궁금하신 점이나 고칠 부분이 있다면 언제든지 댓글 남겨주세요!
함수형 컴포넌트로 Map페이지를 구현할 건데 카카오지도 API를 이용해서 지도를 띄워보자
카카오 지도API 키 발급하기
카카오 지도API: https://apis.map.kakao.com/
해당 페이지로 이동해서

우리는 react 웹 개발용이니까 웹 선택해주시고,

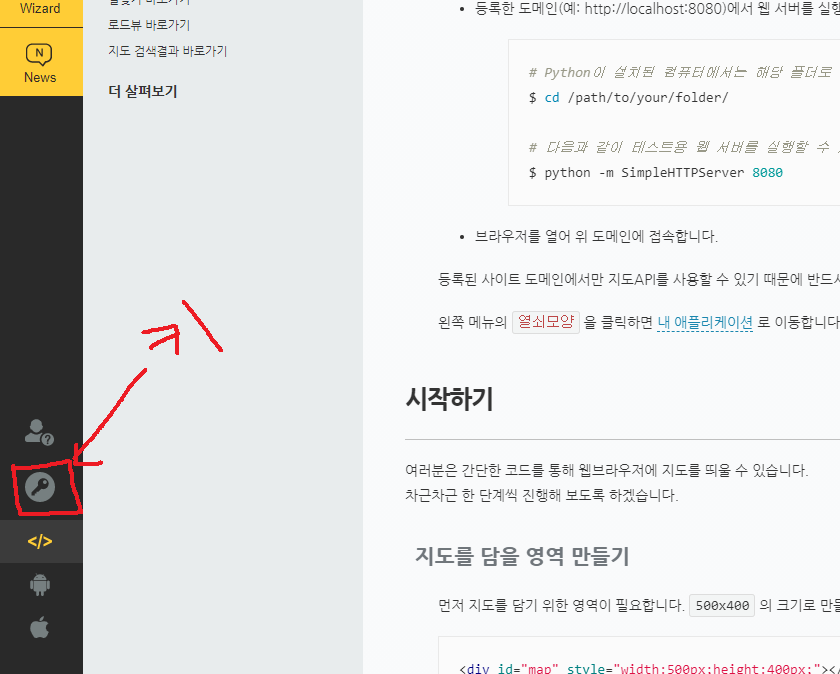
왼쪽 하단 아래에 있는 키모양 버튼을 눌러서 키를 발급받으면 된다.

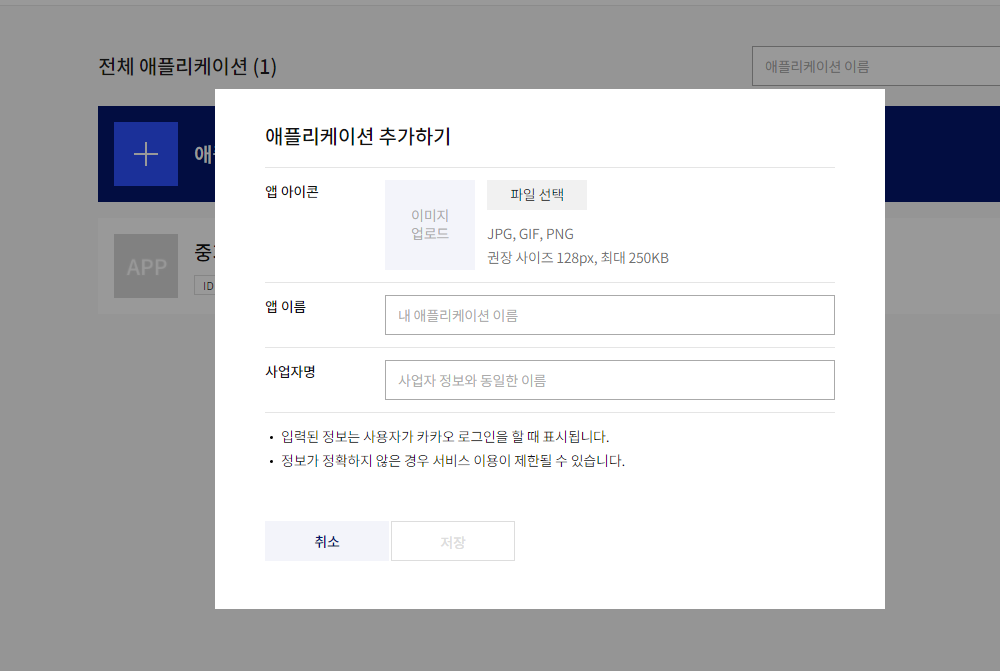
애플리케이션 추가하기를 눌러서 본인이 해당하는 내용을 작성후 확인을 누르면된다.

