궁금하신 점이나 고칠 부분이 있다면 언제든지 댓글 남겨주세요!
홈화면에 이미지 넣는 작업을 마치고 나니 이미지가 너무 큰거 같기도 하고,
아무래도 횡한 느낌이 강한 것 같다. 지금 메뉴도 따로 들어가지 않았고...
햄버거 메뉴로 만들고 싶은데 약간의 맛보기만 하다가 최근에 굉장히 매운맛에 손을 떼고있다

(햄버거 메뉴는 유지보수 작업으로 수정하기로 하고 일단 보이는 메뉴를 만들어보고 폰트를 적용시켜보자!)

😝폰트 적용하기
마음에 드는 폰트 찾기
폰트를 적용하기 전에 아래의 링크를 통해서 먼저 마음에드는 폰트를 찾아보자.
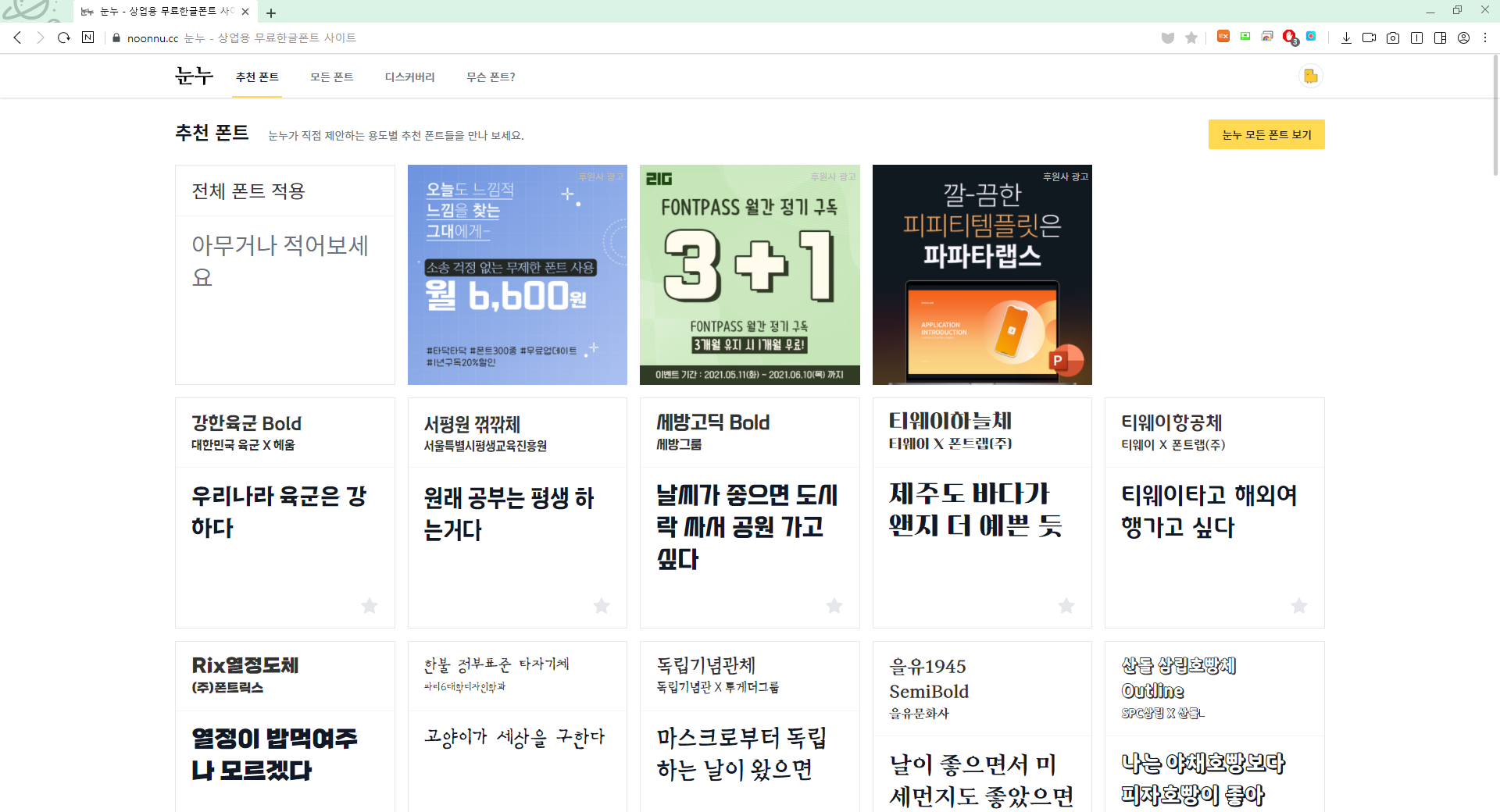
🎁눈누 - 상업용 무료한글폰트
해당 페이지로 가면 정말 많은 폰트들이 나오는데 여기서 자신이 적용할 글자들을 미리 생각해놓으면 더 좋다.

