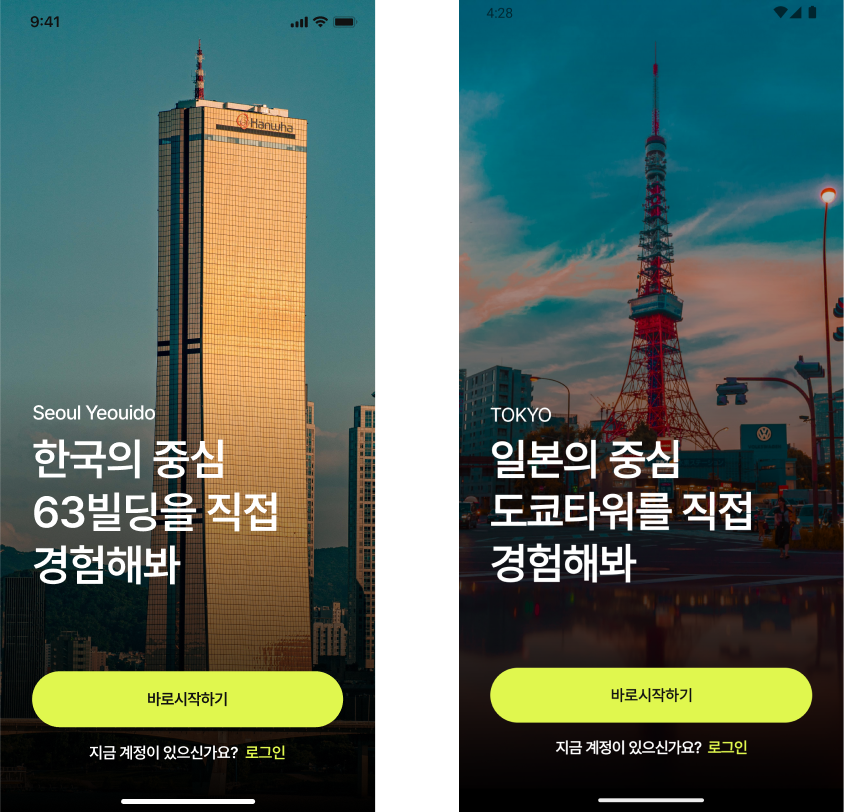
피그마
구현
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.wrapContentHeight
import androidx.compose.foundation.layout.wrapContentSize
import androidx.compose.material3.Button
import androidx.compose.material3.ButtonDefaults
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.geometry.Offset
import androidx.compose.ui.graphics.Brush
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.layout.ContentScale
import androidx.compose.ui.platform.LocalContext
import androidx.compose.ui.text.TextStyle
import androidx.compose.ui.text.font.FontWeight
import androidx.compose.ui.text.style.TextAlign
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.em
import androidx.compose.ui.unit.sp
import androidx.navigation.NavController
import androidx.navigation.compose.rememberNavController
import coil.compose.SubcomposeAsyncImage
import coil.request.ImageRequest
@Composable
fun TestScreen(navController: NavController) {
val context = LocalContext.current
Surface(
modifier = Modifier.fillMaxSize()
) {
SubcomposeAsyncImage(
modifier = Modifier.fillMaxSize(),
model = ImageRequest.Builder(LocalContext.current)
.data(context.getDrawable(R.drawable.tokyo_test_image)).crossfade(true).build(),
contentScale = ContentScale.Crop,
alignment = Alignment.Center,
contentDescription = ""
)
Box(
modifier = Modifier.fillMaxSize().background(
brush = Brush.verticalGradient(
colors = listOf(
Color.Transparent, Color.Black
),
startY = Offset.Zero.y, // adjust this value based on your needs
endY = Offset.Infinite.y,
)
),
)
Column(
modifier = Modifier.fillMaxSize().padding(bottom = 40.dp),
verticalArrangement = Arrangement.Bottom,
horizontalAlignment = Alignment.CenterHorizontally
) {
Box(
modifier = Modifier.fillMaxSize().padding(start = 32.dp, end = 32.dp),
contentAlignment = Alignment.BottomCenter
) {
Column(
modifier = Modifier.fillMaxWidth().wrapContentHeight(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.Start
) {
Text(
color = White,
text = "TOKYO",
fontSize = 20.sp,
fontWeight = FontWeight.Medium,
fontFamily = pretendardFontFamily,
textAlign = TextAlign.Start,
style = TextStyle(
letterSpacing = (-0.025).em,
lineHeight = (20.sp.value * 1.2).sp
)
)
Text(
color = White,
text = "일본의 중심\n도쿄타워를 직접\n경험해봐",
fontSize = 44.sp,
fontWeight = FontWeight.SemiBold,
fontFamily = pretendardFontFamily,
textAlign = TextAlign.Start,
style = TextStyle(
letterSpacing = (-0.025).em,
lineHeight = (44.sp.value * 1.2).sp
)
)
Spacer(modifier = Modifier.fillMaxWidth().height(80.dp))
Button(
modifier = Modifier.fillMaxWidth().height(56.dp),
onClick = {},
colors = ButtonDefaults.buttonColors(
MaximumGreenYellow, ChineseBlack
)
) {
Text(
textAlign = TextAlign.Center,
text = "바로시작하기",
fontFamily = pretendardFontFamily,
fontSize = 16.sp,
fontWeight = FontWeight.SemiBold
)
}
Spacer(modifier = Modifier.fillMaxWidth().height(16.dp))
Row(
modifier = Modifier.fillMaxWidth().wrapContentSize(Alignment.Center)
.align(Alignment.CenterHorizontally),
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.spacedBy(6.dp),
) {
Text(
textAlign = TextAlign.Center,
text = "지금 계정이 있으신가요?",
fontFamily = pretendardFontFamily,
fontSize = 16.sp,
color = Color.White,
fontWeight = FontWeight.SemiBold,
style = TextStyle(
letterSpacing = (-0.025).em,
// lineHeight = (20.sp.value * 1.2).sp
)
)
Text(
textAlign = TextAlign.Center,
text = "로그인",
fontFamily = pretendardFontFamily,
fontSize = 16.sp,
color = MaximumGreenYellow,
fontWeight = FontWeight.SemiBold,
style = TextStyle(
letterSpacing = (-0.025).em,
// lineHeight = (20.sp.value * 1.2).sp
)
)
}
Spacer(modifier = Modifier.fillMaxWidth().height(16.dp))
}
}
}
}
} // End of TestScreen()
결과
원래 피그마에서는 LinearGradient에 화면의 절반만 줬는데, Compose에서 화면 절반만 그라데이션을 주는 게 쉬운 일이 아니었다 그래서 그냥 0에서 INFINITE로 줬는데 완벽하게 같지는 않지만 제법 비슷하게 나온것 같다
실제로 사용되는 휴대폰들의 크기는 모두 제각각인데, 피그마에서 정의된 크기는 하나밖에 되어있지 않았다.
보통 디자이너분들이 전체화면 비율에 맞춰서 패딩이나 마진을 디자인 할 텐데 이런 다른 화면의 크기들에서는 어떻게 대응하면 되는지 좀 궁금하다