협업 프로젝트에 매진하다 보니 6주가 쏜살같이 흘러갔다.
첫 프로젝트인데다가, 팀이 프론트 둘, 백 넷으로 구성되는 바람에 시간적 여유는 물론이고, 심적으로도 여유가 없어 힘들었지만 스스로 많이 성장한 게 느껴지고, 고생한만큼 참 많은 것을 얻었다 싶어 보람차고 뿌듯한 마음이 더 크다! 그간 노션으로 짧게 짧게 중요 포인트만 작성해두었던 것들을 토대로 프로젝트 회고를 해보려고 한다.
1/1 - 프로젝트 소개, 기술 스택, 요구사항 명세, 참여 부분, 와이어프레임
2/2 - UI 디자인, 구현 기능, 느낀 점
🔍 프로젝트 소개

프로젝트의 이름은 ONDe(온데)로, 두 가지 의미를 지니고 있다.
- 와본 곳(the place I’ve ever been)
- 모든 곳(everywhere, 경상도 사투리)
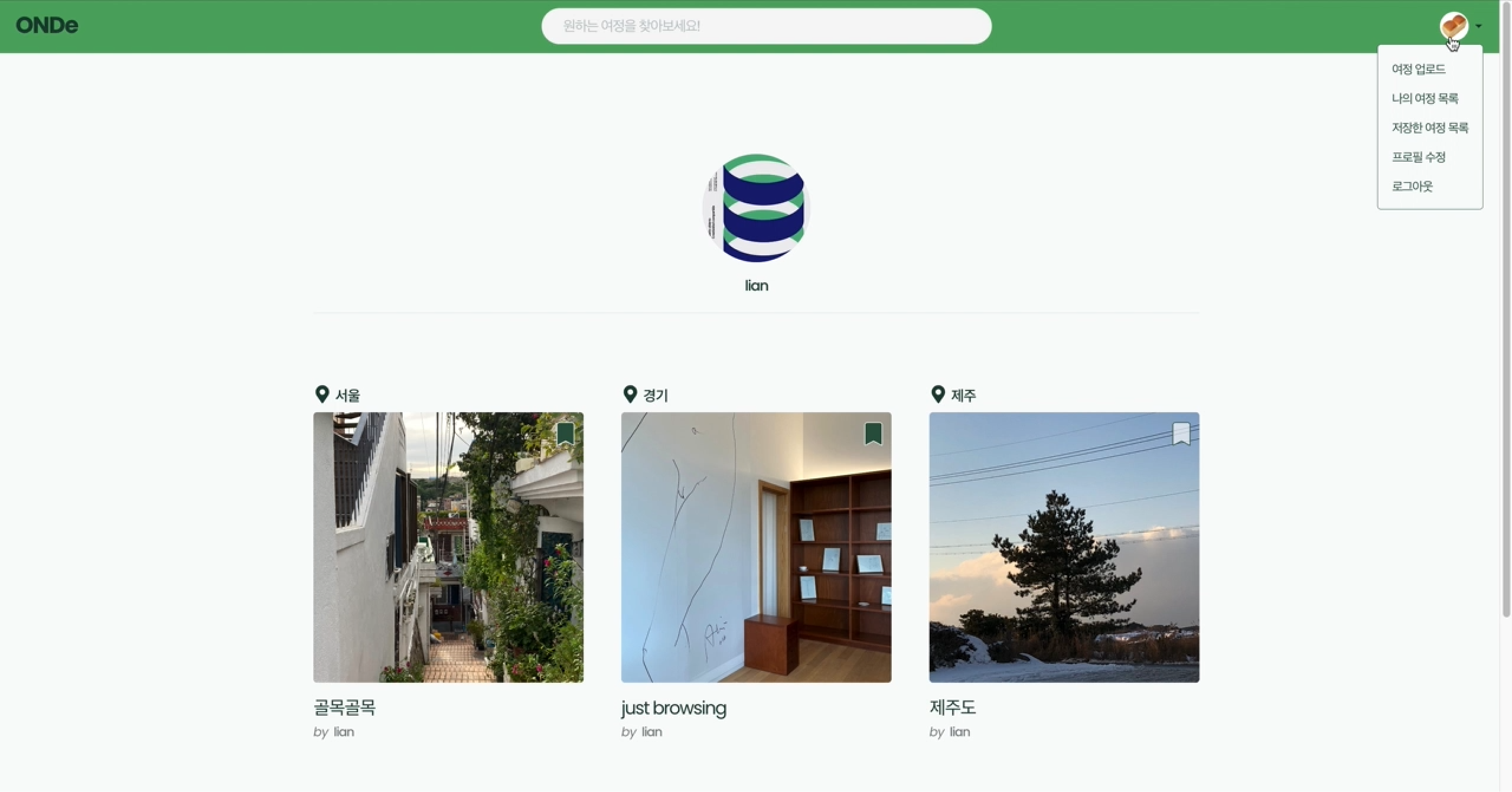
내가 다녀온 여행을 기록할 수도, 다른 유저의 여행기를 통해 모든 곳을 누벼볼 수도 있는 서비스이다.
