Jetpack Compose에서 표를 만들어보자.
먼저 간단하게 사용할 라이브러리를 추가해주자.
라이브러리 추가
implementation 'co.yml:ycharts:2.1.0'그리고 스크린에서 나오게할 Composable 함수 하나만 생성하면 간단하게 만들 수 있다.
먼저 PieChart를 만들건데 해당 함수를 보여주게할 Screen함수를 만든다.
@Composable
fun PieChartScreen() {
}
가장 먼저 할 일은 해당 파이차트에서 보여질 내용즉, value들인데 slices에 list형태로 들어간다.
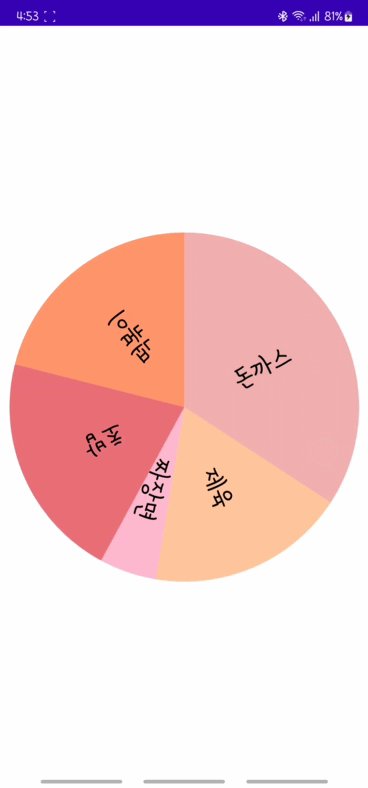
우리는 메뉴를 선정하는데, 어떤 메뉴가 가장 많이 선택되었는지 한번 확인해보는걸로 해보자.
val pieChartData = PieChartData(
slices = listOf(
PieChartData.Slice(
label = "돈까스",
value = 65f,
color = Color(0xFFDF5D5D)
),
PieChartData.Slice(
label = "제육",
value = 35f,
color = Color(0xFFFFC39A)
),
PieChartData.Slice(
label = "짜장면",
value = 10f,
color = Color(0xFFFDB6CE)
),
PieChartData.Slice(
label = "초밥",
value = 40f,
color = Color(0xFFE96D74)
),
PieChartData.Slice(
label = "떡볶이",
value = 40f,
color = Color(0xFFFF9367)
)
),
plotType = PlotType.Pie
)
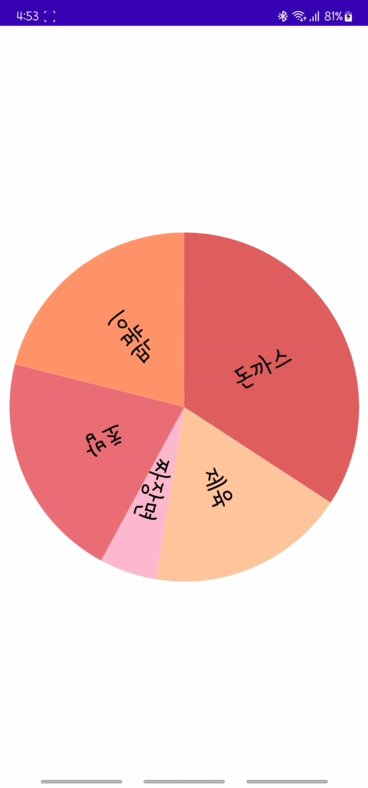
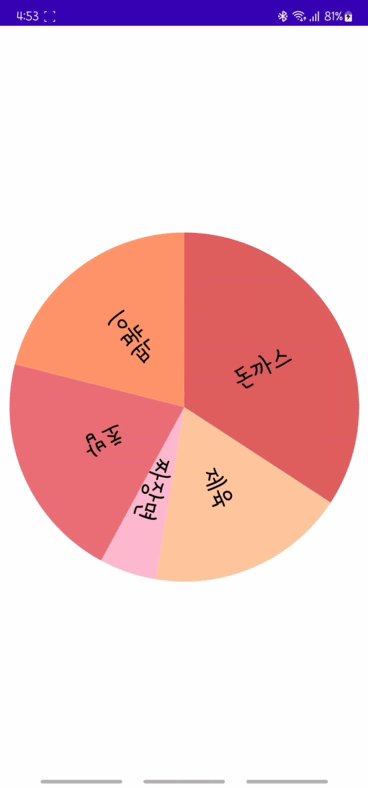
선택지는 5가지로 label에 해당되는 부분이 내용의 텍스트이다. 돈까스, 제육, 짜장면, 초밥, 떡볶이가 되고, value가 %로 표시되는 부분인데, 각자 맞는 값을 넣어주면 된다. color는 해당 파이차트에서 영역별 색상이다.