마음에드는 폰트 들 Get!
(이쁜 폰트 진짜 많은듯)

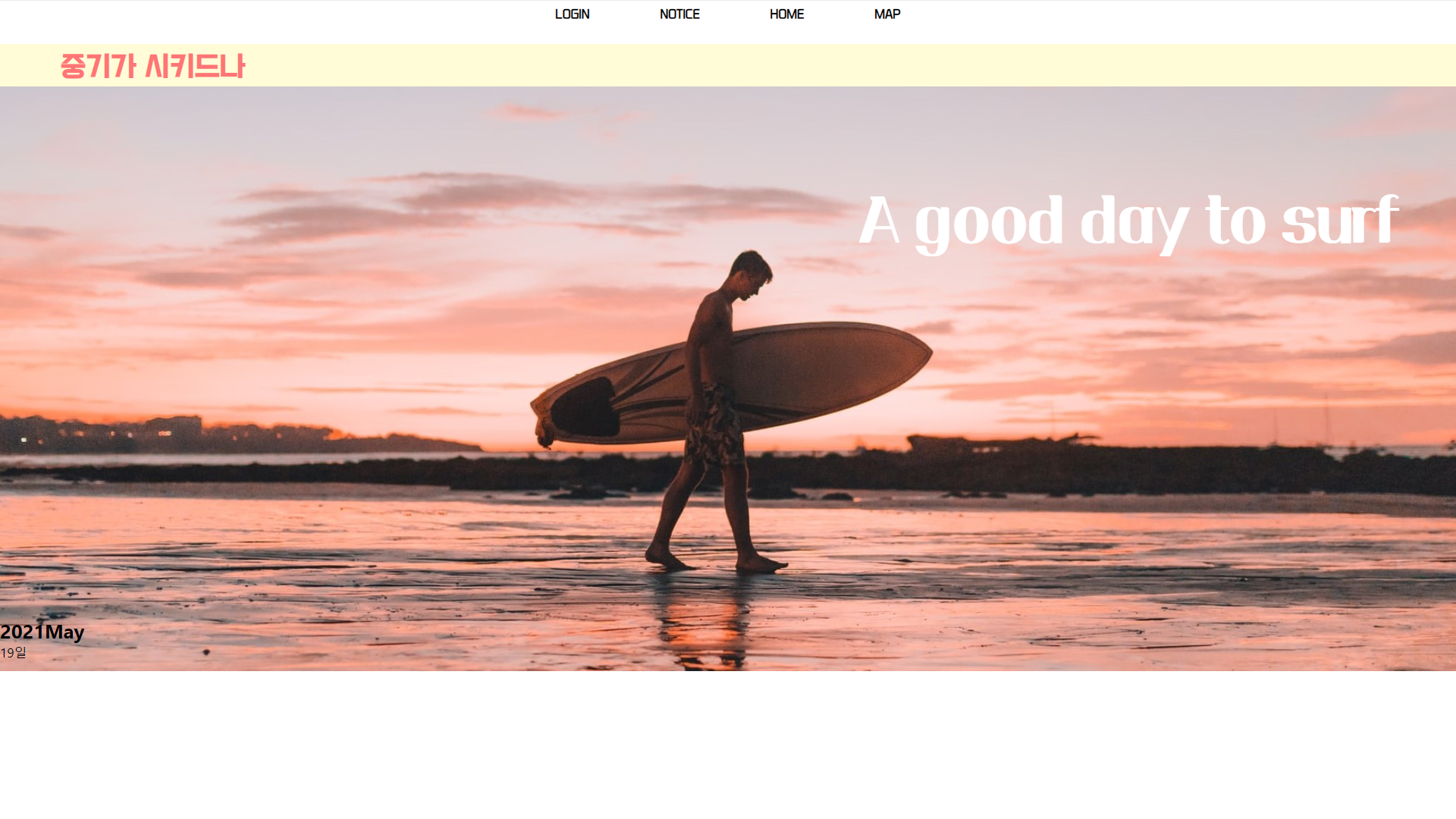
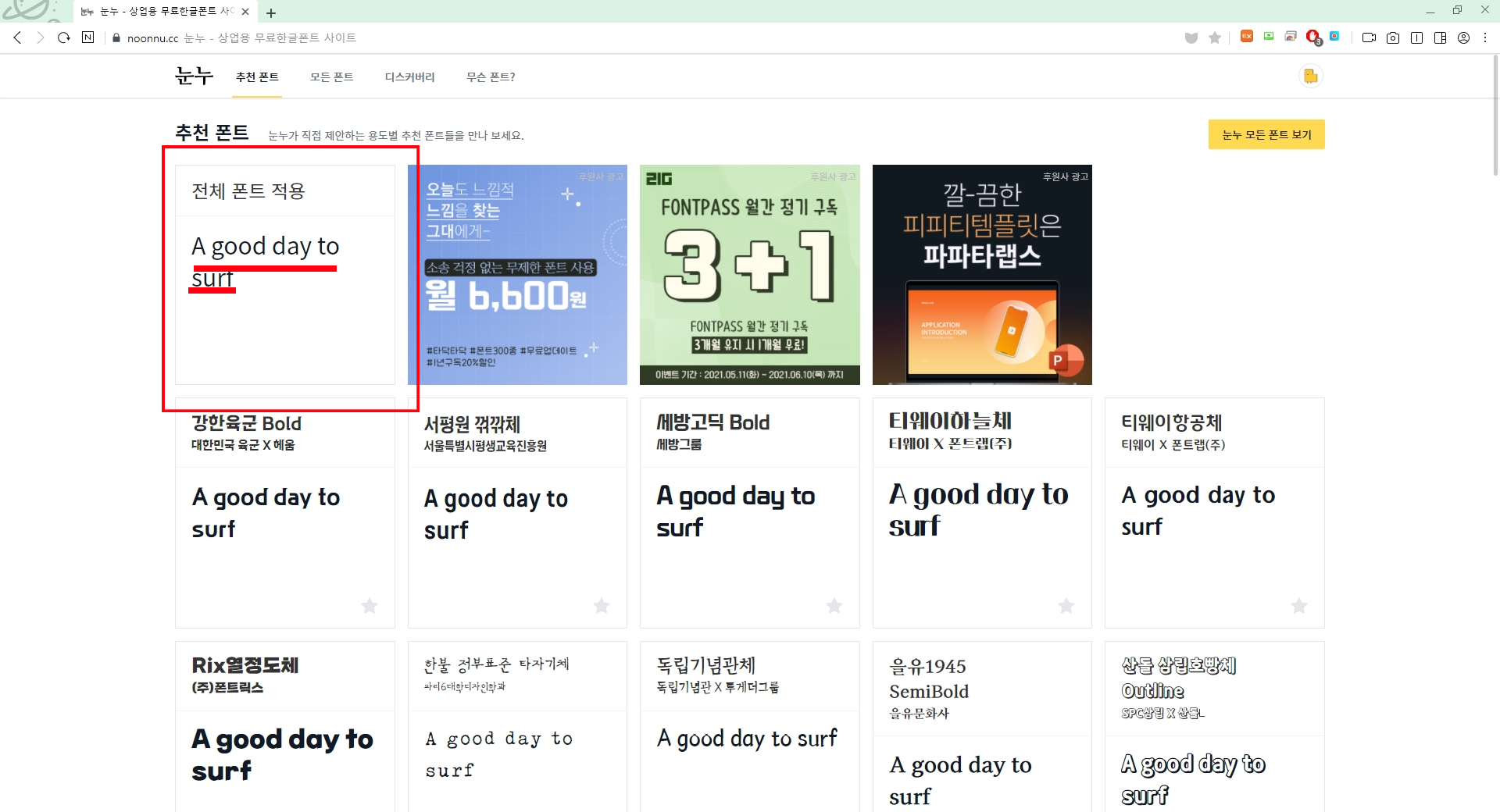
