[미니프로젝트] To-Do 애플리케이션 기획
미니 해커톤 과제 - To-Do 애플리케이션 기획하기
- Figma를 사용해 To-Do 애플리케이션의 프로토타입 만들기 (CRUD 기능 포함)
- React 컴포넌트 만들기 (Styled Compents 활용)
1. 기획
앱의 목적
-
간단한 할일들을 메모해놓고 확인 가능하며, 쉽게 지우거나 수정할 수 있는 투두 리스트 만들기.
+) 집중할 수 있도록 타이머 세팅, 동기부여용 오늘의 명언 페이지 추가.
유저 시나리오
-
앱 실행
-
로그인 페이지
→로그인 → 인증 성공시 Initial 페이지, 인증 성공 전까지 loading 페이지 띄우기
-
(initial, todoList 페이지에서) 투두 추가 버튼 클릭 → 투두 입력 → 투두 저장 → 투두 수정 → 투두 삭제
-
리스트 버튼 클릭
4-1. 타이머 버튼 클릭 → 시간 입력 → play 버튼 클릭
-
일시정지 → 재시작
-
타임 아웃
4-2. 프로그래밍 명언 클릭 → 오늘의 Quote 페이지로 이동
4-3. 만든 사람 클릭 → MadeBy 페이지로 이동
4-4. LogOut 클릭 → 로그인 페이지로 이동
-
-
(Timer, Quote, MadeBy 페이지에서) 종료 버튼 클릭 → Todo 페이지로 이동
기본적인 CRUD 기능 구현 구상
- Create : 플러스 버튼 클릭하여 input text 란을 생성하여 텍스트 입력. submit 시 todoList 에 추가
- Read : todoList 로 불러와서 todo 컴포넌트에 데이터(텍스트, ID, 작성 시간, isChecked, isEditable, isDeleted)를 넘겨주고 매핑하여 Todo 페이지에 렌더링하기
- Update : todo 란의 연필 아이콘을 터치/클릭할 경우 input text 로 변경되면서 수정 후 다른 곳 클릭/엔터 시 텍스트로 돌아가기
- Delete :
- todo 에 마우스 호버 시 휴지통 버튼 보이기
- 쓰레기통 아이콘을 터치/클릭할 경우
- 사라지는 이펙트 보여주기
- 해당 id의 todo 제외하고 렌더링하기
추가 기능 구상
-
사용자가 Todo 입력 시/수정시 우선순위(중요도)를 지정하여, 리스트에서 우선순위가 높은 작업을 상단에 보여주기
-
타이머 및 알림기능 :
리스트-타이머를 누르면 타이머 페이지로 들어가고, 할일 목록은 타이머 아래로 내려가기
- 시간 누르면 0~60까지 입력하기
- 플레이 버튼 : 타이머 줄어들기,
- 일시정지 버튼 : 타이머 일시 정지, 플레이 버튼 누르면 다시 줄어들기
- 리셋 버튼 : 직전에 설정한 시간으로 돌아가기
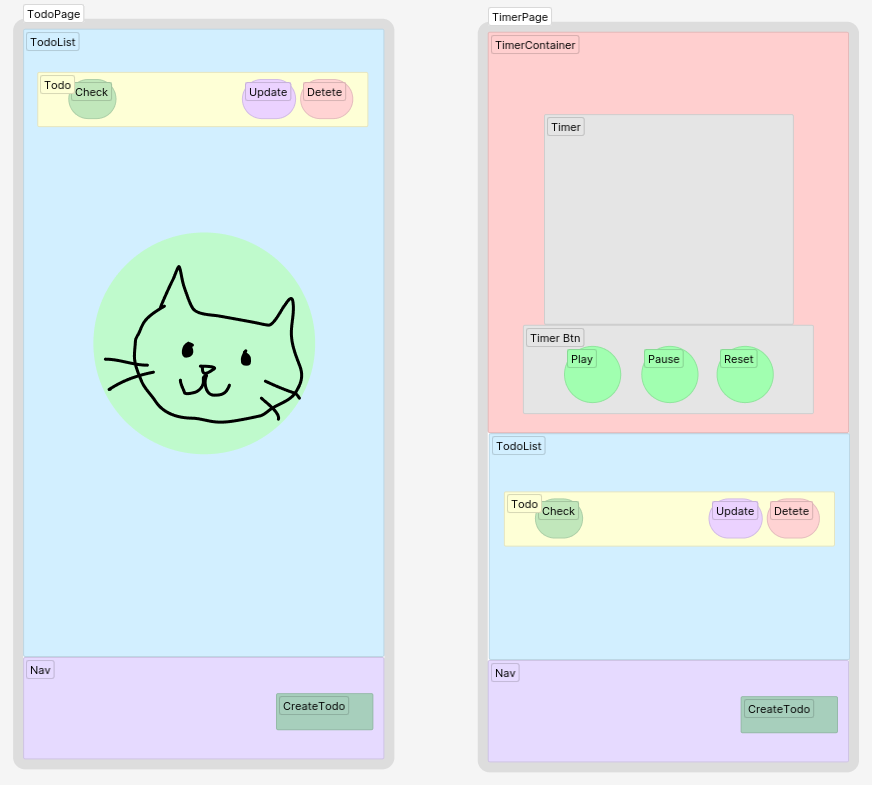
Figma 를 이용한 와이어프레임 - TodoPage, TimerPage
허전해서 고영을 그려봤다!

