1. 개요
이미지맵을 정의할 수 있는 태그인 map 태그를 다룬다. 이미지맵은 클릭할 수 있는 영역을 가지는 이미지를 의미한다. 즉 이미지에 특정영역을 클릭했을 때 이벤트를 발생시키고 싶을 때 사용한다. 우리가 직접 이미지 위에 div 태그를 삽입하여 이미지 위에 클릭 영역을 만들 수 있지만 그런 방법은 map 태그를 사용했을 때 보다 코드량이 더 늘어나고 복잡해진다. div태그와 map을 사용해서 이미지맵을 만들었을 때 코드의 차이도 다뤄본다.
2. map 태그 사용법
<map>는 <image>와 함께 쓰인다. 아래와 같은 형식이다.
<body>
<img src="" usemap="" />
<map name="">
<area />
<area />
<area />
</map>
</body><map>은 여러 개의 <area> 요소를 포함할 수 있다. <area> 는 이미지 상의 클릭할 수 있는 영역을 정의한다. <map> 요소의 필수 속성인 name 속성은 <img> 요소의 usemap 속성과 결합하여, 이미지와 맵 사이의 관계를 설정한다. usemap과 name에 같은 이름을 지정해야 <map>안의 <area>가 <img> 적용되게 된다.
2-1. area 태그의 속성
<area>는 이미지에서 하이퍼링크가 연결된 영역을 정의할 때 사용된다.
사용할 수 있는 속성
| 속성명 | 속성값 | 설명 |
|---|---|---|
| alt | 텍스트 | 영역(area)에 대한 대체 텍스트(alternate text)를 명시함. 반드시 href 속성이 설정되어 있어야만 사용할 수 있음. |
| coords | 좌표 | 영역의 좌표를 명시함. |
| href | URL | 해당 영역(area)에 연결된 하이퍼링크의 대상 URL(target URL)을 명시함. |
