Http란?
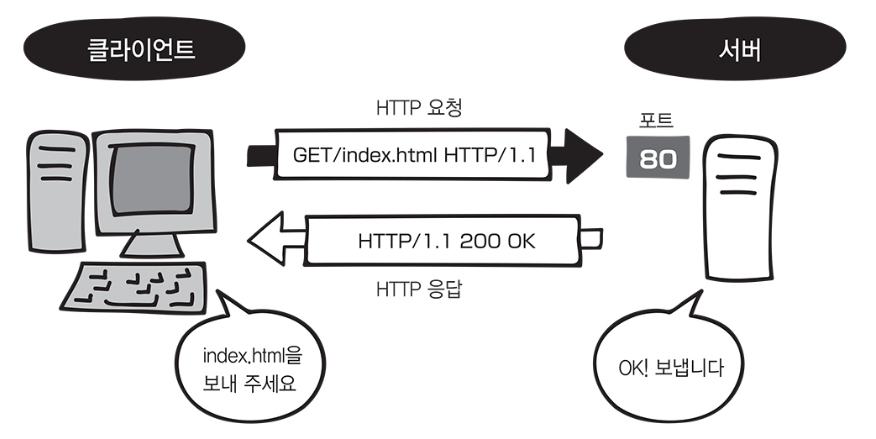
웹상에서 클라이언트와 서버 간의 통신을 위한 프로토콜이다.
신뢰성 있는 연결을 위해 Http 0.9~2까지는 TCP를 기반으로 한다.

클라이언트에서 요청정보, 파일, 버전이 포함된 http 요청을 하면 서버는 응답으로 요청을 정상적으로 처리했다는 "OK"라는 정보와 요청한 html파일을 보낸다.
Http/0.9
메소드가 get 밖에는 없다.
HTML 파일 자체를 보내주는 기능만 한다.
GET /mypage.html
<HTML>
A very simple HTML page
</HTML>Http/1.0
(Connection 1 Establishment - TCP Three-Way Handshake)
Connected to xxx.xxx.xxx.xxx
(Request)
GET /my-page.html HTTP/1.0
User-Agent: NCSA_Mosaic/2.0 (Windows 3.1)
(Response)
HTTP/1.0 200 OK
Content-Type: text/html
Content-Length: 137582
Expires: Thu, 01 Dec 1997 16:00:00 GMT
Last-Modified: Wed, 1 May 1996 12:45:26 GMT
Server: Apache 0.84
<HTML>
A page with an image <IMG SRC="/myimage.gif">
</HTML>
(Connection 1 Closed - TCP Teardown)http/1.0에 들어와서는 헤더가 생겼다.
헤더에는 http 버전 정보, 상태코드 등 여러 정보를 보낼 수 있게 됐다.
Content-Type이라는 헤더도 생겨서 html 외에 다른 타입의 파일도 전송할 수 있게 됐다.
Http/1.0의 특징

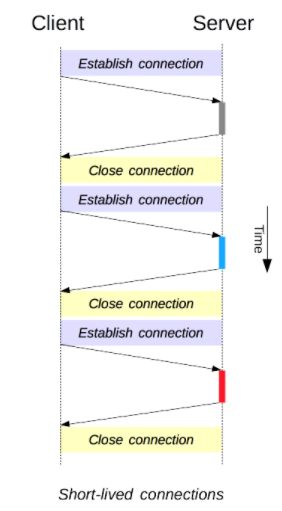
매번 요청마다 커넥션을 수립하는 과정을 반복한다.
매번 새로운 연결로 성능이 저하되고 서버부하가 커지는 문제가 발생한다.
Http/1.1

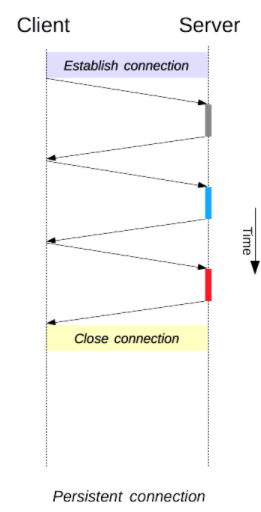
http/1.1부터는 keepalive라는 기능이 추가되어 연결이 한번 수립되면 데이터 교환을 마칠 때까지 유지하고, 데이터 교환이 끝나면 연결을 끊는 구조이다. http/1.0.과 비교하면 네트워크 사용시간이 줄어든 것을 알 수 있다.