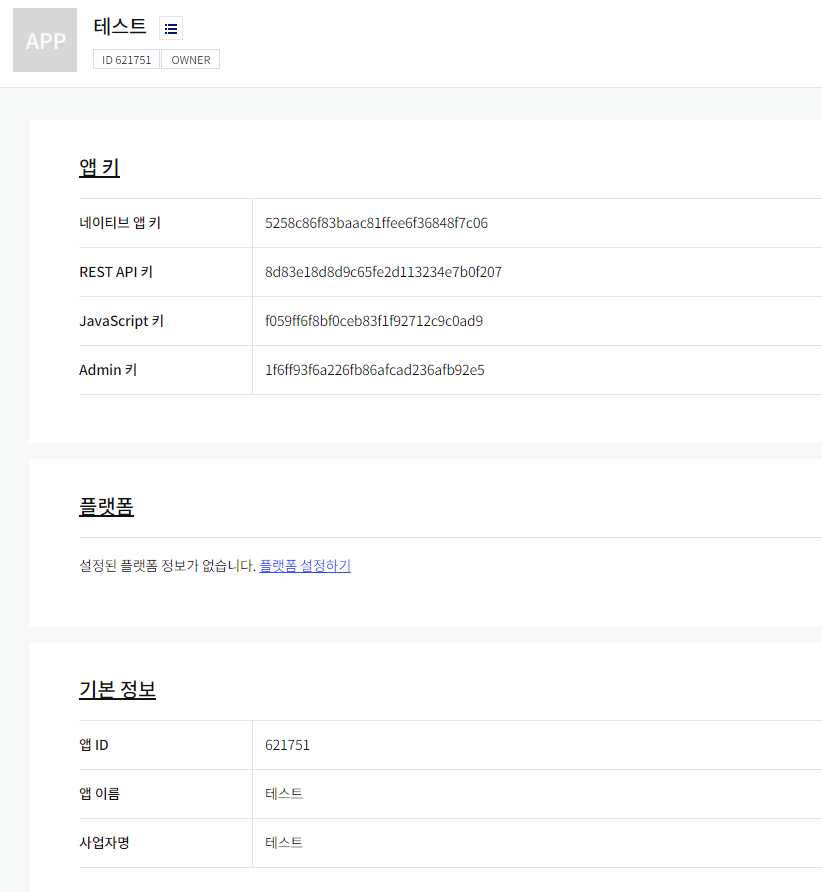
⭐⭐⭐이제 키를 발급받은걸 확인할수 있는데, 여기서 그대로 키를 설정하면 안되고⭐⭐⭐
플랫폼 설정하기를 눌러서 주소를 설정해줘야된다.
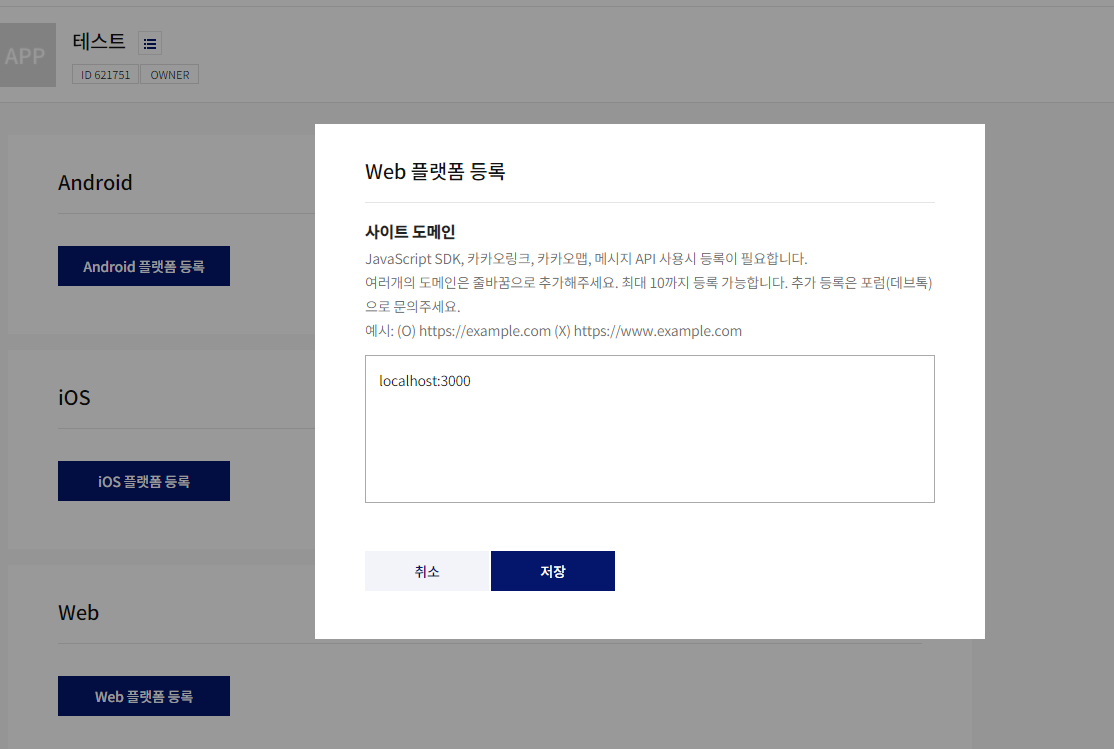
플랫폼 설정하기로 이동해서 WEB을 선택한후.
우리는 리액트에서 하니까 localhost:3000으로 아래사진 처럼 지정해주면된다.

