궁금하신 점이나 고칠 부분이 있다면 언제든지 댓글 남겨주세요!
프로젝트 진행중 이제 배너와 이미지를 넣었으니 날짜를 표시해야되는데
날짜 표시는 완벽하게 계획이 된건 아니지만 일단 오늘을 기준으로 이번 달의 마지막날 까지 계속 표시 되는게 목적이다.
예를 들자면 글쓰는 해당일이 5월 24일이니까 5월 기준 31일이 마지막날이니 24일부터 31일까지 표시되고 내일은 25일부터 31일까지 계속 줄어들면서 표시되는게 바로 내 목표다.
완전한 방향은 아니지만 유지 보수를 하면되니까 한번 해보자!

올해 년 월을 표시해보자🎈
일단 날짜를 표시하기전에 올해 2021년 5월, 이 두가지만 먼저해보자
비교적 전체 작업중 가장 쉬웠다.
먼저 현재 날짜를 실시간으로 알아야 하니 당연히 거기에 대한 정보가 필요했다.
리액트에서 현재 시간 관련 라이브러리가 있다는걸 알게 됬고 우선적으로 년과 월은
이걸로 표시하기로 했다 어차피 굳이 뭐 계산하고 그런게 필요없고 편하니까..
일단 라이브러리를 사용하기 위해서 터미널에 해당 명령어를 입력해준다.
npm install --svae react-live-clock
이제 라이브러리 설치는 완료 됬으니 import 시켜보자!
날짜 표시할 컴포넌트 생성
먼저 날짜를 표시할 함수형 컴포넌트를 하나 만들어서 표시해보자
나는 이름을 Calendar.js로 하고 Arrow Functiond으로 만들었다.
Calendar.js
import React, { Component, useState, useEffect, useMemo, useCallback, } from "react"; import Year from "react-live-clock"; import Month from "react-live-clock"; const Calendar = () => { return <div></div>; }; export default Calendar;
그리고 상단 윗줄 처럼 우리가 설치한 라이브러리를 import 시켜주면된다.
import Year from "react-live-clock"; import Month from "react-live-clock";
해당 코드를 먼저 상단에 넣어줬다. import뒤에 Year랑 Month는 내가 붙여준 별칭이니까 수정 가능하다
태그로 년 월 표시하기
Calendar.js
<div className="Year-Month"> <p> <span className="Year"> <Year id="Year" format={"YYYY"} ticking={false} timezone={"KR/Pacific"} /> </span> <span className="Month"> <Month format={"MMM"} ticking={false} timezone={"KR/Pacific"}/> </span> </p> </div>
해당 라인을 <div> 태그 안에 넣어서 추가만 해주면 아주 간단하게 년 월 표시가 가능하다!
여기서 <Year>태그 를 기준으로 설명을 하자면 일단 내가 원하는 날짜 형식으로 표시되기 위해서 날짜 포맷 설정을 해줘야 한다. 나는 2021로 표시 할거니까
format={"YYYY"} 로 해주었고 그리고 ticking={false}는 잘 모르겠지만
ticking={true}로 해보니까 아래 사진처럼 계속 실시간으로 시간이 반복되는걸 볼수있다.
 아마 false로 하는게 좋은거같다..
아마 false로 하는게 좋은거같다..
그리고 우리나라 시간에 맞춰야 하니까 timezone={"KR/Pacific"} 으로 설정!
그리고 <Month/> 태그도 포맷 형식해줘야하는데 나는 May로 표시해주고 싶으니까
format={"MMM"}로 해주었다.
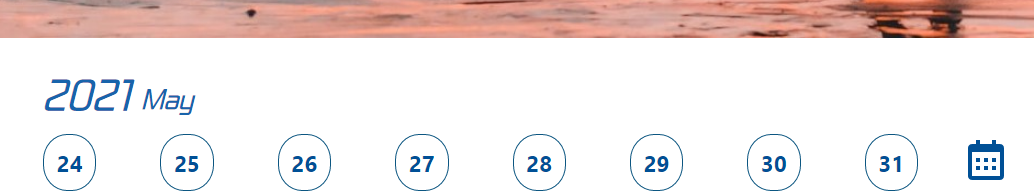
이제 년과 월 출력만 일단 한번 보자
 오우 깔끔하게 잘 나왔네!
오우 깔끔하게 잘 나왔네!
람보 아저씨 마저 따봉!

