Android Jetpack Compose에서 State중
DerivedStateOf 라는 녀석이 있다 이 친구에 대해서 자세히 알아보자
DerivedStateOf는 불필요한 상태관리, 즉
버튼을 눌렀을 때 값이 증가하는 버튼이 있는 앱을 간단하게 만들어서 테스트 해보자

버튼을 클릭할 경우 값이 증가한다.

이제 우리는 위 앱을 통해서 derivedStateOf가 어떨 때 유용하게 사용되는지 간단한 예시를 알아 볼 것이다.
버튼을 클릭해서 숫자가 계속해서 증가하게 되는데,
count의 값이 3을 초과여부 상태가 어떻게 관리되어지는지 Log를 통해서 테스트해 볼 것이다.
먼저 mutableStateOf는 어떻게 관리되는지 테스트해보자.
코드
@Composable
fun TestScreen() {
var count by remember { mutableStateOf(0) }
Log.d(TAG, "${count > 3}")
val calculation = remember {
Log.d(TAG, "calculation")
count > 3
//mutableStateOf()
}
Log.d(TAG, "Read $calculation")
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Button(
onClick = {
Log.d(TAG, "Button Click")
count += 1
}
) {
Text(text = "Increment")
}
Spacer(modifier = Modifier.height(30.dp))
Text(
text = "count : ${count}"
)
}
} // End of TestScreen
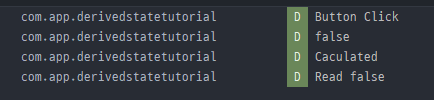
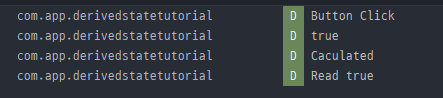
해당 버튼이 클릭될 때 로그를 찍어보게되면
3 이하

3 초과

3번씩 로그가 찍히는 모습을 볼 수 있다.