| shape | default rect circle poly | 영역의 모양을 명시함. |
| target | _blank _parent _self _top | 영역을 클릭했을 때 대상 URL의 문서가 열릴 위치를 명시함. _self: 자기 자신 창이 바뀜. _blank: 새 창에 열림. |
|
참고: TCP School
3. Image map Generator 사이트 이용
<area>에는 coords속성으로 클릭 영역의 위치를 지정할 수 있는 속성이 있는데 좌표값만으로 이미지상의 어느 위치에 정확히 클릭 영역이 설정됐는지 알기는 어렵다. 그래서 Image map Generator라는 사이트를 이용한다. (Image map Generator 사이트 링크)
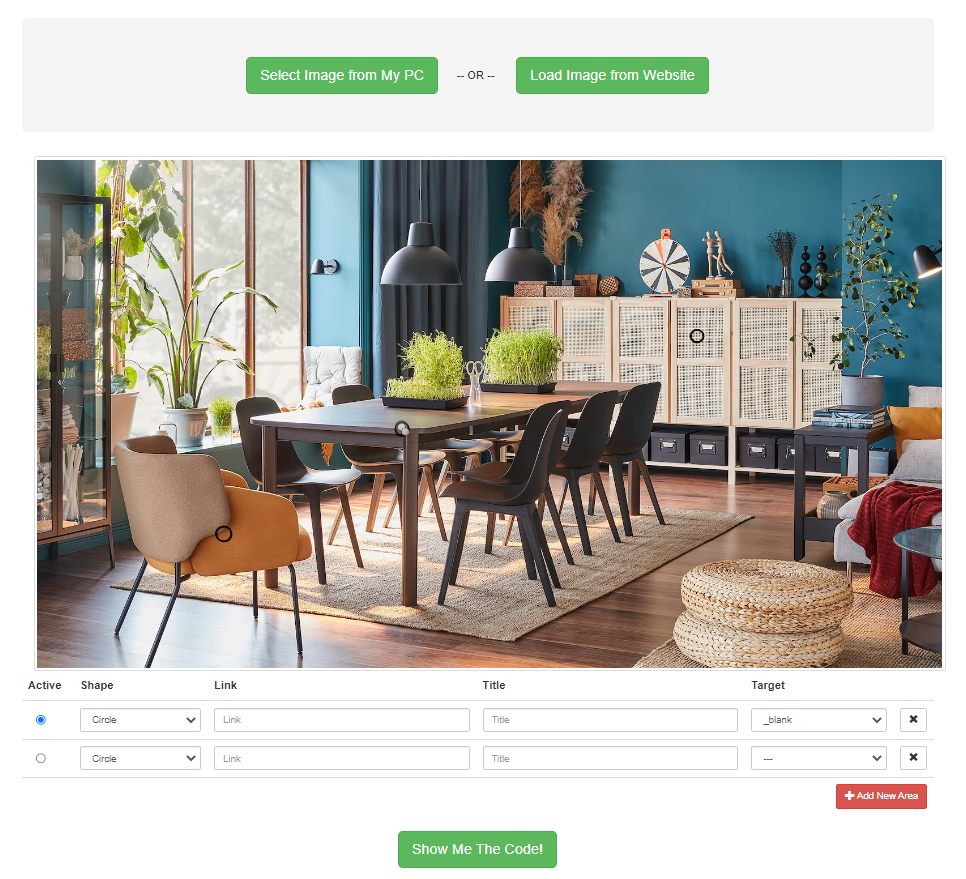
Image map Generator는 아래와 같이 이미지를 올리고 이미지 위에 직접 마우스로 영역을 지정하고 <area>의 속성을 지정할 수 있다. 이때 올릴 이미지에 미리 클릭 영역을 그림판으로 표시해 두고 표시해둔 영역에 그대로 <area>를 지정하면 된다. <area>로 지정된 영역을 따로 표시할 방법은 없으므로 영역이 표시된 이미지를 실제 만들어질 웹페이지에도 그대로 사용한다.

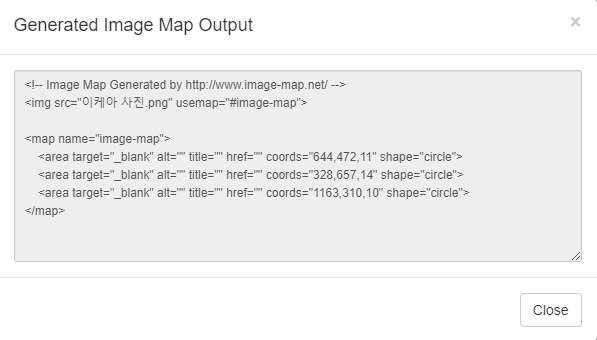
Show Me The Code! 버튼을 클릭하면 아래와 같이 만들어진 코드를 볼 수 있다. 사이트에서 지정한 영역의 좌표가 바로 coords에 들어가 있고 그 외 속성들도 들어가 있다.

위 코드를 그대로 복사 붙여넣기하여 쓰면 된다.
4. 실제 코드 적용 예시
이케아의 가구 사진을 이용하여 예시 코드를 작성해 본다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<img src="이케아사진.png" usemap="#image-map" />