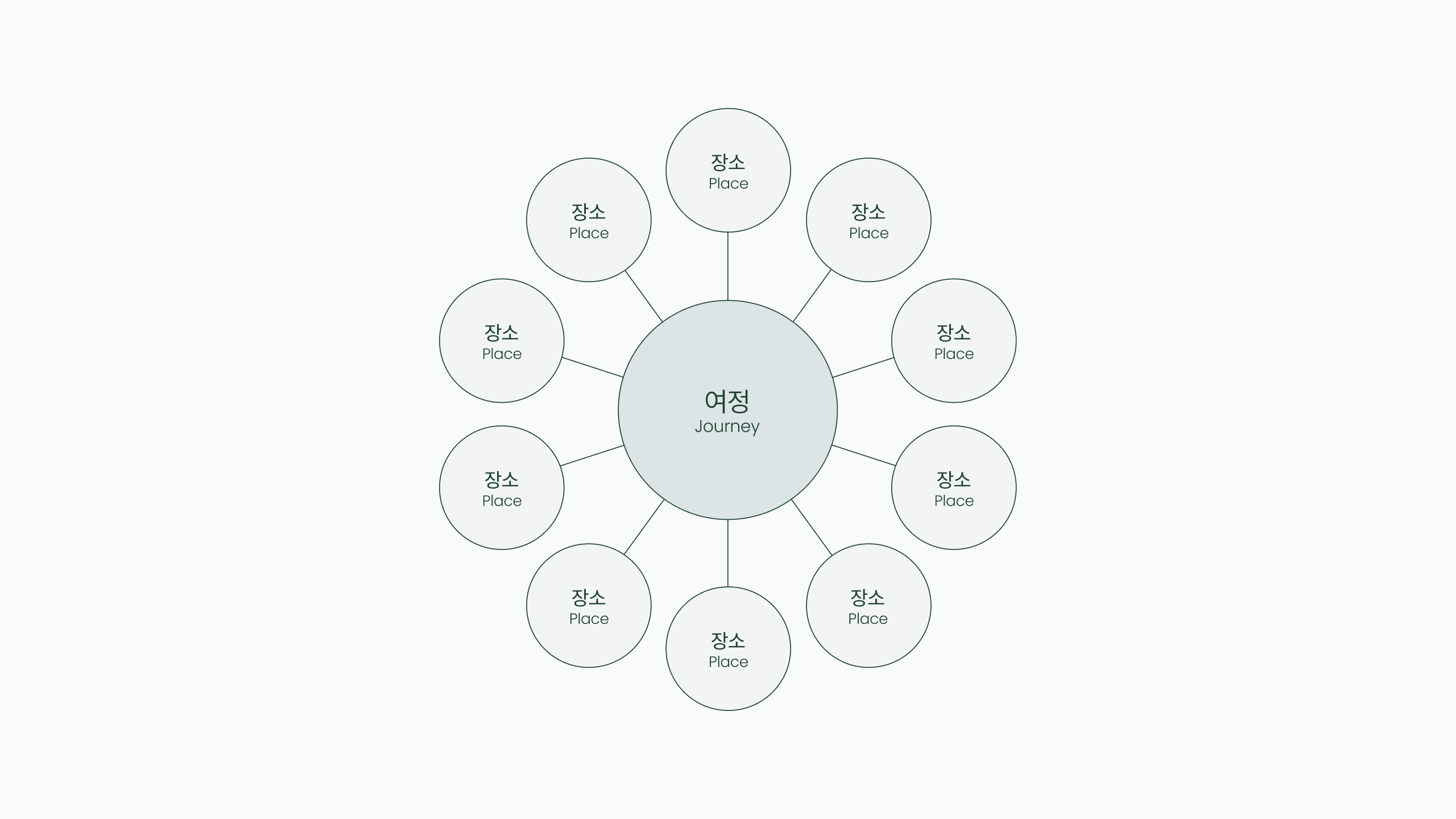
여행의 전반적인 정보를 담은 여정 글을 먼저 작성한 다음, 방문했던 각각의 장소들을 열 개까지 등록할 수 있다. 즉, 아래 그림과 같이 하나의 여정에 최대 열 개의 장소를 등록할 수 있다.