plotType = PlotType.Pie는 우리가 파이차트에서 어떻게 보여줄지 옵션을 선택하는 것인데, Donut, Bar, Pie 등등의 다양한 형태를 제공한다.
이제 파이차트에 들어갈 값을 넣었으니. 해당 차트의 상세 옵션을 한번 설정해주면된다.
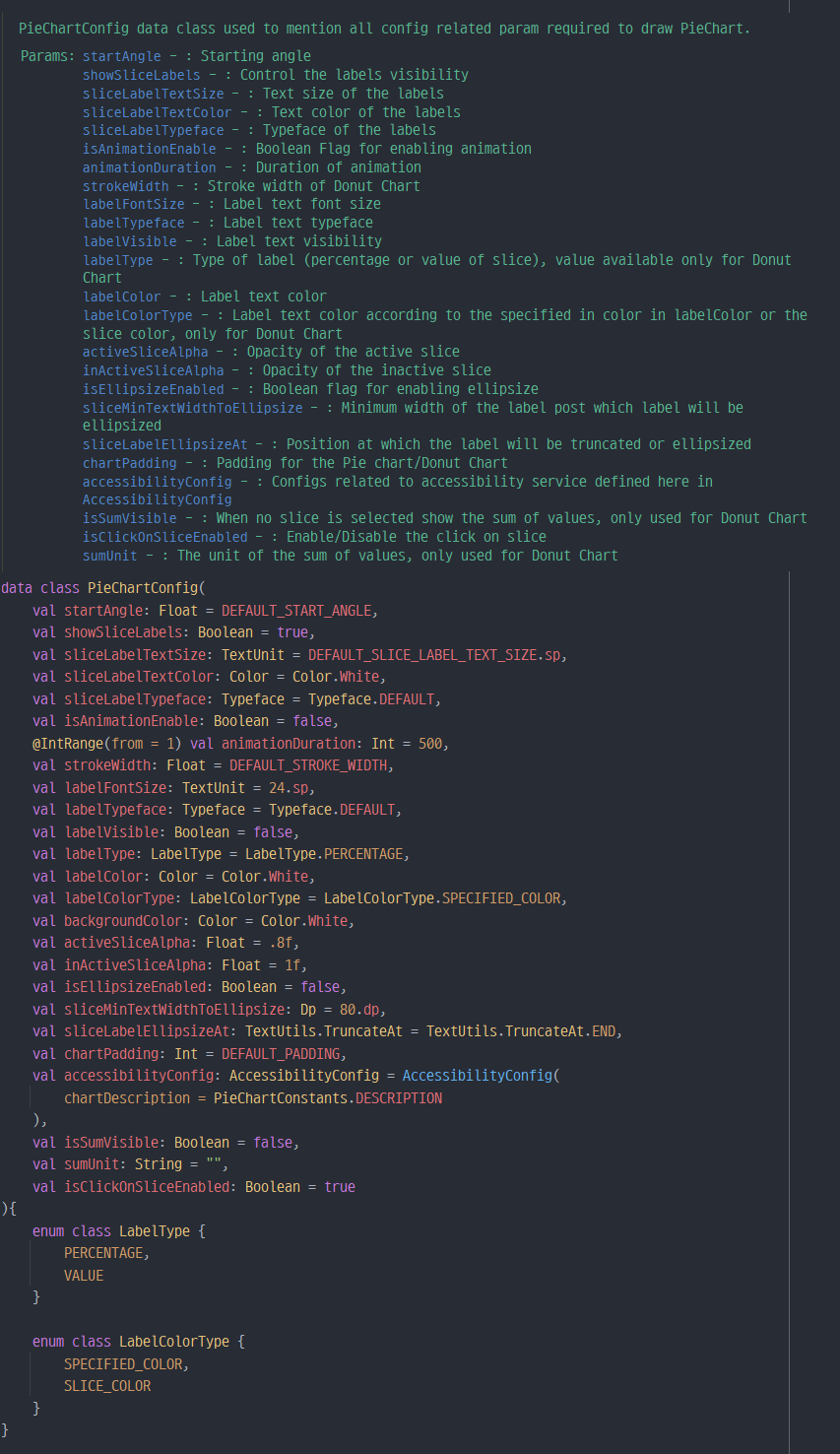
제공하는 PieChartConfig() data class의 매개변수를 지정해주면 된다.
