/** 입력 후 Enter
-> JSDoc 주석 자동완성
강제성은 띄지 않고 오직 참고를 위한 힌트로만 작용한다.
JSDoc 사용법
함수 설명
함수 윗줄에서 사용하면 함수에 대한 설명을 주석으로 달 수 있다.
중괄호{} 열고 파라미터로 권장하는 타입도 적어둘 수 있다. (강제성 X)
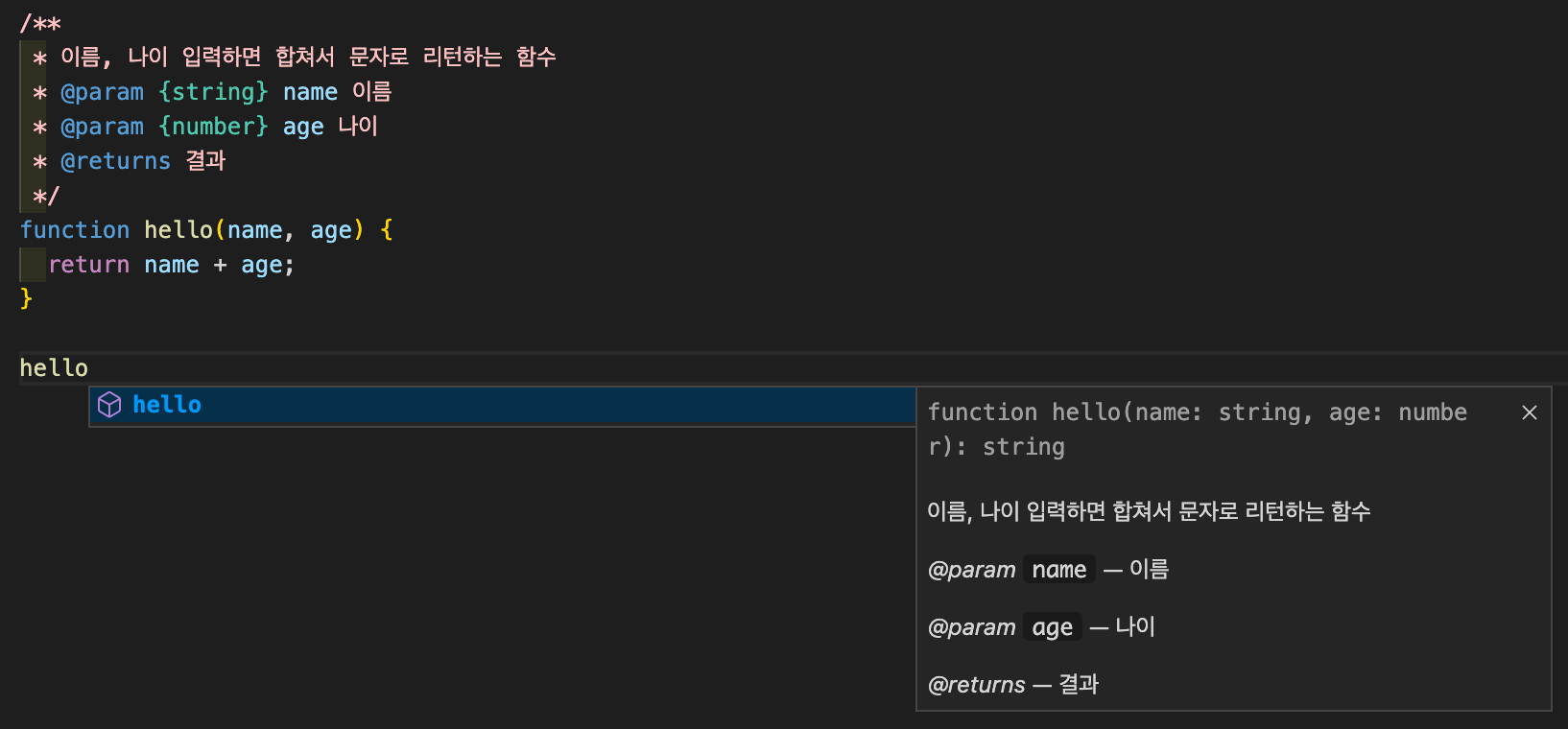
이후 해당 함수 사용시 마우스오버 하면 주석이 힌트로 출현한다.
/**
* 이름, 나이 입력하면 합쳐서 문자로 리턴하는 함수
* @param {string} name 이름
* @param {number} age 나이
* @returns 결과
*/
function hello(name, age) {
return name + age;
}
@deprecated
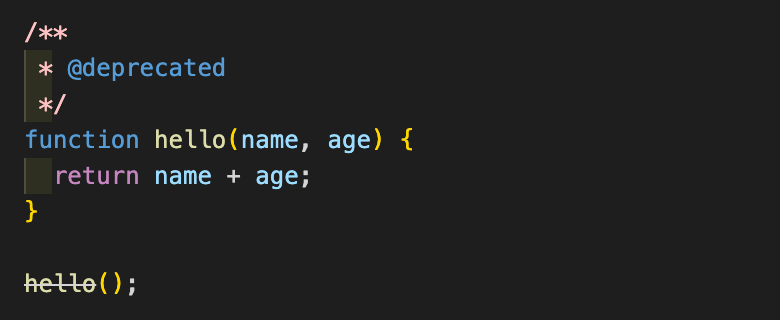
@deprecated를 사용하면 해당 함수를 사용하지 말라는 경고가 된다
해당 함수를 사용시 취소선이 생긴다.
/**
* @deprecated
*/
@readonly
변수나 오브젝트 프로퍼티 위에 읽기 전용을 뜻하는 @readonly를 작성하여 수정하지 말라고 명시할 수 있음 (강제성 X)
/**
* @readonly
* @const {number}
*/
const num = 1;@todo
@todo로 메모도 작성 가능하다.
/**
* @todo 메모 (ex.개발을 추가로 해야 될 사항 같은 거)
*/부가 정보
@version을 작성하여 버전을 명시하거나,
@see를 작성하여 참고 자료를 기재하는 등 해당 코드에 대한 부가 정보도 넣을 수 있다.
/**
* @version 1.3.0
* @see https://naver.com
*/변수 type 권장
변수 만들 때도 간단하게 권장하는 타입을 적어둘 수 있다. (강제성 X)
/** @type {string | number} */
let name = 'kim';
/** @type {number[]} */
let name = 'kim';