예를 들어 나는 A good day to surf를 적용시켜볼건데,
빨간상자에 보이는 전체 폰트 적용에다가 내가 적용할 문구를 적으면 각 폰트별로 적용된 문구들을 볼수 있다. 그러면 내가 문구에서 마음에 드는 폰트를 다운로드 받기만 하면 됨!

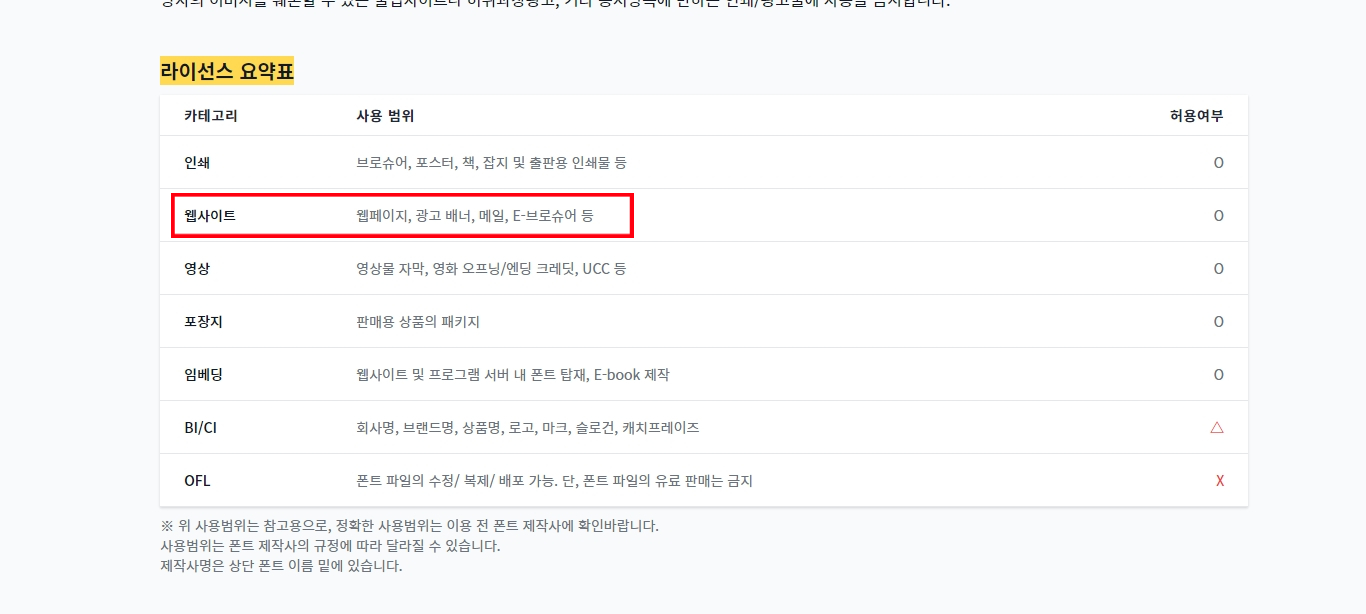
⭐라이선스 꼭 확인하기!