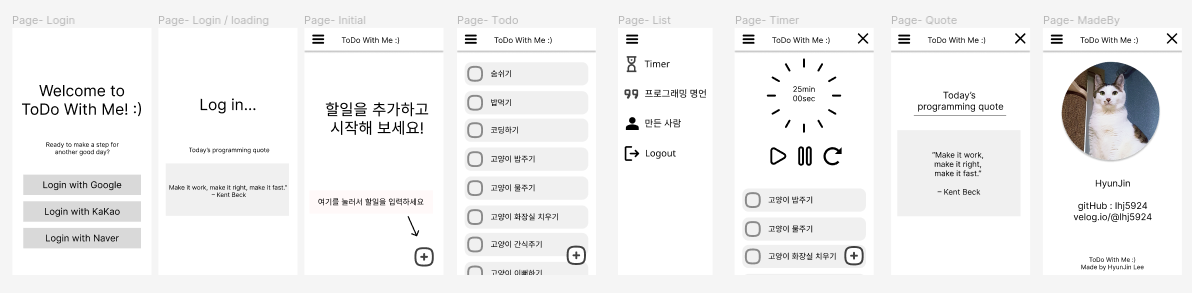
야심찬 프로토타입
차례대로 소셜 로그인, 로딩, 첫 페이지, 투두 리스트 페이지, 리스트(라우팅), 타이머 페이지, 오늘의 명언 페이지, 만든사람 페이지다.
TodoList 사용자에게는 집중이 필요할 것 같아서 타이머 기능을 넣어보려고 한다.
욕심이 하늘을 찌른다!

진행상황
10시 반 ~ 5시 경까지 과제를 진했했고,
앱 기획 프로세스 서칭 및 ToDo 앱 레퍼런스 서칭, 기능 정리(야심 줄이기), 피그마로 프로토타입을 만들기에 시간을 많이 썼다.
구현은 다른 페이지들보다는 기본적인 CRUD 기능부터 먼저 만들어보자고 생각해서, 컴포넌트 구조를 짜고 투두를 만들다가 시간이 끝났다.
주말 동안 CRUD 기능 과 소셜 로그인, 페이지 라우팅과 quote api 불러오기, 자기소개 페이지까지 구현해보고, 여유가 되면 타이머를 구현해 볼 생각이다.
느낀점
기획하기랑 피그마로 정리하기 재밌다.
실제 프로그래밍도 재밌긴 한데, 쭉쭉 진행이 안되고 자꾸 이건 어떻게 하는 거였더라... 하면서 시간이 걸리고 이것도 모르면 어떡하지? 하면서 스트레스를 좀 받는다. 여러번 해보면서 내 것으로 만들어야겠다.
오늘 세션 3이 끝났는데, 월요일에 회고를 하겠지만 고생 많았다. 처음으로 스트레스를 받았던 세션이었다.
꾸준히 노력해야 하는데 너무 부족했음을 통감한다... 그래서 저녁엔 반성의 강의듣기를 했다.
주말엔 투두 리스트 더 해봐야지! 할 수 있다!
