궁금하신 점이나 고칠 부분이 있다면 언제든지 댓글 남겨주세요!
텍스트홈페이지 부분 제작이 끝났고 이제 메뉴도 제작이 되었으니까
다른 페이지로 넘어가야 할 다리를 만들어줘야된다
로그인페이지를 우선적으로 연결시켜볼건데 이걸 해주기 위해서는 우선
리액트 라우터라는 개념을 알아야 한다.
React-Router란?

리액트 라우터를 먼저 이해하기 위해서는 SPA(Single Page Apllication)를 이해해야 한다.
우리가 기존의 웹어플리케이션을 만들때는 여러개의 페이지로 구성되어서 페이지가 새로고침 되면서
페이지를 로딩할때 마다 서버로부터 리소스를 전달받아서 렌더링을 해왔었다. 기존의 <a href ></a> 하이퍼 링크를 떠올리면 된다. 하지만 리액트에서는 라우터 기능을 활용해서 새로고침 없이 페이지 전환을 할 수 있는 것이다.
프로젝트에 React-Router 적용해보기
Router 기초설정
우선 React-Router를 사용하기 위해서는 라이브러리 설치가 필수!
터미널 창에 명령어 입력
npm install react-router-dom
라이브러리 설치가 끝났다면, 이제 index.js로 이동해서 설정해주자.
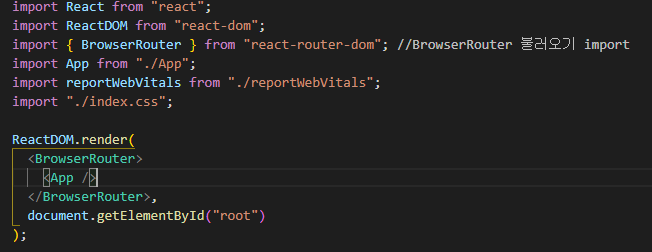
index.js에서 BrowserRouter 컴포넌트를 사용해서 구현해주면 된다.

위 사진에서 3번째 줄과 8, 10 번째 줄에 해당하는 부분만 사진처럼 수정해주면된다.
import { BrowserRouter } from "react-router-dom
<BrowserRouter> <App /> </BrowserRouter>
Router 주소 연결해주기

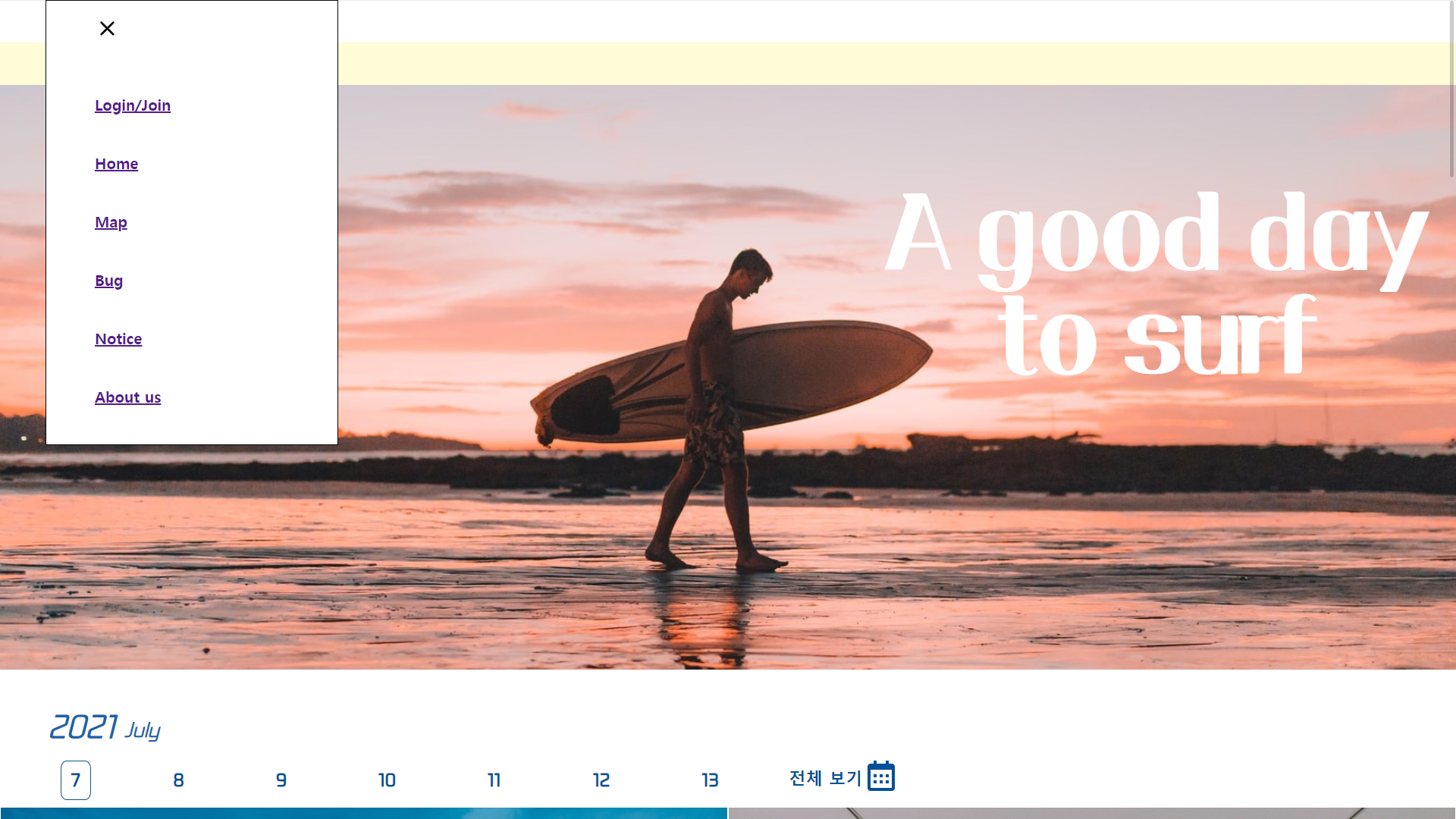
먼저 위 사진과 같이 메뉴 컴포넌트를 만들어줘서 적용을 했는데 일단 React-Router가 작동하는지 확인이 중요하니까 Login/Join 부분만 제대로 동작하도록 해보자.
일단 내가 Login/Join 페이지로 이동을 하려면 당연히 거기에 해당하는 페이지를 만들어줘야 한다.
그렇기 때문에 일단 첫번째로 Login 페이지를 만들어주자
어차피 컴포넌트 방식으로 렌더링 되고 하니까 Header 부분 컴포넌트만 붙이면 되서 쉽다
Login.js
export const Login = () => { return ( <div className={cn("Login")}> <ProgressBar /> <div className={cn("Header")}> <h1> 로그인 페이지 입니다. </h1> <Menu className={cn("Menu")} /> <Header /> </div> </div> ); }; export default Login;
간단하게 Login 페이지로 정한 컴포넌트에 Header에 해당하는 컴포넌트를 붙여주면 된다.

