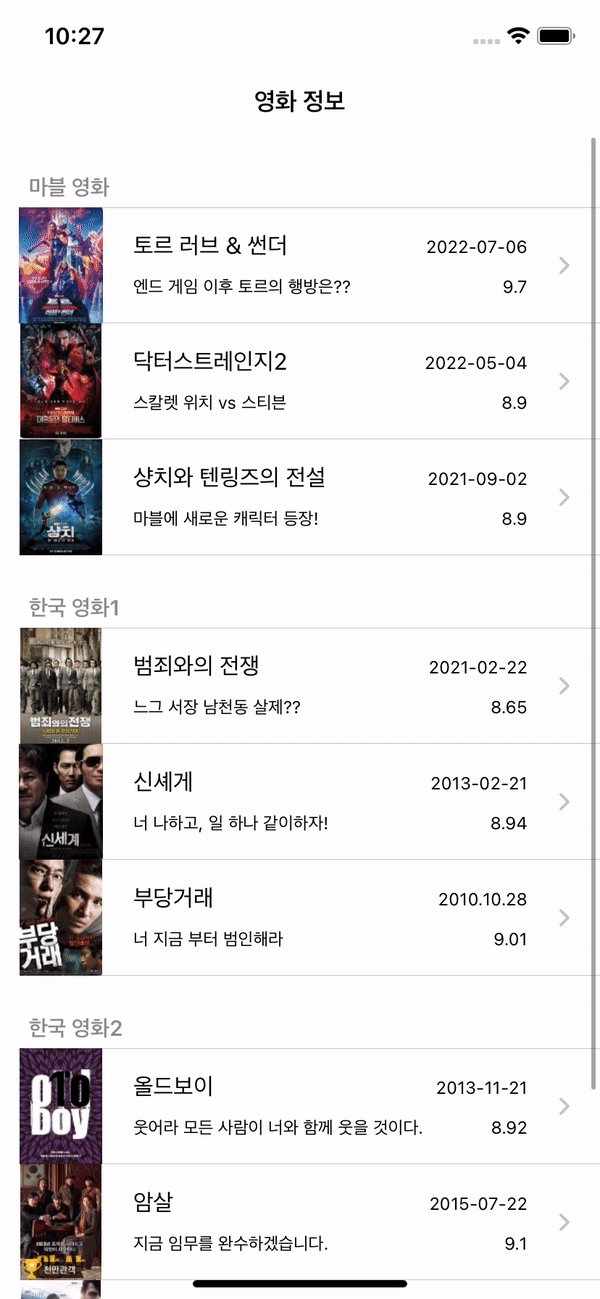
여기까지 작업한 후, 코드를 실행해 보면 아래와 같이 테이블 뷰를 Custom 한 결과를 얻을 수 있다.

전체 소스파일 링크
https://github.com/LEEHAKJIN-VV/iOS-Basic/blob/main/MyMovieChart/ListViewControllerSection.swift
참고자료
공식문서
https://developer.apple.com/documentation/uikit/uitableview/1614891-dequeuereusablecell
자료
꼼꼼한 재은씨의 Swift 기본편