이제 준비는 다됬고,
카카오지도 API적용하기
발급받은 키 적용하기
가장 먼저할일, 발급받은 키를 적용시켜야한다.
index.html로 이동하자.
(index.html은 public 폴더에 있습니다!)
index.html에서 <body>태그 아래에 스크립트 코드를 입력하면된다.
<div id="root"></div> 해당코드 아래에 입력하면된다.
아래에 보면 아마 noscript처리 되어 있을거다
<noscript>You need to enable JavaScript to run this app.</noscript>
이부분을 지우면된다.
그리고 아래의 코드를 지운부분에 그대로 붙여넣기 ㄱㄱ
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=이 자리에 본인이 입력받은 키 그대로 붙여넣기하세요"></script>
이제 키적용은 끝 다음은 지도를 창에 띄워보자.
index.html
<body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> <script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=본인이 발급받은 키 입력"></script> <!-- This HTML file is a template. If you open it directly in the browser, you will see an empty page. You can add webfonts, meta tags, or analytics to this file. The build step will place the bundled scripts into the <body> tag. To begin the development, run `npm start` or `yarn start`. To create a production bundle, use `npm run build` or `yarn build`. --> </body>
먼저 코드 최상단에 아래의 코드를 적어줘야한다.
/* global kakao */
그다음 이제 지도를 보이게 적용하기. 컴포넌트 방식으로 적용을 하기위해서
해당 코드전체가 지도를 보이게 한다고 보면된다.
Map.js