⭐⭐아, 참고로 여기서 나는 웹사이트용 폰트를 사용할건데 내가 티웨이하늘체를 사용한다고 한다면
폰트별로 해당 라이선스를 꼭 확인해보는걸 추천한다.
나는 웹사이트 웹페이지용이 때문에 허용을 확인했다.⭐⭐

폰트 옮기기🚚
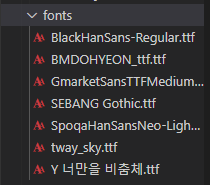
마음에 드는 폰트들을 정해서 각 폰트들을 다운로드 받고 src폴더 밑 fonts폴더에 넣어준다.
src/fonts

나는 폰트들은 그냥 정리를 어디에 할까 고민하다가 App.css 아래쪽에 모두 모아놓기로 했다.
font-face안에 하나의 폰트를 설정할 수 있다.
font-family가 내가 사용할 폰트이름을 지정하는 부분이니까 이 이름을 이용해서 폰트를 설정해 줄 수 있다. (변수 지정느낌)
App.css
/*아래 폰트*/ @font-face { font-family: "BlackhanSans"; font-weight: 50; src: url("./fonts/BlackHanSans-Regular.ttf") format("truetype"); } @font-face { font-family: "Yfont"; src: url("./fonts/Y\ 너만을\ 비춤체.ttf"); } @font-face { font-family: "BMDOHYEON"; src: url("./fonts/BMDOHYEON_ttf.ttf"); } @font-face { font-family: "tway_sky"; src: url("./fonts/tway_sky.ttf"); } @font-face { font-family: "SpoqaHanSansNeo"; src: url("./fonts/SpoqaHanSansNeo-Light.ttf"); } @font-face { font-family: "SEBANG"; src: url("./fonts/SEBANG\ Gothic.ttf"); } @font-face { font-family: "Gmarket"; src: url("./fonts/GmarketSansTTFMedium.ttf"); }
폰트 적용해보기🎨
이제 내가 가져온 폰트들로 문구들을 적용해보자!
기존에 만들어져 있던 배너에서 메뉴는 따로 고쳤고, 배너 문구와 이미지위에 텍스트들을 폰트를 적용시켰다.
폰트를 적용하는 방법은 CSS를 이용하면 아주 간단하다
App.css에서 우리가 사용하고 싶은 폰트를 해당코드@font-face { font-family: "tway_sky"; src: url("./fonts/tway_sky.ttf"); } 를 적용시켜서 font-family를 tway_sky로 지정을 해주고
이미지 컨테이너에서 해당 태그에 CSS를 입혀주면 된다.
font-family: "tway_sky";
App.js
import surf from "./images/Sunset-Surfing.jpg"; const App = (props) => { return ( <div> <Menu /> <Header /> <div className="HomeImageContainer"> <p id="ImageLetter">A good day to surf</p> <img src={surf} id="Logo" /> </div> <div className="Home"> <Home title="Hello" /> <Calendar /> </div> </div> ); }; export default App;
App.css
.HomeImageContainer { width: auto; height: 700px; align-items: center; text-align: center; } img { width: 100%; justify-content: center; align-items: center; background-size: cover; background-position: center; overflow: hidden; } #ImageLetter { margin-top: 140px; left: 59%; position: absolute; //여기처럼 font-family에 사용 할 폰트이름을 적어주기만 하면 적용! font-family: "tway_sky"; color: rgb(255, 255, 255); font-size: 70px; }
적용 완료!🤙