val pieChartConfig = PieChartConfig(
isAnimationEnable = true,
showSliceLabels = true,
isSumVisible = true,
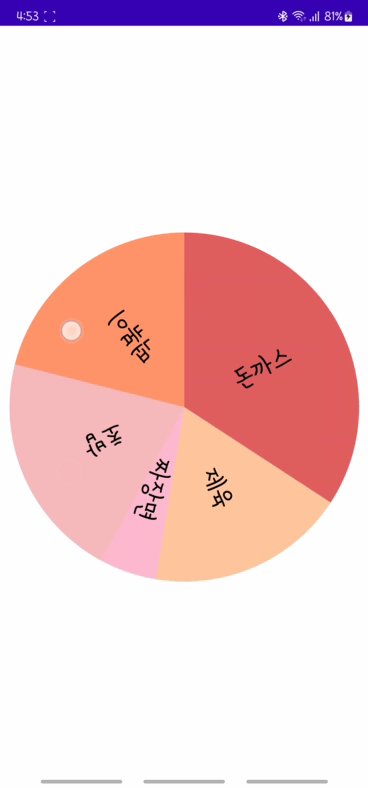
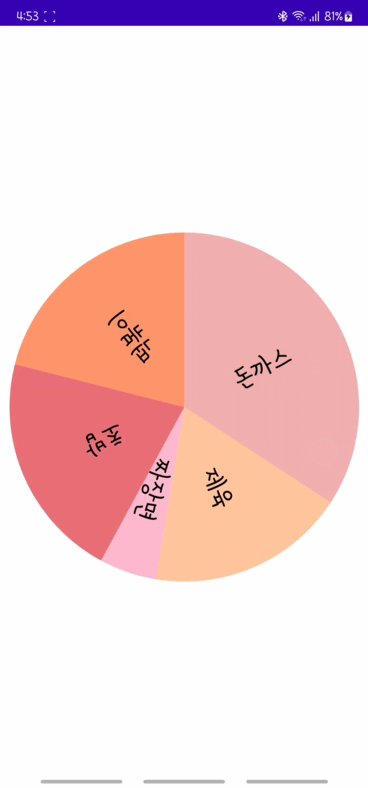
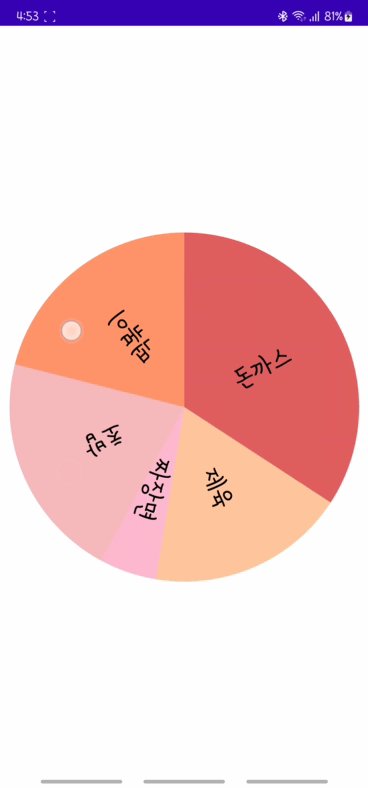
activeSliceAlpha = 0.5f,
chartPadding = 5,
sliceLabelTextColor = Color.Black,
sliceLabelTextSize = 30.sp,
animationDuration = 1400,
)
여기서 내가 선택한 옵션은
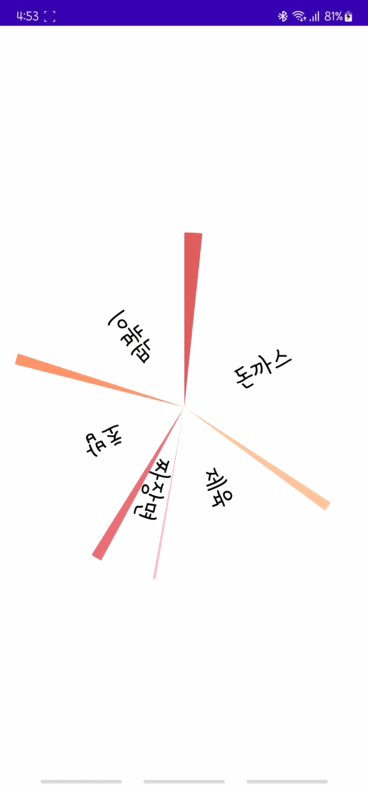
애니메이션을 보이게 하고싶었고, isAnimationEnable = true
라벨을 보이게 하고 싶었는데, 검정색으로 크게 보이게 하고 싶었다
showSliceLabels = true,
sliceLabelTextColor = Color.Black,
sliceLabelTextSize = 30.sp,추가로 제공하는 옵션들과 설명들이 있으니 각자 골라서 사용하면 될 것 같다!