/* global kakao */ import React, { useEffect } from "react"; import cn from "classnames"; import "../styles/Map.scss"; const { kakao } = window; const Map = () => { useEffect(() => { let container = document.getElementById("map"); let options = { center: new window.kakao.maps.LatLng(35.85133, 127.734086), level: 13, }; let map = new window.kakao.maps.Map(container, options); console.log("loading kakaomap"); }, []); return ( <div className={cn("Map")}> <div className={cn("MapContainer")} id="map"> </div> </div> ); }; export default Map;
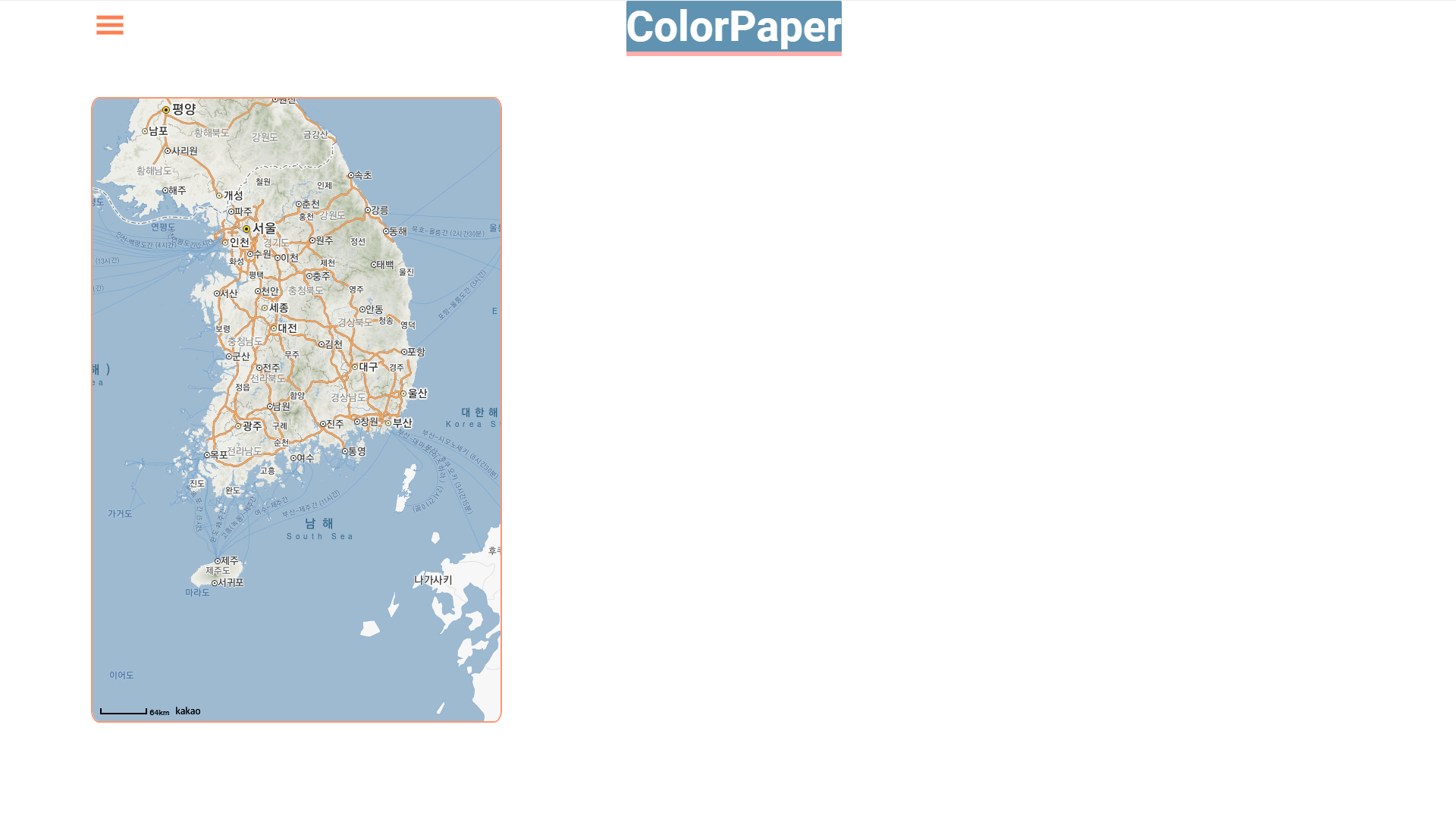
이제 적용된 모습을 보면, 아래 사진처럼 보이게 된다.

사진의 줌정도나 지도의 보이는 위치(좌표)를 조절하고싶다면 let option 객체 코드에서
center와 level을 조절해주면된다.
줌,드래그 막기
그리고 지도가 적용되고, 지도의 줌을 막거나, 드래그를 막고싶다면.
아래의 코드 적용
//드래그 막기 map.setDraggable(false); //줌 막기 map.setZoomable(false);
어디에 적용해야될지 모르겠다면.
let map = new window.kakao.maps.Map(container, options); 의
아래에 적용해주면된다.
예시.
let map = new window.kakao.maps.Map(container, options); //드래그 막기 map.setDraggable(false); //줌 막기 map.setZoomable(false);
-끝-!


noscript는 스크립트를 사용하지 않겠다는 처리가 아니라 스크립트를 사용하지 않도록 브라우저에서 설정되어있을 경우 띄워지는 일종의 경고 메시지입니다. 지워야 할 이유가 전혀 없습니다. 오히려 남겨야 할 코드라고 생각합니다.