그럼 Header 밑부분에는 아무것도 없지만 Home페이지와 똑같은 Login 페이지가 완성이 됐다.
문제점
여기서 App.js에 React-Router를 적용하다가 문제점이 생겼는데 원래
나는 기존에 App.js를 홈페이지로 사용하려고 할 예정이었다.
근데 그렇게 되면 문제점이 생기는데
기존의 App.js
<div className={cn("App")}> <ProgressBar /> <div className={cn("Head")}> <Menu className={cn("Menu")} /> <Header /> </div> <div className={cn("Body")}> <Calendar /> </div> <div className={cn("Festival")}> <Festival /> </div> <Route path="/" component={App} /> <Route path="/login" component={Login} /> <Route path="/Map" component={Map} /> <Route path="/Notice" component={Notice} /> <Route path="/Bug" component={Bug} /> <Route path="/About" component={About} /> </div>
보통 홈페이지를 주소의 뒤에 /로 설정해서 Home페이지로 표현하는데 그렇게 되면 <Route path="/" component={App} /> 부분에 해당하는 코드를 넣어야된다. 이렇게 되니까 나 자신을 호출하는 부분을 /로 넣게되서 App.js에 Router를 설정해줘야되는데 계속 렌더링되는 듯한 오류가 발생했다.

⭐여기서 알게 된것 중에 하나는 자신을 호출하는 주소를 React-Router로 사용하면 안된다는 점,
⭐⭐ Route의 주소는 App.js에서 적용을 해야된다. 그런데 나같은 경우, App.js를 홈페이지로 사용하려면 결국에 App.js를 '/'주소로 써야되는데 그건 안된다는게 문제였다. 자기 자신을 호출하는 페이지. Login페이지도 마찬가지, Login페이지에서 다른 페이지로 넘어갈때 자신의 주소를 입력하면 그냥 페이지 자체가 먹통이 되는게 문제였다.
결국에 문제의 해결책은 Home에 해당하는 컴포넌트를 하나 만들어서 기존의 App.js에 있던 페이지를 옮겨주기만 하면되는 것.
일단 App.js에 기존에 있던 다른 컴포넌트 내용들은 싹 지우고 Route만 넣어주자.
const App = (props) => { return ( <div className={cn("App")}> <Route path="/" exact={true} component={Home} /> <Route path="/Login" component={Login} /> <Route path="/map" component={Map} /> <Route path="/bug" component={Bug} /> <Route path="/notice" component={Notice} /> <Route path="/about" component={About} /> </div> ); };
여기서 <Route path="/" exact={true} component={Home} 코드 부분이 Home컴포넌트를 Home페이지로 설정하는 코드 부분인데 exact={true}를 설정해줘야. 다른 페이지와 겹처서 보이지 않는다. 이 설정을 해주지않으면 로그인 페이지를 이동해도 홈페이지와 같이 보이는 현상이 발생한다. 이는 /login 경로가 / 규칙과도 일치하기 때문에 발생한 현상이다.
이제 기존 App.js를 홈페이지 컴포넌트로 옮겨주고 만들어줬다.
const Home = () => { return ( <div className={cn("Home")}> <ProgressBar /> <div className={cn("Head")}> <Menu className={cn("Menu")} /> <Header /> </div> <div className={cn("Body")}> <Calendar /> </div> <div className={cn("Festival")}> <Festival /> </div> </div> ); };
이제 홈페이지 -> 로그인페이지 Router 설정이 모두 끝났으니 한번 확인해보자!
홈페이지

로그인 페이지

페이지 전환 깔끔하게 성공했다.