<map name="image-map">
<area
target="_blank"
alt=""
title=""
href="https://www.ikea.com/kr/ko/cat/extendable-tables-21829/"
coords="645,475,11"
shape="circle"
/>
<area
target="_blank"
alt=""
title=""
href="https://www.ikea.com/kr/ko/p/odger-chair-anthracite-30457314/"
coords="331,660,14"
shape="circle"
/>
<area
target="_blank"
alt=""
title=""
href="https://www.ikea.com/kr/ko/p/ivar-door-40453075/"
coords="1165,309,12"
shape="circle"
/>
</map>
</body>
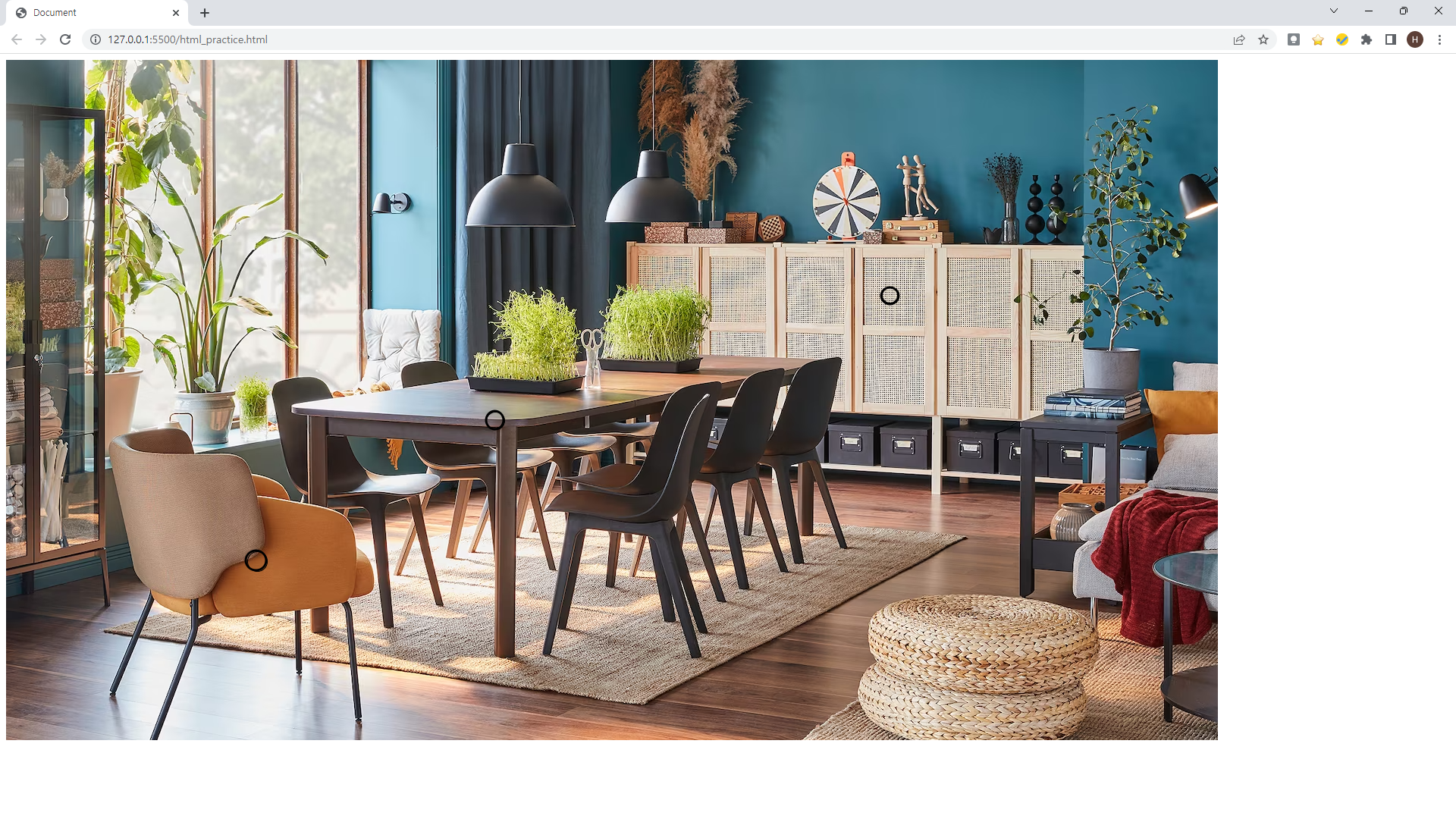
</html>위 코드를 실행하면 아래 페이지가 나타난다.

동그라미 표시된 부분이 <area>를 설정한 부분이므로 마우스 포인트를 올리면 모양이 바뀌며 누를시 href에 지정한 주소로 페이지가 열리게 된다. _blank를 지정했으므로 새 탭에 해당 페이지가 열린다.
5. 결론
<map>태그는 지도같이 이미지 위에 다양한 세부 정보가 필요한 복잡한 이미지에 상당히 많이 사용되는 태그이다. <div>를 이용한 방식보다 간단하게 이미지맵을 만들 수 있다. 다만 <area>는 자체적으로 영역을 이미지 위에 표시할 방법이 없어 클릭 영역이 표시돼 있는 이미지를 써야 된다는 단점이 있었다. Image map Generator라는 좋은 사이트가 있으니 <map>을 쓸 때 잘 활용하자!
