1. 비즈니스 로직
BoardMapper.xml
<!
<select id="selectBoardDetail" parameterType="long" resultType="BoardDTO">
SELECT
<include refid="boardColumns" />
FROM
TB_Board
WHERE
delete_yn = 'N'
AND
idx =
</select>
BoardMapper.java
public BoardDTO selectBoardDetail(Long idx);
BoardService.java
public BoardDTO getBoardDetail(Long idx);
BoardServiceImpl.java
@Override
public BoardDTO getBoardDetail(Long idx) {
return boardMapper.selectBoardDetail(idx);
}
BoardController.java
service에 있는 getBoardList()를 실행시켜 리스트를 변수에 담아 세팅하고board/list.html로 이동
@GetMapping(value = "/board/view.do")
public String openBoardDetail(@RequestParam(value = "idx", required = false) Long idx, Model model) {
if(idx == null) {
return "redirect:/board/list.do";
}
BoardDTO board = boardService.getBoardDetail(idx);
if(board == null || "Y".equals(board.getDeleteYn())) {
return "redirect:/board/list.do";
}
model.addAttribute("board", board);
return "board/view";
}
2. 인터페이스
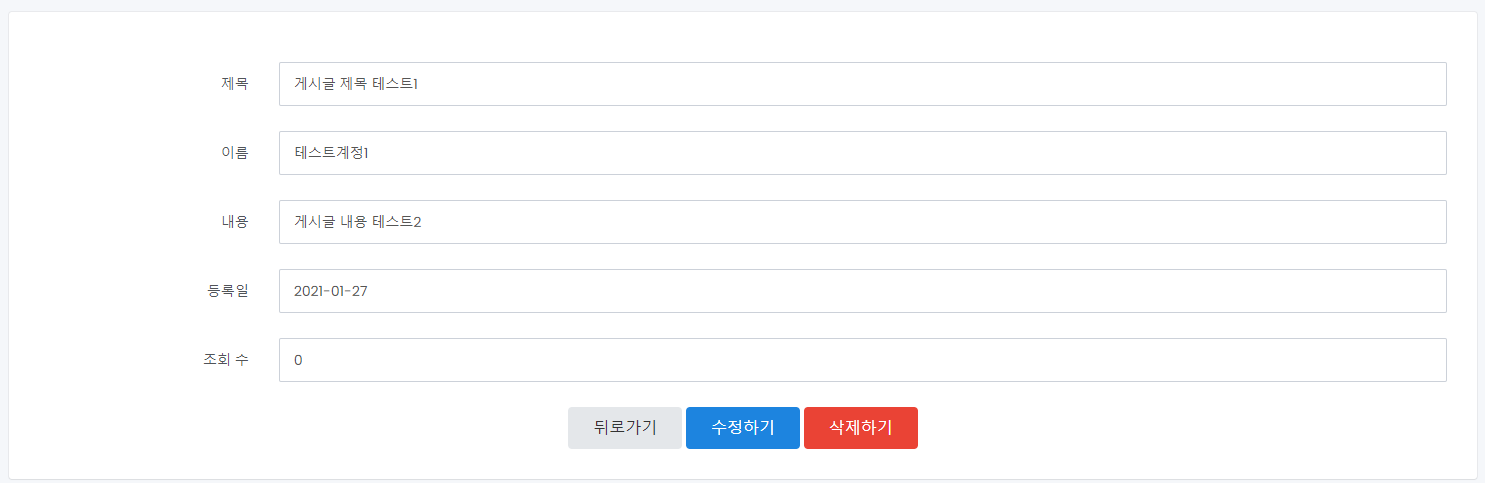
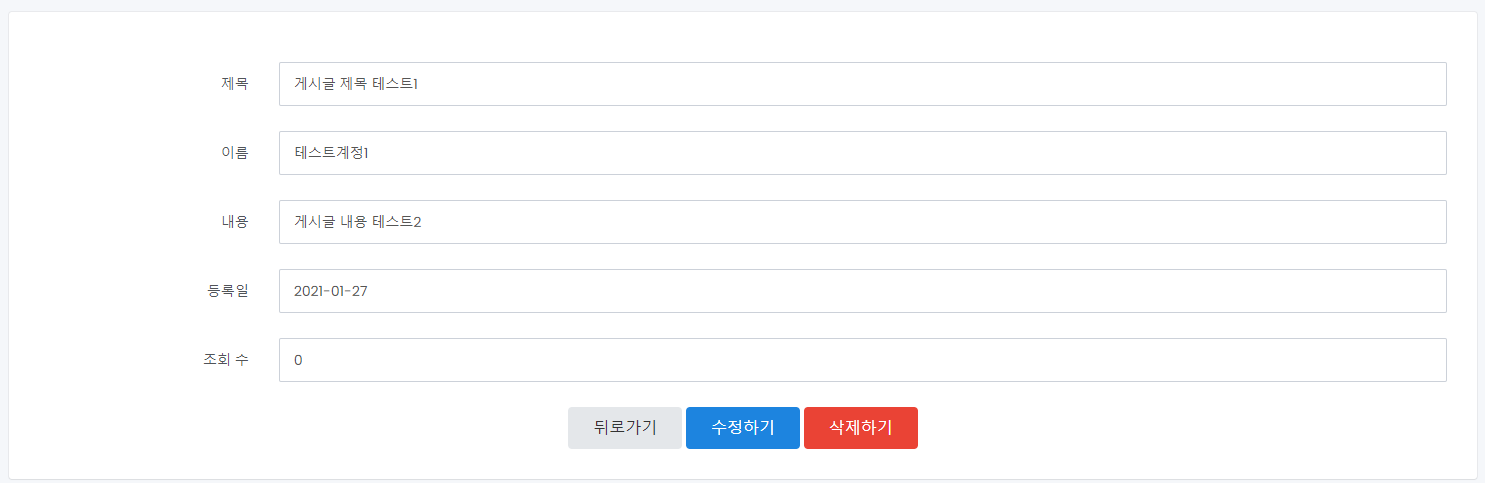
templates/board/view.html
<html lang="ko" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorator="board/layout/basic">
<th:block layout:fragment="title">
<title>this is view page</title>
</th:block>
<th:block layout:fragment="content">
<div class="card-content">