마지막으로 PieChart 함수를 호출해서 실행만 해주면된다.
PieChart(
modifier = Modifier
.width(440.dp)
.height(440.dp),
pieChartData = pieChartData,
pieChartConfig = pieChartConfig
)
modifier = Modifier .width(440.dp) .height(440.dp), 차트의 크기를 설정해주고,
pieChartData = pieChartData, 들어갈 데이터를 지정해준뒤
pieChartConfig = pieChartConfig 옵션 설정을 해주면 끝이다.
이렇게 한 후 전체 PieChartScreen() 을 필요한 곧에서 호출만 해주면 된다.

전체코드
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.width
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import co.yml.charts.common.model.PlotType
import co.yml.charts.ui.piechart.charts.PieChart
import co.yml.charts.ui.piechart.models.PieChartConfig
import co.yml.charts.ui.piechart.models.PieChartData
@Composable
fun PieChartScreen() {
val pieChartData = PieChartData(
slices = listOf(
PieChartData.Slice(
label = "돈까스",
value = 65f,
color = Color(0xFFDF5D5D)
),
PieChartData.Slice(
label = "제육",
value = 35f,
color = Color(0xFFFFC39A)
),
PieChartData.Slice(
label = "짜장면",
value = 10f,
color = Color(0xFFFDB6CE)
),
PieChartData.Slice(
label = "초밥",
value = 40f,
color = Color(0xFFE96D74)
),
PieChartData.Slice(
label = "떡볶이",
value = 40f,
color = Color(0xFFFF9367)
)
),
plotType = PlotType.Pie
)
val pieChartConfig = PieChartConfig(
isAnimationEnable = true,
showSliceLabels = true,
isSumVisible = true,
activeSliceAlpha = 0.5f,
chartPadding = 5,
sliceLabelTextColor = Color.Black,
sliceLabelTextSize = 30.sp,
animationDuration = 1400,
)
PieChart(
modifier = Modifier
.width(440.dp)
.height(440.dp),
pieChartData = pieChartData,
pieChartConfig = pieChartConfig
)
} // End of PieChartScreen()
번외 라인차트
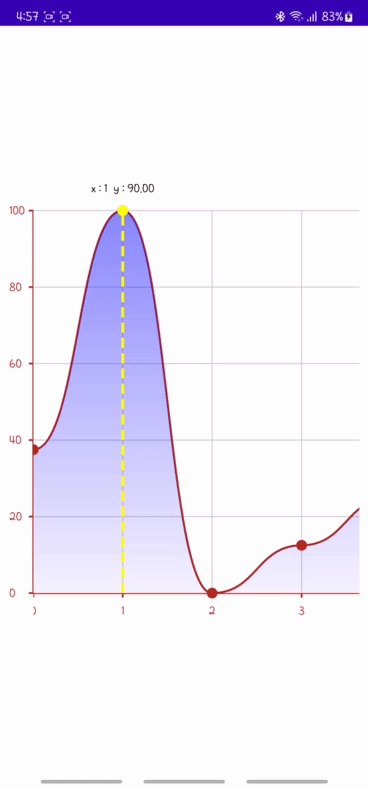
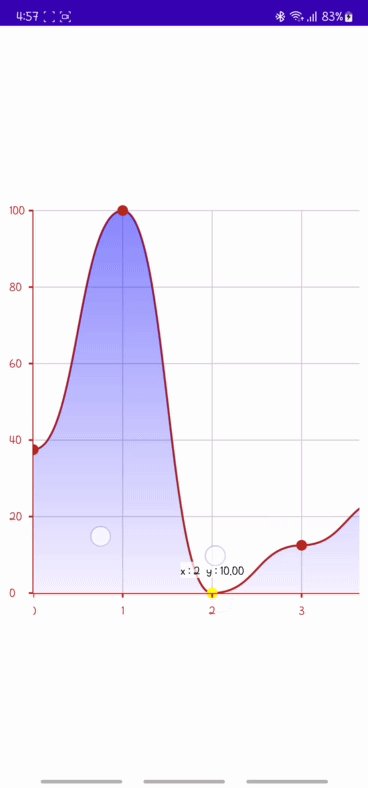
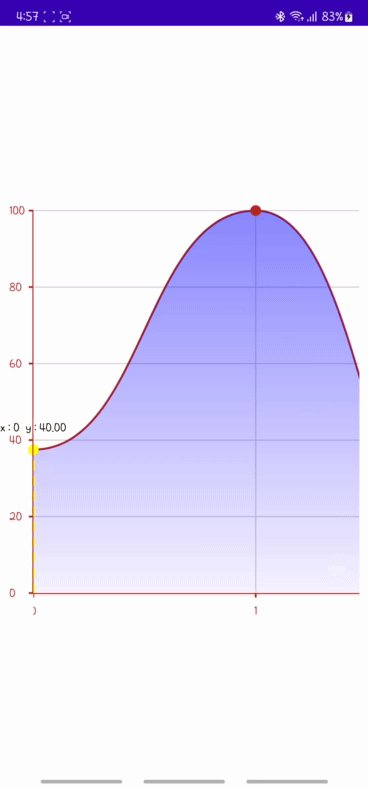
이런식으로 해당 라이브러리를 통해 제공하는 확대, 슬라이드도 제공하는 라인차트도 만들 수 있다!!

전체 코드
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.height