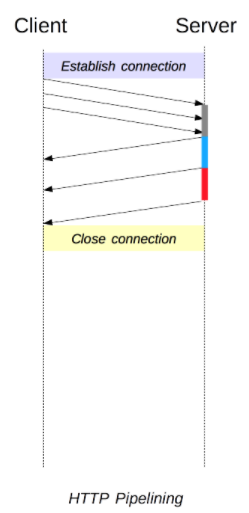
Pipelining이라는 모델 또한 도입이 됐다. 요청에 대한 응답을 기다리지 않고 여러 요청을 연속적으로 보내서 그 순서에 맞춰서 응답을 받는 방식이다. 하지만 이런 방식은 먼저 보낸 요청을 서버에서 처리하는데 시간이 오래 걸린다면 그 뒤의 요청도 기다려야만 하는 Head Of Line Blocking 현상이 생기게 된다. 또한 연속된 요청의 헤더에 있는 데이터가 같은 경우가 많은 데도 불구하고 데이터를 중복하여 보내므로 비효율적이다.
Http/2.0

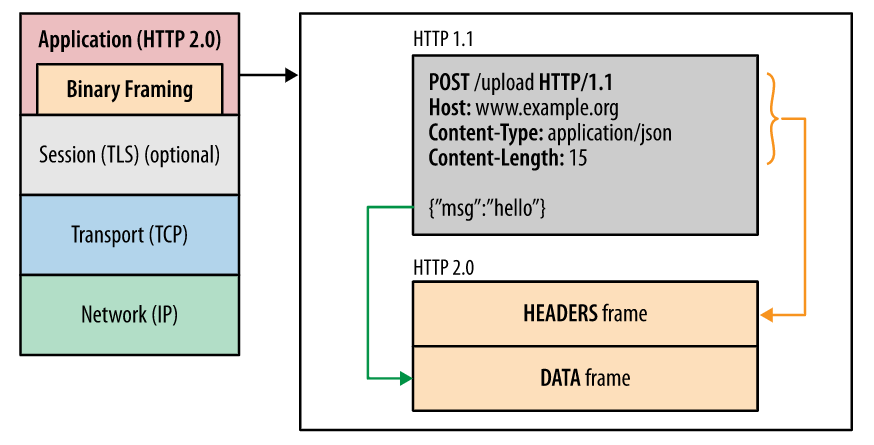
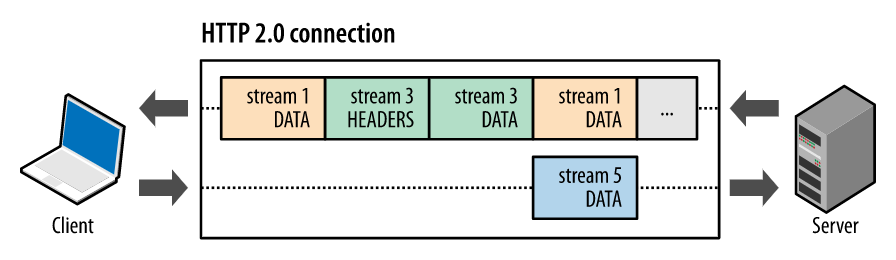
http/2.0 부터는 응용계층에 바이너리 프레이밍이라는 계층을 추가하여 기존의 일반 텍스트 형식의 데이터를 바이너리로 인코딩하여 프레임이란 단위로 분할하여 보내게 된다. 이렇게 함으로서 파싱이나 전송속도도 올라가고 오류 발생 가능성도 낮아지게 됐다. 이렇게 데이터를 프레임으로 쪼갬으로서 메세지간의 순서가 사라지게 된다.