<form class="form-horizontal form-view" th:object="${board}">
<div class="form-group">
<label for="inp-type-1" class="col-sm-2 control-label">제목</label>
<div class="col-sm-10">
<p class="form-control" th:text="*{title}"></p>
</div>
</div>
<div class="form-group">
<label for="inp-type-2" class="col-sm-2 control-label">이름</label>
<div class="col-sm-10">
<p class="form-control" th:text="*{writer}"></p>
</div>
</div>
<div class="form-group">
<label for="inp-type-5" class="col-sm-2 control-label">내용</label>
<div class="col-sm-10">
<p class="form-control" th:text="*{content}"></p>
</div>
</div>
<div class="form-group">
<label for="inp-type-5" class="col-sm-2 control-label">등록일</label>
<div class="col-sm-10">
<p class="form-control" th:text="*{#temporals.format( insertTime, 'yyyy-MM-dd' )}"></p>
</div>
</div>
<div class="form-group">
<label for="inp-type-5" class="col-sm-2 control-label">조회 수</label>
<div class="col-sm-10">
<p class="form-control" th:text="*{viewCnt}"></p>
</div>
</div>
</form>
<div class="btn_wrap text-center">
<a th:href="@{/board/list.do}" class="btn btn-default waves-effect waves-light">뒤로가기</a>
<a th:href="@{/board/write.do( idx=${board.idx} )}" class="btn btn-primary waves-effect waves-light">수정하기</a>