🗃 기술 스택

📃 요구사항 명세
⭐️: MVP 기능
✔️: 구현한 기능
회원
- ⭐️회원가입 ✔️
- ⭐️로그인 ✔️
- ⭐️로그아웃 ✔️
- ⭐️회원 정보 수정 ✔️
- ⭐️이메일 인증 ✔️
- ⭐️소셜 로그인 ✔️
- ⭐️이메일 찾기
- ⭐️비밀번호 재설정
- 팔로우 추가
- 팔로우 목록 조회
- 팔로우 취소
여정
- ⭐️생성 (공개범위: 전체공개,
팔로워공개,비공개) ✔️ - ⭐️수정 ✔️
- ⭐️삭제 ✔️
- ⭐️조회 - 목록, 상세 ✔️
- 테마별 조회 ✔️
- 지역별 조회 ✔️
- 키워드 검색 ✔️
- 북마크 ✔️
- Best3
- 자동 완성
장소
- ⭐️생성 ✔️
- ⭐️수정 ✔️
- ⭐️삭제 ✔️
- ⭐️조회 LIST, 상세 ✔️
- 카테고라이징 ✔️
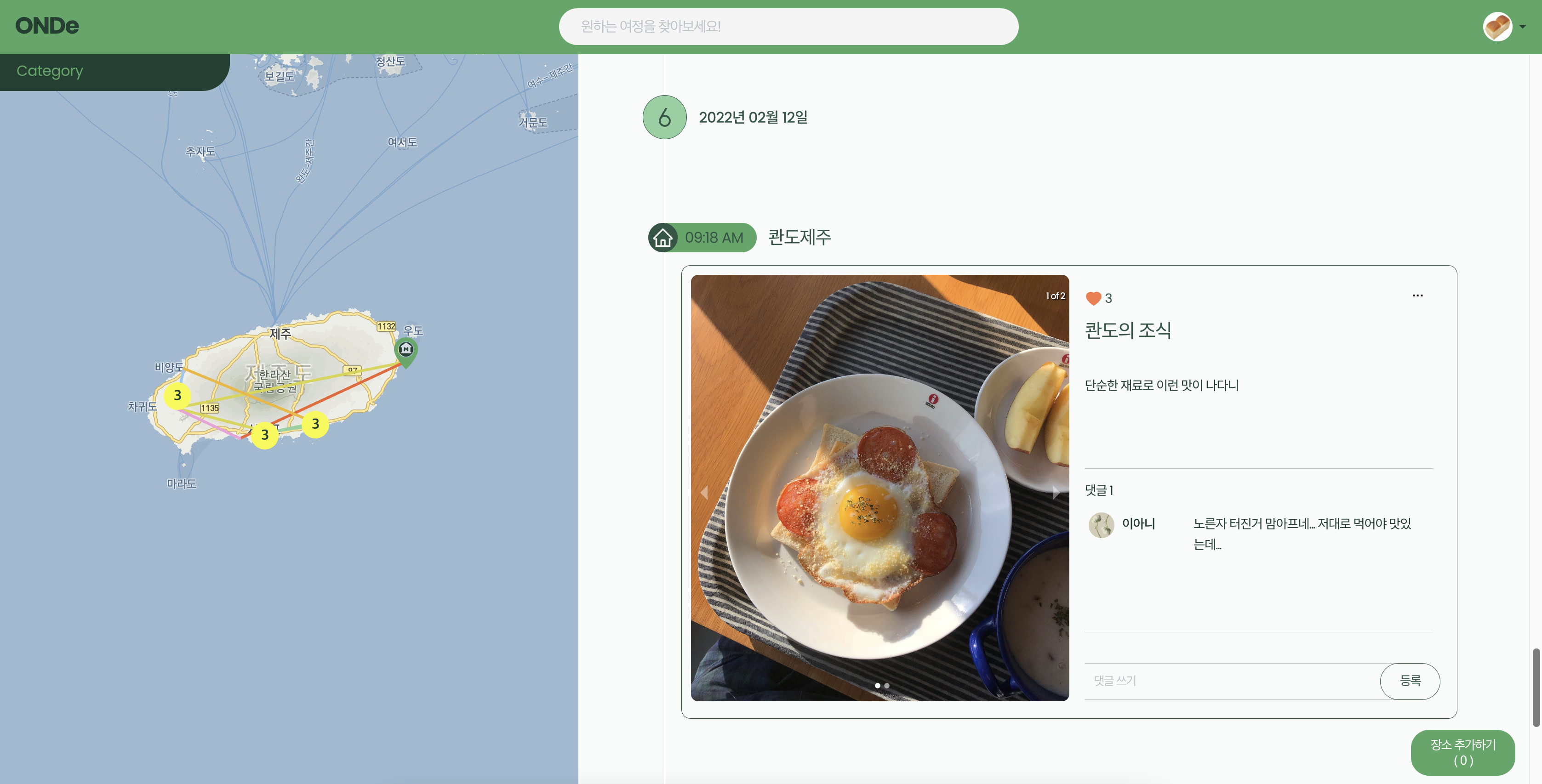
- 동선 ✔️
- 좋아요 ✔️
- 댓글 ✔️
- 핫플레이스
