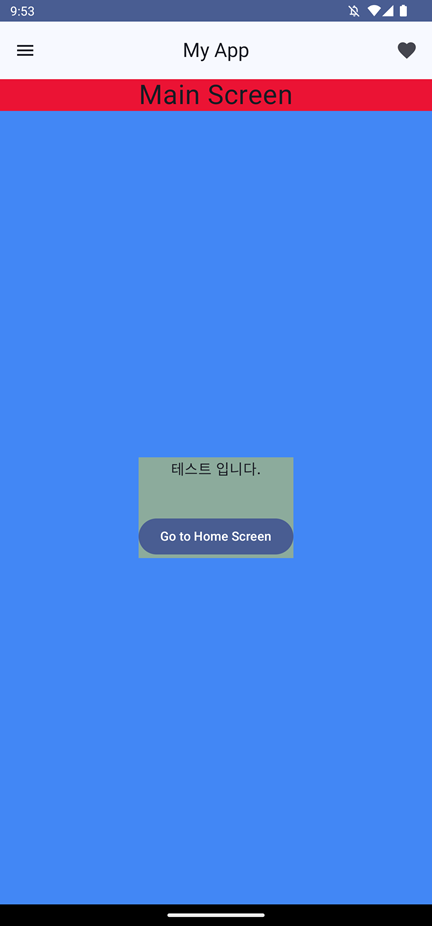
@Composable
fun MainScreen(navController: NavController) {/*
실행하기 전 화면 -> 데이터 호출
*/
Surface(Modifier.fillMaxSize()) {
Column(
Modifier.fillMaxSize().background(Color(0xFFeb7a34)), // 전체 사이즈
) {
CenterAlignedAppBar()
Box(
Modifier.fillMaxWidth().background(Color(0xFFeb1334)),
contentAlignment = Alignment.Center
) {
Text("Main Screen", fontSize = 30.sp)
}
Box(
Modifier.fillMaxSize().background(Color(0xFF4287f5)),
) {
Text(
text = "sdf",
fontSize = 40.sp,
modifier = Modifier.align(Alignment.Center).padding(140.dp)
)
Column(
modifier = Modifier.align(Alignment.Center)
.background(
Color(0xFF8cab9c)
),
Arrangement.Center,
// Alignment.CenterHorizontally // 컬럼 내부 전체 중앙으로 나는 텍스트만 정렬하고 싶으니까 주석
) {
Text("테스트 입니다.", modifier = Modifier.align(Alignment.CenterHorizontally))
Spacer(modifier = Modifier.height(40.dp))
Button(onClick = { navController.navigate(Screen.Home.route) }) {
Text(text = "Go to Home Screen")
}
}
}
}
}
} // End of MainScreen()
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun CenterAlignedAppBar() {
TopAppBar(title = {
Box(modifier = Modifier.fillMaxSize(), contentAlignment = Alignment.Center) {
Text("My App")
}
},
navigationIcon = {
IconButton(onClick = {}) {
Icon(Icons.Filled.Menu, contentDescription = "Navigation Icon")
}
},
actions = {
IconButton(onClick = {}) {
Icon(Icons.Filled.Favorite, contentDescription = "")
}
})
} // End of RecyclerViewItem()
Column안에Column을 넣고 2번째Column을 중앙으로 두려고했는데 이게 최선인 것 같음
Box를 중간에 두고 그 Box안에다가 Column을 넣어서 관리하는거