오늘 부터 마지막 일 표시해보기📜
이제 년 월은 마무리가 됬고 가장 힘들었던 단계
오늘 기준으로 이번 달의 마지막 날짜 까지 표시해보자
우선 변해야되니까 useState를 활용해서 날짜와 날짜를 담는 리스트를 만들어보자!
const [today, setToday] = useState(now.getDate()); const [lastday, setLastDay] = useState( new Date(now.getFullYear(), now.getMonth() + 1, 0).getDate() ); const [daylist, setDaylist] = useState([]);
먼저 오늘을 계산할 today를 넣어주고
이번 달의 마지막 날짜를 계산해야되니까 lastday로 설정해주었다.
그리고 나머지 중간의 날짜를 포함한 전체 날짜를 담을daylist로 ustState를 설정해주었다.
그리고 오늘 기준으로 마지막 날을 계산해야 되니까 남은 날을 계산해서 daylist에 저장해줄 함수를 만들어 주었다.
const getAlldate = (today, lastday) => { let dates = []; dates[0] = today; for (let i = 1; i <= lastday - today; i++) { dates[i] = today + i; } return dates; };
let dates = []; 로 먼저 담을 list를 만들어주고 첫번째는 어차피 오늘 값이 들어가면 되니까 dates[0] = today; 로 설정해주고 , 나머지날은 마지막날까지 반복문으로 넣어주기만 하면 끝!
그리고 이 계산되는 일수가 지속적으로 반복되지 않으러면 useMemo가 필요하다
const Alldate = useMemo(() => getAlldate(today, lastday), [daylist]);
⭐중요포인트⭐
여기서 우리가 useMemo를 사용해야 되는 이유는 리렌더링 개념의 설명이 필요한데 우리가 지금 만든 함수 컴포넌트는 잊지 말아야할 부분이 바로 함수 라는 점이다. 이 컴포넌트는 쉽게 말해서 리렌더링 될때 마다 함수가 계속 실행된다는 의미인데. 그말 즉슨, 우리가 배열을 생성하고 넣고 이런것들이 계속 실행된다는 의미이다.
이 부분을 해결하기 위해 여러가지 해결방법들이 많은데 useEffect, useCallback, useMemo 등등의 해결 방안이 다양하다. 이중에 우리는 useMemo를 사용한다.
그리고 나머지 일 표시들은 1렬로 표시를 해주기위해서<b> 태그를 이용해서 반복되도록 설정해줬다.
<div className="Day"> {Alldate.map((value, index) => ( <b className="Day02" key={index} style={{ cursor: "pointer" }}> {value} </b> ))} </div>
여기서 Alldate.map형식으로 만들었는데 나중에 날짜를 클릭했을때 이벤트가 일어날수있게 key값을 주기 위해서 해당 형식으로 작성 되었다. 일단 key값을 index로 주긴했는데 이렇게 하면 안되니까 나중에 수정을 꼭해주도록 하자!
그리고 완성! CSS 적용은 아직 하는중이니까 나중에 포스트..

아직 많이 모자라고 개념설명이 부족하지만 추가적으로 설명하기로하자!
날짜 계산하는거 많이 어려울것 같아서 걱정했는데 잘 해결되서 뿌듯하다
오늘은 여기까지!




글 너무 재밌게 잘 쓰시네요! 자료도 도움되고 중간중간 이미지짤이나 마지막 명언도 참 좋은 문구 인거 같아요 멋진 개발자로 성장하시길!!