📖 참여 부분
1. 아이디어
- 날짜별 동선
- 타임라인
- 키워드 검색 및 여행 테마/지역 카테고리 필터링
- 이미지 파일 드래그 앤 드롭 기능
- 서비스 이름 ONDe!
2. 와이어프레임 제작 전담
3. UI 디자인 전담
4. 개발
[여정]
- 여정 업로드, 수정, 삭제
- 여정 조회 (전체 여정, 나의 여정, 다른 유저의 여정, 북마크, 키워드 검색 및 카테고리 필터링)
- 여정 북마크 기능
- 여정 상세 페이지 내 여정 정보 조회
[회원]
- 회원가입, 로그인, 프로필 수정
- 토큰 관리
- 회원별 접근 권한 설정
[공통]
- Axios 커스터마이징
- global style 세팅
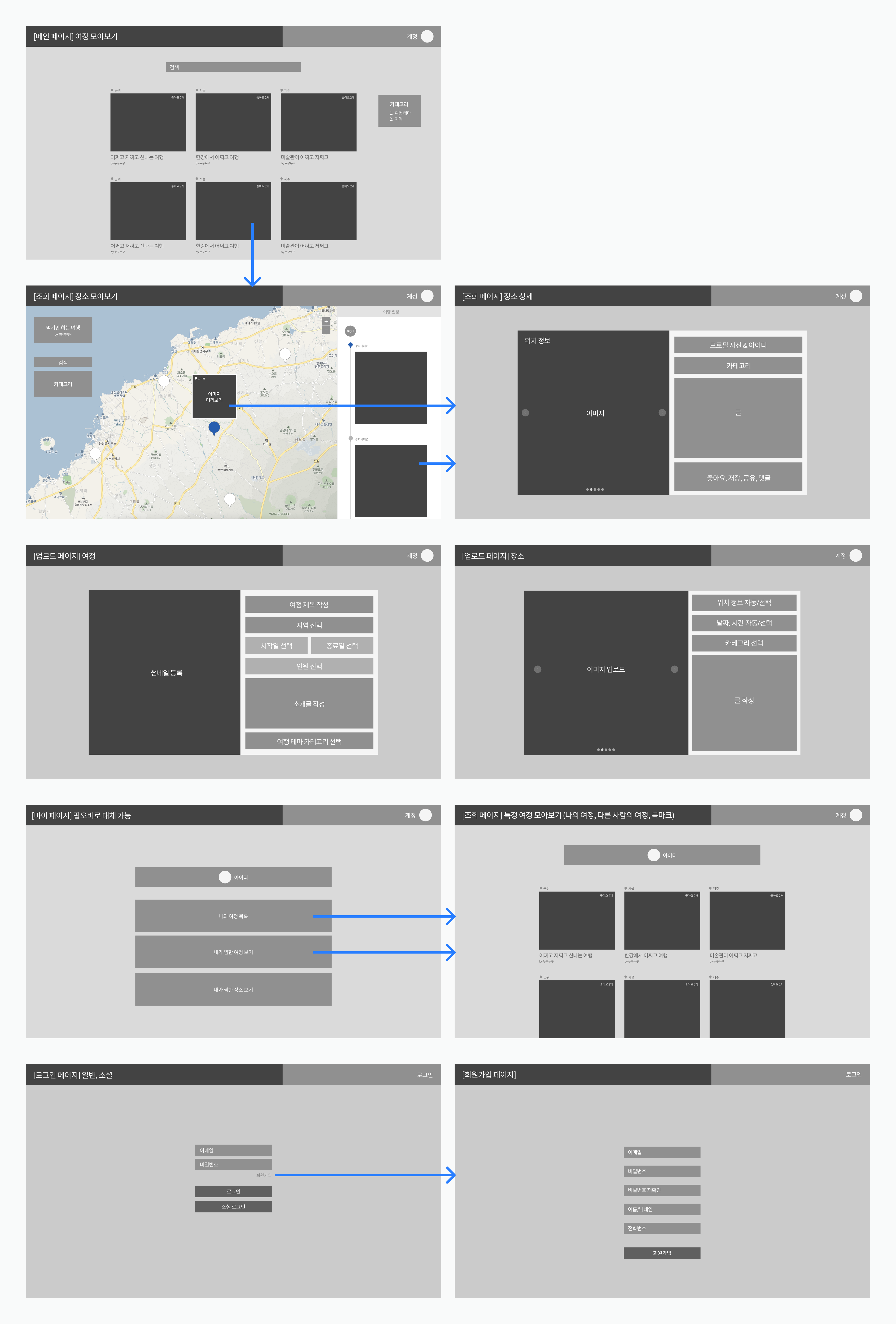
🔧 와이어 프레임
프로젝트 초반까지만 해도 와이어 프레임은 용어조차 생소한 상태였는데, 직접 제작하다 보니 왜 필요한지, 또 얼마나 중요한지 깨닫게 되었다.
뼈대를 만들다 보면 생각했던 부분이 안 맞거나, 생각지 못했던 부분이 필요하거나 하는 것들이 잘 보인다. 예를 들면 이미지 같은 경우 비율을 어떻게 가져갈 것인지, 고정 비율이라면 크롭이 가능하도록 이미지 편집 기능을 추가할 것인지 같은 것인지, 또, 지도와 컨텐츠의 화면 비율을 조정하는 것이 사용자 경험이 향상되지 않을까 고민해보게 된 부분이 많았다.
피그마가 현업에서 많이 사용되기도 하고, 코멘트 툴을 이용하여 팀원들과 의견을 주고받기에도 편리할 것 같아 선택했는데, 일러스트레이터를 다뤄본 경험 덕분인지 그런지 사용이 크게 어렵지 않았다. 1차 시안을 토대로 팀원 모두가 아이디어를 내며 살을 붙여가니 실제 서비스에 가까워지는 것이 보여 신기했던 게 기억에 남는다.
🔗 Link to Figma

🔗 여정 기록 서비스 ONDe 회고 2/2
UI 디자인, 구현 기능, 느낀 점