import androidx.compose.material3.MaterialTheme
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Brush
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import co.yml.charts.axis.AxisData
import co.yml.charts.common.model.Point
import co.yml.charts.ui.linechart.LineChart
import co.yml.charts.ui.linechart.model.*
@Composable
fun LineChartScreen() {
val steps = 5
val pointsData = listOf(
Point(0f, 40f),
Point(1f, 90f),
Point(2f, 10f),
Point(3f, 20f),
Point(4f, 30f),
)
val xAxisData = AxisData.Builder().axisStepSize(100.dp).backgroundColor(Color.Transparent)
.steps(pointsData.size - 1).labelData { idx ->
idx.toString()
}.labelAndAxisLinePadding(15.dp).axisLineColor(MaterialTheme.colorScheme.error)
.axisLabelColor(MaterialTheme.colorScheme.error).build()
val yAxisData = AxisData.Builder().steps(steps).backgroundColor(Color.Transparent)
.labelAndAxisLinePadding(20.dp).labelData { idx ->
val yScale = 100 / steps
(idx * yScale).toString()
}.axisLineColor(MaterialTheme.colorScheme.error)
.axisLabelColor(MaterialTheme.colorScheme.error)
.build()
val lineChartData = LineChartData(
linePlotData = LinePlotData(
lines = listOf(
Line(
dataPoints = pointsData,
LineStyle(
color = MaterialTheme.colorScheme.error,
lineType = LineType.SmoothCurve(isDotted = false)
),
IntersectionPoint(
color = MaterialTheme.colorScheme.error
),
SelectionHighlightPoint(
color = Color.Yellow
),
ShadowUnderLine(
alpha = 0.5f,
brush = Brush.verticalGradient(
colors = listOf(
Color.Blue,
Color.Transparent
)
)
),
SelectionHighlightPopUp()
)
)
),
backgroundColor = MaterialTheme.colorScheme.surface,
xAxisData = xAxisData,
yAxisData = yAxisData,
gridLines = GridLines(
color = MaterialTheme.colorScheme.outlineVariant
)
)
LineChart(
modifier = Modifier
.fillMaxWidth()
.height(500.dp),
lineChartData = lineChartData
)
}
참고 라이브러리
https://github.com/yml-org/YCharts