프레임은 위처럼 데이터 사이사이에 끼어들기가 가능하다. 이로써 Head Of Line Blocking 현상은 해결이 된다.
Stream Prioritization
http/2.0의 특징으로 전송 리소스 간에 우선순위를 설정할 수 있다.
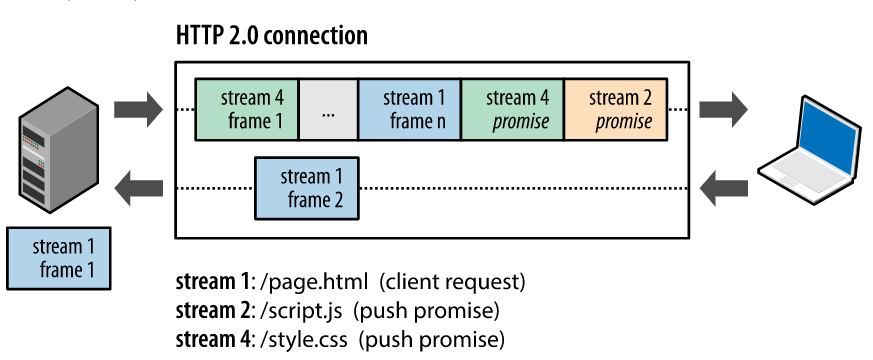
Server Push

클라이언트가 요청할 것으로 예상되는 리소스를 클라이언트가 요청하지 않아도 알아서 서버에서 push해서 보내준다.
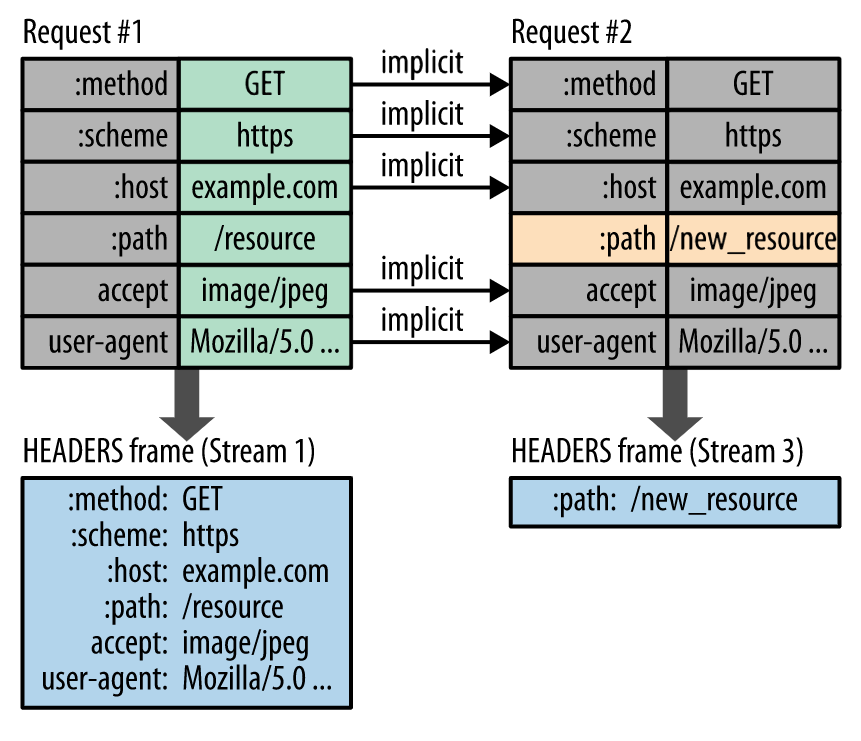
헤더 압축

헤더에서 중복된 데이터는 인덱스로 뽑고 중복되지 않은 데이터는 인코딩하여 헤더 데이터를 압축하여 보낸다. 헤더의 크기가 줄어들고 페이지 로드 시간도 감소하게 된다.