<button type="button" class="btn btn-danger waves-effect waves-light" th:onclick="deleteBoard([[ ${board.idx} ]])">삭제하기</button>
</div>
</div>
</th:block>
<th:block layout:fragment="add-content">
<div class="box-content">
<div class="card-content">
<div class="clearfix">
<h4 class="box-title pull-left">Comment</h4>
</div>
<form class="form-horizontal form-view">
<div class="input-group margin-bottom-20">
<input type="email" class="form-control" placeholder="">
<div class="input-group-btn"><button type="button" class="btn waves-effect waves-light"><i class="fa fa-commenting" aria-hidden="true"></i></button></div>
</div>
<ul class="notice-list">
<li>
<span class="name">Betty Simmons</span>
<span class="desc">There are new settings available</span>
<span class="time">2019.03.26</span>
<button type="button" class="btn btn-xs btn-circle"><i class="fa fa-close" aria-hidden="true"></i></button>
</li>
<li>
<span class="name">Betty Kim</span>
<span class="desc">There are new settings available</span>
<span class="time">2019.03.15</span>
<button type="button" class="btn btn-xs btn-circle"><i class="fa fa-close" aria-hidden="true"></i></button>
</li>
</ul>
</form>
</div>
</div>
</th:block>
</html>
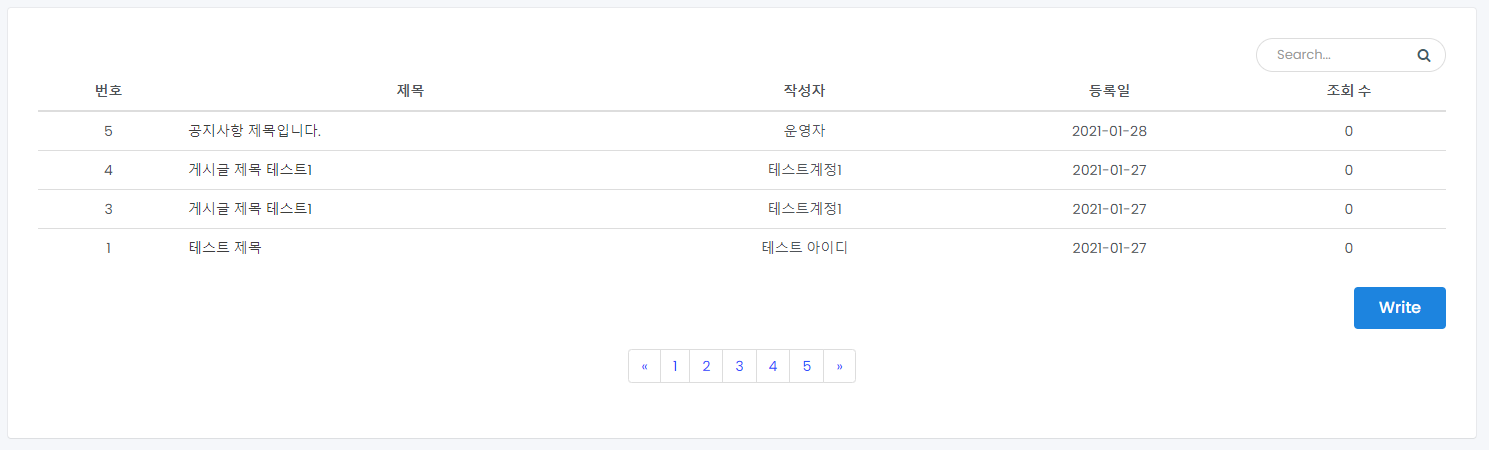
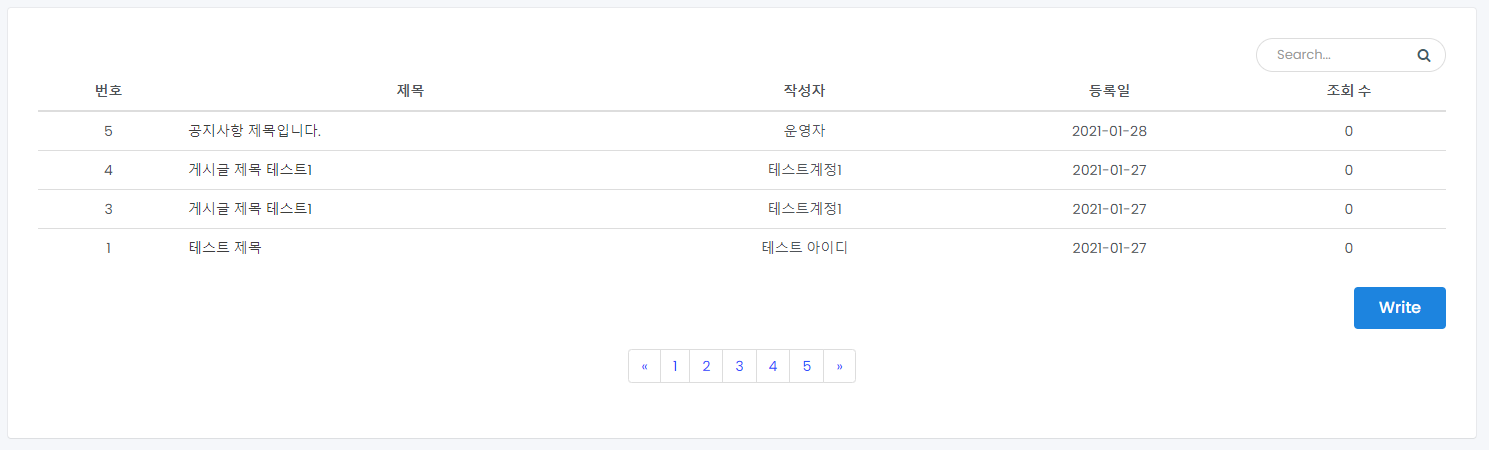
3. 확인
/board/view.do
http://localhost:8080/board/list.do 에서 제목 클릭